14 changed files with 497 additions and 9 deletions
-
BIN2023/07/25/beautiful-internet/blog-color.png
-
BIN2023/07/25/beautiful-internet/forum.png
-
BIN2023/07/25/beautiful-internet/gifypet.png
-
3412023/07/25/beautiful-internet/index.html
-
BIN2023/07/25/beautiful-internet/internet.jpg
-
16archives/2023/07/index.html
-
16archives/2023/index.html
-
16archives/index.html
-
36atom.xml
-
8feed.json
-
14index.html
-
2newPost.json
-
38rss.xml
-
19sitemap.xml
|
After 
Width: 1922 | Height: 1573 | Size: 3.5 MiB |
|
After 
Width: 1900 | Height: 1280 | Size: 868 KiB |
|
After 
Width: 1900 | Height: 1361 | Size: 1.3 MiB |
@ -0,0 +1,341 @@ |
|||||
|
<!DOCTYPE html> |
||||
|
<html lang="en"> |
||||
|
|
||||
|
<head> |
||||
|
|
||||
|
|
||||
|
<!-- Bing & Google Site Index--> |
||||
|
<meta name="google-site-verification" content="B4hZCJh4Uz6qdaXiH65DRXUpjVTHBcblzZaXZjUo7AE" /> |
||||
|
<meta name="msvalidate.01" content="1C56B1EC58ADE4A5D59E7AF88A8AFE99" /> |
||||
|
|
||||
|
<!-- Basic Page Needs |
||||
|
–––––––––––––––––––––––––––––––––––––––––––––––––– --> |
||||
|
<meta charset="utf-8"> |
||||
|
|
||||
|
|
||||
|
<title>The internet has become soulless and i hate it</title> |
||||
|
|
||||
|
<link rel="sitemap" href="https://tim.kicker.devsitemap.xml" /> |
||||
|
|
||||
|
<link rel="canonical" href="https://tim.kicker.dev/2023/07/25/beautiful-internet/"> |
||||
|
|
||||
|
<meta name="description" content="Do you remember the early days of the internet, when websites were a reflection of their creators unique personalities and passions? A time when the d"> |
||||
|
|
||||
|
|
||||
|
<meta name="keywords" content="tim, jochen, kicker, htl, sulz, website"> |
||||
|
|
||||
|
<meta name="author" content="Tim Kicker"> |
||||
|
|
||||
|
<meta property="og:image" content="https://tim.kicker.devhttps://tim.kicker.dev/2023/07/25/beautiful-internet/internet.jpg"> |
||||
|
|
||||
|
<meta property="og:site_name" content="Tim's Blog" /> |
||||
|
<meta property="og:type" content="article" /> |
||||
|
<meta property="og:title" content="The internet has become soulless and i hate it" /> |
||||
|
|
||||
|
<meta property="og:description" content="Do you remember the early days of the internet, when websites were a reflection of their creators unique personalities and passions? A time when the d"> |
||||
|
|
||||
|
<meta property="og:url" content="https://tim.kicker.dev/2023/07/25/beautiful-internet/" /> |
||||
|
|
||||
|
<meta name="twitter:card" content="summary_large_image"> |
||||
|
