47 changed files with 5700 additions and 0 deletions
-
7.github/dependabot.yml
-
8.gitignore
-
0_config.landscape.yml
-
105_config.yml
-
2453package-lock.json
-
26package.json
-
4scaffolds/draft.md
-
4scaffolds/page.md
-
5scaffolds/post.md
-
38source/_posts/hello-world.md
-
0themes/.gitkeep
-
113themes/minima/.gitignore
-
21themes/minima/LICENSE
-
44themes/minima/README.md
-
53themes/minima/_config.yml
-
23themes/minima/layout/archive.ejs
-
30themes/minima/layout/index.ejs
-
142themes/minima/layout/layout.ejs
-
3themes/minima/layout/page.ejs
-
33themes/minima/layout/partial/comments.ejs
-
41themes/minima/layout/partial/footer.ejs
-
16themes/minima/layout/partial/google_analytics.ejs
-
54themes/minima/layout/partial/header.ejs
-
26themes/minima/layout/partial/pagination.ejs
-
40themes/minima/layout/partial/tcolor.ejs
-
5themes/minima/layout/post.ejs
-
35themes/minima/layout/tag.ejs
-
319themes/minima/source/css/custom.css
-
351themes/minima/source/css/normalize.css
-
289themes/minima/source/css/prism-dark.css
-
39themes/minima/source/css/prism-line-numbers.css
-
617themes/minima/source/css/skeleton.css
-
BINthemes/minima/source/fonts/dm-serif-display-v4-latin-regular.eot
-
404themes/minima/source/fonts/dm-serif-display-v4-latin-regular.svg
-
BINthemes/minima/source/fonts/dm-serif-display-v4-latin-regular.ttf
-
BINthemes/minima/source/fonts/dm-serif-display-v4-latin-regular.woff
-
BINthemes/minima/source/fonts/dm-serif-display-v4-latin-regular.woff2
-
BINthemes/minima/source/fonts/inter-v2-latin-regular.eot
-
351themes/minima/source/fonts/inter-v2-latin-regular.svg
-
BINthemes/minima/source/fonts/inter-v2-latin-regular.ttf
-
BINthemes/minima/source/fonts/inter-v2-latin-regular.woff
-
BINthemes/minima/source/fonts/inter-v2-latin-regular.woff2
-
BINthemes/minima/source/images/epic-smiley.jpg
-
BINthemes/minima/source/images/favicon.png
-
BINthemes/minima/source/images/teddy-bear-apple.webp
-
BINthemes/minima/source/images/thumbnail.jpg
-
1themes/minima/source/js/nanobar.min.js
@ -0,0 +1,7 @@ |
|||
version: 2 |
|||
updates: |
|||
- package-ecosystem: npm |
|||
directory: "/" |
|||
schedule: |
|||
interval: daily |
|||
open-pull-requests-limit: 20 |
|||
@ -0,0 +1,8 @@ |
|||
.DS_Store |
|||
Thumbs.db |
|||
db.json |
|||
*.log |
|||
node_modules/ |
|||
public/ |
|||
.deploy*/ |
|||
_multiconfig.yml |
|||
@ -0,0 +1,105 @@ |
|||
# Hexo Configuration |
|||
## Docs: https://hexo.io/docs/configuration.html |
|||
## Source: https://github.com/hexojs/hexo/ |
|||
|
|||
# Site |
|||
title: Hexo |
|||
subtitle: '' |
|||
description: '' |
|||
keywords: |
|||
author: Tim Kicker |
|||
language: en |
|||
timezone: '' |
|||
|
|||
# URL |
|||
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project' |
|||
url: https://tim.kicker.dev |
|||
permalink: :year/:month/:day/:title/ |
|||
permalink_defaults: |
|||
pretty_urls: |
|||
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks |
|||
trailing_html: true # Set to false to remove trailing '.html' from permalinks |
|||
|
|||
# Directory |
|||
source_dir: source |
|||
public_dir: public |
|||
tag_dir: tags |
|||
archive_dir: archives |
|||
category_dir: categories |
|||
code_dir: downloads/code |
|||
i18n_dir: :lang |
|||
skip_render: |
|||
|
|||
# Writing |
|||
new_post_name: :title.md # File name of new posts |
|||
default_layout: post |
|||