<meta name="twitter:title" content="The internet has become soulless and i hate it"> |
||||
|
|
||||
|
<meta name="twitter:description" content="Do you remember the early days of the internet, when websites were a reflection of their creators unique personalities and passions? A time when the d"> |
||||
|
|
||||
|
|
||||
|
<meta name="twitter:image" content="https://tim.kicker.devhttps://tim.kicker.dev/2023/07/25/beautiful-internet/internet.jpg"> |
||||
|
|
||||
|
<meta name="twitter:url" content="https://tim.kicker.dev/2023/07/25/beautiful-internet/" /> |
||||
|
|
||||
|
<!-- Mobile Specific Metas |
||||
|
–––––––––––––––––––––––––––––––––––––––––––––––––– --> |
||||
|
<meta name="viewport" content="width=device-width, initial-scale=1"> |
||||
|
|
||||
|
<!-- Preload fonts |
||||
|
–––––––––––––––––––––––––––––––––––––––––––––––––– --> |
||||
|
<link rel="preload" href="../fonts/dm-serif-display-v4-latin-regular.woff2" as="font" type="font/woff2" crossorigin> |
||||
|
<link rel="preload" href="../fonts/inter-v2-latin-regular.woff2" as="font" type="font/woff2" crossorigin> |
||||
|
|
||||
|
<!-- CSS |
||||
|
–––––––––––––––––––––––––––––––––––––––––––––––––– --> |
||||
|
|
||||
|
<link rel="stylesheet" href="/css/normalize.css"> |
||||
|
|
||||
|
|
||||
|
<link rel="stylesheet" href="/css/skeleton.css"> |
||||
|
|
||||
|
|
||||
|
<link rel="stylesheet" href="/css/custom.css"> |
||||
|
|
||||
|
|
||||
|
<link rel="stylesheet" href="/css/prism-dark.css"> |
||||
|
|
||||
|
|
||||
|
<link rel="stylesheet" href="/css/prism-line-numbers.css"> |
||||
|
|
||||
|
<!-- User css --> |
||||
|
|
||||
|
|
||||
|
<link rel="stylesheet" href="/css/user.css"> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<!-- Favicon |
||||
|
–––––––––––––––––––––––––––––––––––––––––––––––––– --> |
||||
|
<link rel="icon" type="image/png" href="/images/teddy-bear-apple.webp"> |
||||
|
|
||||
|
<!-- Custom Theme Color Style |
||||
|
–––––––––––––––––––––––––––––––––––––––––––––––––– --> |
||||
|
<style> |
||||
|
a:not(.icon) { |
||||
|
text-decoration-color: #0FA0CE; |
||||
|
background-image: linear-gradient( |
||||
|
to bottom, |
||||
|
rgba(0, 0, 0, 0) 50%, |
||||
|
#0FA0CE 50% |
||||
|
); |
||||
|
} |
||||
|
blockquote { |
||||
|
border-left: 8px solid #0FA0CE; |
||||
|
} |
||||
|
.nanobar .bar { |
||||
|
background: #0FA0CE; |
||||
|
} |
||||
|
.button.button-primary:hover, |
||||
|
button.button-primary:hover, |
||||
|
input[type="submit"].button-primary:hover, |
||||
|
input[type="reset"].button-primary:hover, |
||||
|
input[type="button"].button-primary:hover, |
||||
|
.button.button-primary:focus, |
||||
|
button.button-primary:focus, |
||||
|
input[type="submit"].button-primary:focus, |
||||
|
input[type="reset"].button-primary:focus, |
||||
|
input[type="button"].button-primary:focus { |
||||
|
background-color: #0FA0CE; |
||||
|
border-color: #0FA0CE; |
||||
|
} |
||||
|
input[type="email"]:focus, |
||||
|
input[type="number"]:focus, |
||||
|
input[type="search"]:focus, |
||||
|
input[type="text"]:focus, |
||||
|
input[type="tel"]:focus, |
||||
|
input[type="url"]:focus, |
||||
|
input[type="password"]:focus, |
||||
|
textarea:focus, |
||||
|
select:focus { |
||||
|
border: 1px solid #0FA0CE; |
||||
|
} |
||||
|
</style> |
||||
|
|
||||
|
<!-- Google Analytics (With Privacy Settings On) |
||||
|
–––––––––––––––––––––––––––––––––––––––––––––––––– --> |
||||
|
|
||||
|
|
||||
|
<meta name="generator" content="Hexo 6.3.0"><link rel="alternate" href="/atom.xml" title="Tim's Blog" type="application/atom+xml"> |
||||
|
</head> |
||||
|
|
||||
|
<body> |
||||
|
<div class="container"> |
||||
|
<div class="row"> |
||||
|
<div> |
||||
|
|
||||
|
<script async src="https://stats.kicker.dev/script.js" data-website-id="295db5f5-27a1-42e8-9783-1e410896a596"></script> |
||||
|
<script data-goatcounter="https://altstats.kicker.dev/count" async src="//altstats.kicker.dev/count.js"></script> |
||||
|
|
||||
|
|
||||
|
<div class="row"> |
||||
|
<div class="two columns" style="max-width: 50px"> |
||||
|
<h1 class="mt-2 mode"> |
||||
|
<div onclick=setDarkMode(true) id="darkBtn">🌑</div> |
||||
|
<div onclick=setDarkMode(false) id="lightBtn" class=hidden>☀️</div> |
||||
|
<script > |
||||
|
if (localStorage.getItem('preferredTheme') == 'dark') { |
||||
|
setDarkMode(true) |
||||
|
} |
||||
|
function setDarkMode(isDark) { |
||||
|
var darkBtn = document.getElementById('darkBtn') |
||||
|
var lightBtn = document.getElementById('lightBtn') |
||||
|
if (isDark) { |
||||
|
lightBtn.style.display = "block" |
||||
|
darkBtn.style.display = "none" |
||||
|
localStorage.setItem('preferredTheme', 'dark'); |
||||
|
} else { |
||||
|
lightBtn.style.display = "none" |
||||
|
darkBtn.style.display = "block" |
||||
|
localStorage.removeItem('preferredTheme'); |
||||
|
} |
||||
|
document.body.classList.toggle("darkmode"); |
||||
|
} |
||||
|
</script> |
||||
|
</h1> |
||||
|
</div> |
||||
|
|
||||
|
<div class="six columns ml-1"> |
||||
|
<h1 class="mt-2"> |
||||
|
<div onclick=navigateHome()>Hello World.</div> |
||||
|
<script > |
||||
|
function navigateHome() { |
||||
|
window.location.replace('https://tim.kicker.dev'); |
||||
|
} |
||||
|
</script> |
||||
|
</h1> |
||||
|
</div> |
||||
|
|
||||
|
|
||||
|
<!-- |
||||
|
<div class="six columns ml-1"> |
||||
|
<h1 class="mt-2"> |
||||
|
<a class="mt-2" href="/">Hello World.</a> |
||||
|
</h1> |
||||
|
</div> |
||||
|
--> |
||||
|
|
||||
|
<div class="twelve columns"> |
||||
|
<div class="row"> |
||||
|
<div class="nine columns left"> |
||||
|
<a href="/">Home</a> |
||||
|
|
||||
|
|
||||
|
<a href="/archives" class="ml">Blog</a> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<a href="/About" class="ml">About</a> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
<a href="mailto:tim.kicker@protonmail.com" target="_blank" class="ml">Email</a> |
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
</div> |
||||
|
<hr style="margin-bottom: 2.6rem"> |
||||
|
</div> |
||||
|
</div> |
||||
|
|
||||
|
<div class="trans"> |
||||
|
<h2>The internet has become soulless and i hate it</h2> |
||||
|
|
||||
|
<p>Do you remember the early days of the internet, when websites were a reflection of their creators unique personalities and passions? A time when the digital landscape was a canvas of vibrant colors and creativity, and the online community was the driving force behind its evolution? The internet of yesteryear was a place of genuine connection, diversity, and personal expression. The golden era when the web was a virtual wonderland, ruled by users rather than profit-driven corporations.</p> |
||||
|
<img src="/2023/07/25/beautiful-internet/internet.jpg" class="" title="internet"> |
||||
|
|
||||
|
<p>“Internet”, an unknown 90’s stock image</p> |
||||
|
<h2 id="The-Personal-Touch"><a href="#The-Personal-Touch" class="headerlink" title="The Personal Touch"></a>The Personal Touch</h2><p>Back then, websites were more like digital diaries. Each website felt like stepping into the creator’s mind – a place where they poured their heart and soul, sharing their interests, hobbies, and thoughts with the world. Sadly, im simply too young to remember such a place in detail but i was able to experience some of it during my first steps on the internet back in 2009, when most of these sites were still up and big companies did not yet have the upper hand over the internet.. </p> |
||||
|
<p>Moreover, the internet provided a platform for enthusiasts to come together and create niche communities. From fan forums to personal blogs, people found like-minded individuals who shared their passions, creating a sense of camaraderie that was truly special. </p> |
||||
|
<img src="/2023/07/25/beautiful-internet/forum.png" class="" title="Melonland forum"> |
||||
|
|
||||
|
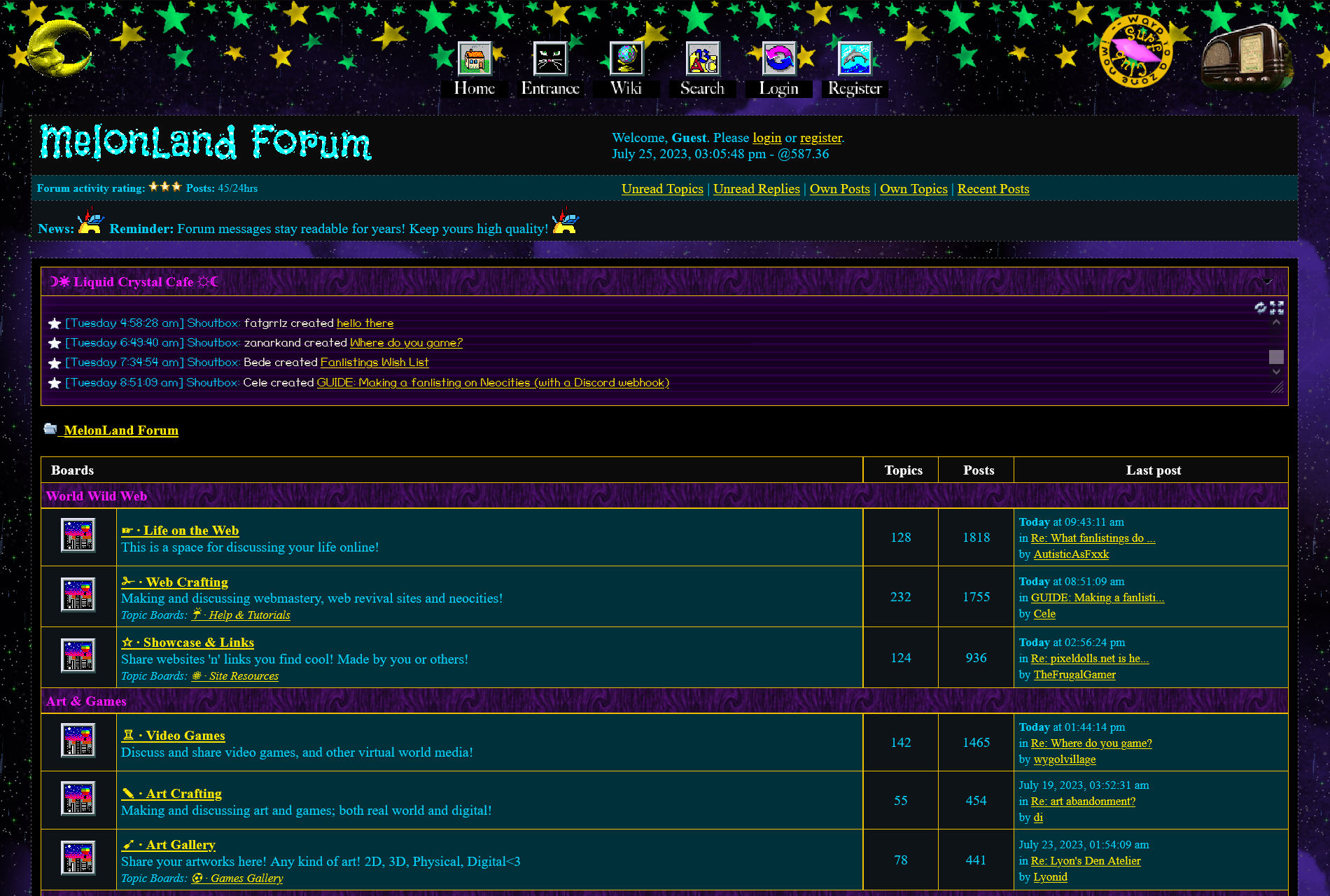
<p>The <a target="_blank" rel="noopener" href="https://forum.melonland.net/">Melonland</a> forum</p> |
||||
|
<h2 id="Colorful-Creativity"><a href="#Colorful-Creativity" class="headerlink" title="Colorful Creativity"></a>Colorful Creativity</h2><p>Each blog was an explosion of colors and creativity. Every website had its own distinctive flair, reflecting the personality of its creator. Whether it was the playful use of neon colors or the subtle elegance of pastel shades, each one stood out from the rest, showcasing the artistry and individuality of its designer.</p> |
||||
|
<p>Web pages were adorned with animated backgrounds, cursor trails, and unique icons. Yes, some might argue that it could get overwhelming at times, but it was just this boundless creativity that made every browsing experience a delightfully unpredictable adventure.</p> |
||||
|
<img src="/2023/07/25/beautiful-internet/gifypet.png" class="" title="gifypet"> |
||||
|
|
||||
|
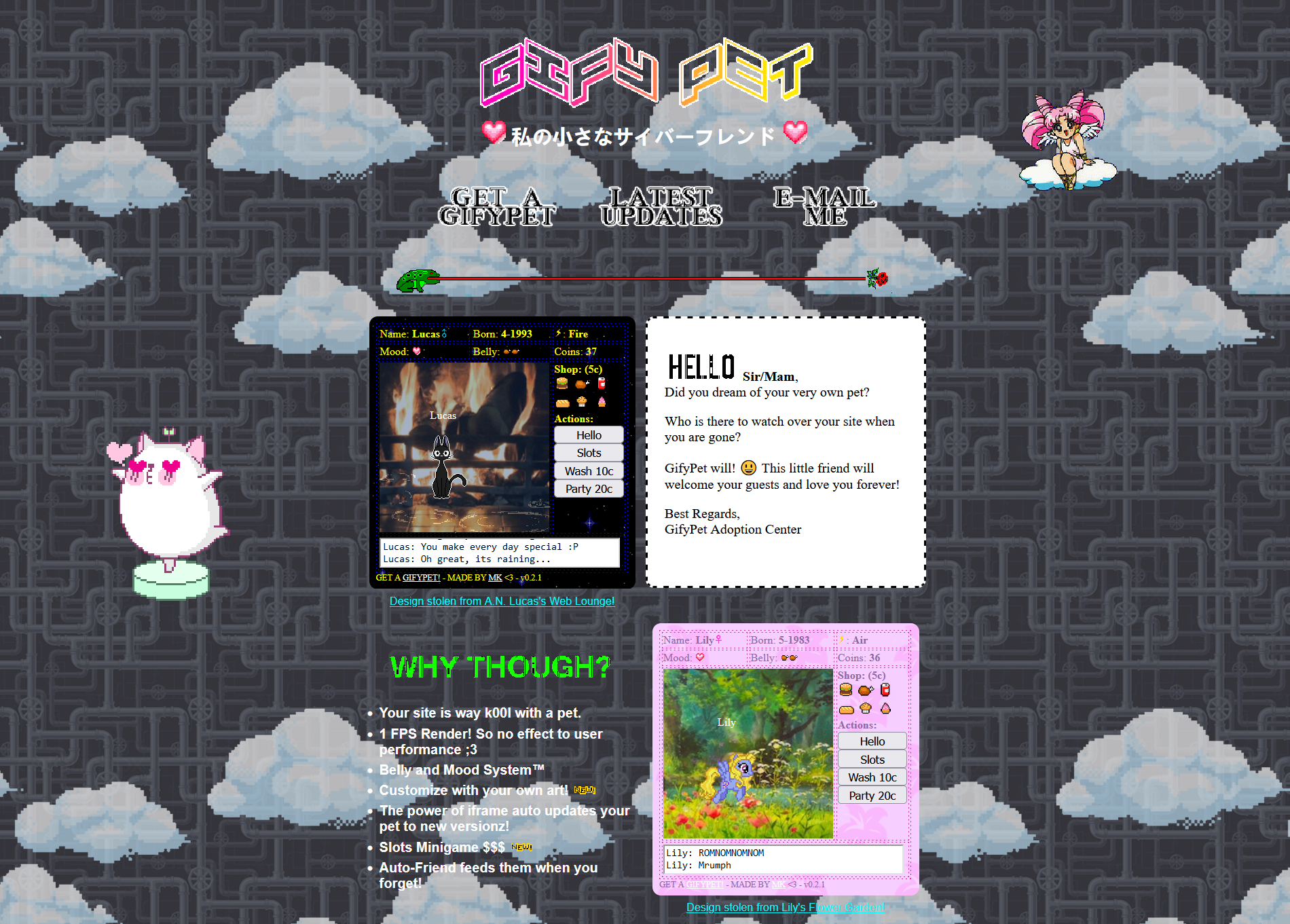
<p><a target="_blank" rel="noopener" href="https://gifypet.neocities.org/">Gifypet</a>, a gif pet creation tool (??!!)</p> |
||||
|
<h2 id="User-Centric-Community"><a href="#User-Centric-Community" class="headerlink" title="User-Centric Community"></a>User-Centric Community</h2><p>In those days, the internet was driven by its users. Their sites were designed to engage and entertain, not to bombard visitors with advertisements or collect data for profit. Online interactions were genuine, and social media platforms were still in their infancy, free from the burden of algorithms and targeted advertising.</p> |
||||
|
<p>The online community was a powerful force, shaping the internet’s evolution through collaborative efforts and shared feedback. User-generated content, such as forums, chat rooms, and guest books, encouraged open discussions and fostered a sense of belonging in the digital realm.</p> |
||||
|
<img src="/2023/07/25/beautiful-internet/blog-color.png" class="" title="Old blog"> |
||||
|
|
||||
|
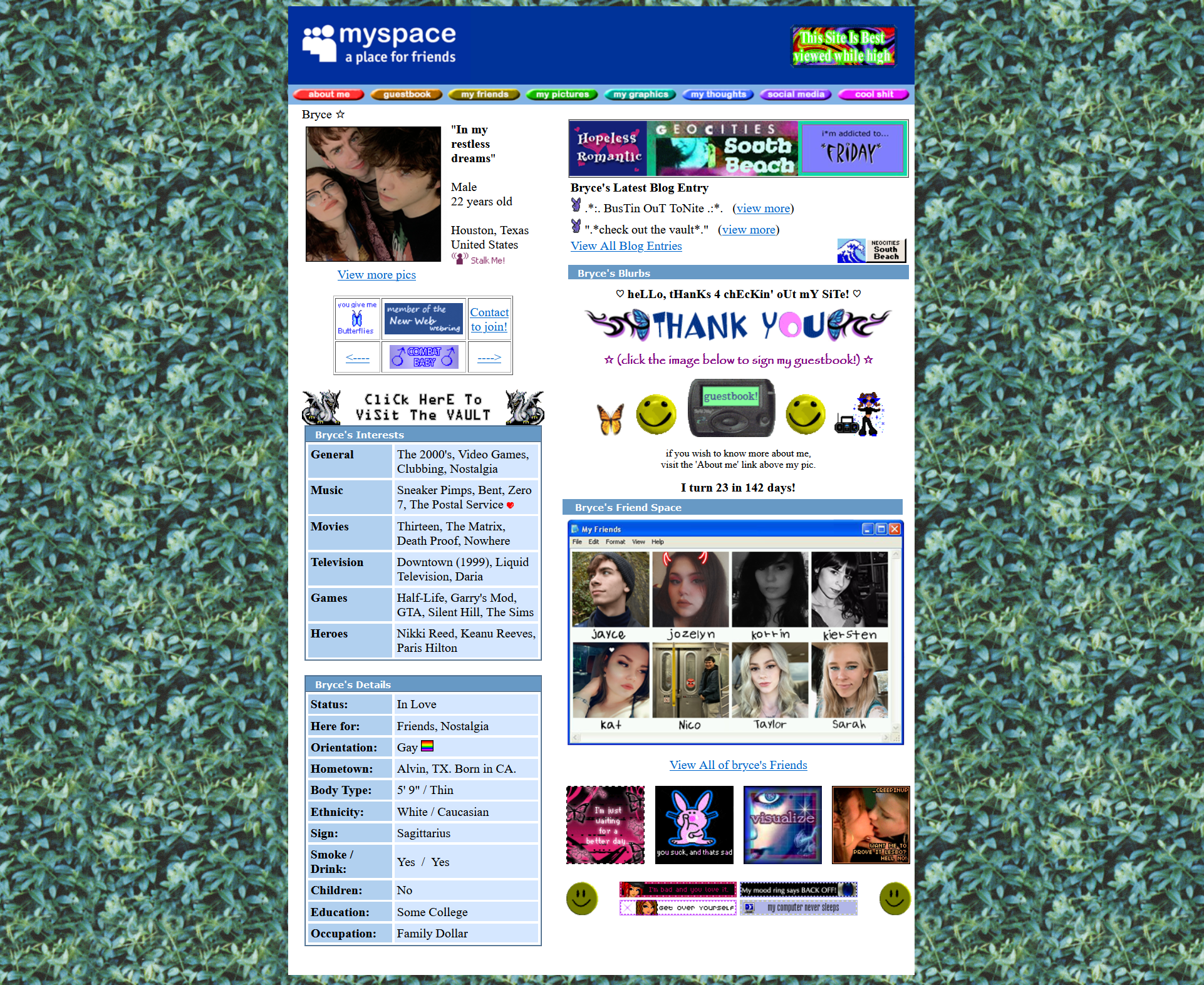
<p>Blog by <a target="_blank" rel="noopener" href="https://combatbaby.neocities.org/">Bryce</a></p> |
||||
|
<h2 id="Big-corpo"><a href="#Big-corpo" class="headerlink" title="Big corpo"></a>Big corpo</h2><p>As time passed, the internet underwent a transformation. The rise of social media giants and corporate interests gradually shifted the balance of power from users to profit-driven organizations. The personalized, colorful web pages became streamlined, conforming to modern design standards and sacrificing individuality for uniformity.</p> |
||||
|
<p>Online communities lost some of their authenticity, as algorithms began to dictate content and user engagement. The once user-centric internet was now influenced by commercial interests, and our online experiences were curated based on our data, making it harder to find the hidden gems we once stumbled upon.</p> |
||||
|
<p>I alwas catch myself rotating between the same few websites where all of them happen to be blank and soulless social media sites. Every profile looks the same and i hate it.</p> |
||||
|
<h2 id="Can-we-get-back"><a href="#Can-we-get-back" class="headerlink" title="Can we get back?"></a>Can we get back?</h2><p>Today, the internet may have evolved into a more streamlined and efficient entity, but the nostalgia for the old days persists. As we navigate the modern digital landscape, let us not forget the vibrant, user-driven internet of the past, and strive to preserve the spirit of creativity, personalization, and community in our online interactions. After all, the true beauty of the internet lies in the hands of its users – both then and now.</p> |
||||
|
<p>I’ve recently stumbled upon <a target="_blank" rel="noopener" href="http://wiby.me/">Wiby</a>, which is a search engine that only indexes Web1.0 sites. I’ve already spent hours surfing through those colorful pages.</p> |
||||
|
<p>There’s also a special webhoster called <a target="_blank" rel="noopener" href="https://neocities.org/">Neocities</a> where users can create retro looking pages and host them for free. (Even you could create one as well!)</p> |
||||
|
<p>A <a target="_blank" rel="noopener" href="https://dollchan.net/chanlist/chanlist-en.html">couple of imageboards</a> still exist, who remind us of a different time. You may not like it, but even <a target="_blank" rel="noopener" href="https://4chan.org/">4chan</a> is such a place and i am happy that dumpster is still around.</p> |
||||
|
<p>I’m also currently working on a Web1.0 version of my blog. I’ll probably update this entry and link to it, once it’s finished.</p> |
||||
|
|
||||
|
<p> — Jul 25, 2023</p> |
||||
|
|
||||
|
<hr> |
||||
|
<section id="comments" class="mt-2 mb-3"> |
||||
|
|
||||
|
<div id="disqus_thread"> |
||||
|
<a href="#" class="button button-primary" onclick="loadDisqus();return false;">View / Make Comments</a> |
||||
|
</div> |
||||
|
|
||||
|
<script> |
||||
|
var disqus_config = function() { |
||||
|
this.page.url = 'https://tim.kicker.dev/2023/07/25/beautiful-internet/index.html'; |
||||
|
this.page.identifier = '2023/07/25/beautiful-internet/index.html'; |
||||
|
this.page.title = 'The internet has become soulless and i hate it'; |
||||
|
}; |
||||
|
|
||||
|
var is_disqus_loaded = false; |
||||
|
|
||||
|
function loadDisqus() { |
||||
|
if (!is_disqus_loaded) { |
||||
|
is_disqus_loaded = true; |
||||
|
|
||||
|
var d = document, |
||||
|
s = d.createElement('script'); |
||||
|
s.src = 'https://tim-kicker-dev.disqus.com/embed.js'; |
||||
|
s.setAttribute('data-timestamp', +new Date()); |
||||
|
(d.head || d.body).appendChild(s); |
||||
|
} |
||||
|
} |
||||
|
|
||||
|
</script> |
||||
|
<noscript>Please enable JavaScript to view the <a target="_blank" rel="noopener" href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript> |
||||
|
</section> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<div class="row mt-2"> |
||||
|
|
||||
|
<div class="eight columns"> |
||||
|
<p id="madewith"> |
||||
|
|
||||
|
|
||||
|
#<a href="https://git.kicker.dev/timkicker/tim.kicker.dev" target="_blank" rel="noreferrer">opensource</a></p> |
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<!-- Sepcial thanks to https://simpleicons.org/ for the icons --> |
||||
|
<div class="four columns mb-3 posisi" > |
||||
|
|
||||
|
<a class="ml-0 footer-link icon" href="https://twitter.com/timjkicker/" target="_blank" style="text-decoration: none" rel="noreferrer" aria-label="Twitter"> |
||||
|
<svg class="twitter svg-hov" width="18" role="img" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><title>Twitter</title><path d="M23.954 4.569c-.885.389-1.83.654-2.825.775 1.014-.611 1.794-1.574 2.163-2.723-.951.555-2.005.959-3.127 1.184-.896-.959-2.173-1.559-3.591-1.559-2.717 0-4.92 2.203-4.92 4.917 0 .39.045.765.127 1.124C7.691 8.094 4.066 6.13 1.64 3.161c-.427.722-.666 1.561-.666 2.475 0 1.71.87 3.213 2.188 4.096-.807-.026-1.566-.248-2.228-.616v.061c0 2.385 1.693 4.374 3.946 4.827-.413.111-.849.171-1.296.171-.314 0-.615-.03-.916-.086.631 1.953 2.445 3.377 4.604 3.417-1.68 1.319-3.809 2.105-6.102 2.105-.39 0-.779-.023-1.17-.067 2.189 1.394 4.768 2.209 7.557 2.209 9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63.961-.689 1.8-1.56 2.46-2.548l-.047-.02z"/></svg> |
||||
|
</a> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<a class="ml-0 footer-link icon" href="https://github.com/timkicker" target="_blank" style="text-decoration: none" rel="noreferrer" aria-label="GitHub"> |
||||
|
<svg class="github svg-hov" width="18" role="img" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><title>GitHub</title><path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12"/></svg> |
||||
|
</a> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<a class="ml-0 footer-link icon" href="https://www.linkedin.com/in/tim-kicker-5438b1237/" target="_blank" style="text-decoration: none" rel="noreferrer" aria-label="LinkedIn"> |
||||
|
<svg class="linkedin svg-hov" width="18" role="img" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><title>LinkedIn</title><path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433c-1.144 0-2.063-.926-2.063-2.065 0-1.138.92-2.063 2.063-2.063 1.14 0 2.064.925 2.064 2.063 0 1.139-.925 2.065-2.064 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z"/></svg> |
||||
|
</a> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
</div> |
||||
|
</div> |
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
</div> |
||||
|
<script src="/js/nanobar.min.js"></script> |
||||
|
<script> |
||||
|
var options = { |
||||
|
classname: 'nanobar', |
||||
|
id: 'myNanobar' |
||||
|
}; |
||||
|
var nanobar = new Nanobar(options); |
||||
|
nanobar.go(30); |
||||
|
nanobar.go(76); |
||||
|
nanobar.go(100); |
||||
|
</script> |
||||
|
|
||||
|
<script>(function(w,d, s, id) {w.webpushr=w.webpushr||function(){(w.webpushr.q=w.webpushr.q||[]).push(arguments)};var js, fjs = d.getElementsByTagName(s)[0];js = d.createElement(s); js.id = id;js.src = 'https://cdn.webpushr.com/app.min.js';fjs.parentNode.appendChild(js);}(window,document, 'script', 'webpushr-jssdk'));webpushr('init','BLrRztSWnClZ_Jjg50n_ziB6VHz0Wcp721ZbAl9So1t0DMi4ChlDXQ1Ta2wKVYebMjm1l2HQNdZBkaLwBeNoQ2Y');</script></body> |
||||
|
|
||||
|
</html> |
||||
|
After 
Width: 1024 | Height: 874 | Size: 219 KiB |
8
feed.json
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
@ -1 +1 @@ |
|||||
{"title":"Should it really be Telegram?","id":"2023/07/18/telegram/","date_published":"07/18/2023","summary":"","url":"https://tim.kicker.dev/2023/07/18/telegram/","tags":[],"categories":[]} |
{"title":"The internet has become soulless and i hate it","id":"2023/07/25/beautiful-internet/","date_published":"07/25/2023","summary":"","url":"https://tim.kicker.dev/2023/07/25/beautiful-internet/","tags":[],"categories":[]} |
||||
Reference in new issue
xxxxxxxxxx