titlecase: false # Transform title into titlecase |
|||
external_link: |
|||
enable: true # Open external links in new tab |
|||
field: site # Apply to the whole site |
|||
exclude: '' |
|||
filename_case: 0 |
|||
render_drafts: false |
|||
post_asset_folder: false |
|||
relative_link: false |
|||
future: true |
|||
highlight: |
|||
enable: true |
|||
line_number: true |
|||
auto_detect: false |
|||
tab_replace: '' |
|||
wrap: true |
|||
hljs: false |
|||
prismjs: |
|||
enable: false |
|||
preprocess: true |
|||
line_number: true |
|||
tab_replace: '' |
|||
|
|||
# Home page setting |
|||
# path: Root path for your blogs index page. (default = '') |
|||
# per_page: Posts displayed per page. (0 = disable pagination) |
|||
# order_by: Posts order. (Order by date descending by default) |
|||
index_generator: |
|||
path: '' |
|||
per_page: 10 |
|||
order_by: -date |
|||
|
|||
# Category & Tag |
|||
default_category: uncategorized |
|||
category_map: |
|||
tag_map: |
|||
|
|||
# Metadata elements |
|||
## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta |
|||
meta_generator: true |
|||
|
|||
# Date / Time format |
|||
## Hexo uses Moment.js to parse and display date |
|||
## You can customize the date format as defined in |
|||
## http://momentjs.com/docs/#/displaying/format/ |
|||
date_format: YYYY-MM-DD |
|||
time_format: HH:mm:ss |
|||
## updated_option supports 'mtime', 'date', 'empty' |
|||
updated_option: 'mtime' |
|||
|
|||
# Pagination |
|||
## Set per_page to 0 to disable pagination |
|||
per_page: 10 |
|||
pagination_dir: page |
|||
|
|||
# Include / Exclude file(s) |
|||
## include:/exclude: options only apply to the 'source/' folder |
|||
include: |
|||
exclude: |
|||
ignore: |
|||
|
|||
# Extensions |
|||
## Plugins: https://hexo.io/plugins/ |
|||
## Themes: https://hexo.io/themes/ |
|||
theme: minima |
|||
|
|||
# Deployment |
|||
## Docs: https://hexo.io/docs/one-command-deployment |
|||
deploy: |
|||
type: '' |
|||
2453
package-lock.json
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
@ -0,0 +1,26 @@ |
|||
{ |
|||
"name": "hexo-site", |
|||
"version": "0.0.0", |
|||
"private": true, |
|||
"scripts": { |
|||
"build": "hexo generate", |
|||
"clean": "hexo clean", |
|||
"deploy": "hexo deploy", |
|||
"server": "hexo server" |
|||
}, |
|||
"hexo": { |
|||
"version": "6.3.0" |
|||
}, |
|||
"dependencies": { |
|||
"hexo": "^6.3.0", |
|||
"hexo-generator-archive": "^2.0.0", |
|||
"hexo-generator-category": "^2.0.0", |
|||
"hexo-generator-index": "^3.0.0", |
|||
"hexo-generator-tag": "^2.0.0", |
|||
"hexo-renderer-ejs": "^2.0.0", |
|||
"hexo-renderer-marked": "^6.0.0", |
|||
"hexo-renderer-stylus": "^2.1.0", |
|||
"hexo-server": "^3.0.0", |
|||
"hexo-theme-landscape": "^1.0.0" |
|||
} |
|||
} |
|||
@ -0,0 +1,4 @@ |
|||
--- |
|||
title: {{ title }} |
|||
tags: |
|||
--- |
|||
@ -0,0 +1,4 @@ |
|||
--- |
|||
title: {{ title }} |
|||
date: {{ date }} |
|||
--- |
|||
@ -0,0 +1,5 @@ |
|||
--- |
|||
title: {{ title }} |
|||
date: {{ date }} |
|||
tags: |
|||
--- |
|||
@ -0,0 +1,38 @@ |
|||
--- |
|||
title: Hello World |
|||
--- |
|||
Welcome to [Hexo](https://hexo.io/)! This is your very first post. Check [documentation](https://hexo.io/docs/) for more info. If you get any problems when using Hexo, you can find the answer in [troubleshooting](https://hexo.io/docs/troubleshooting.html) or you can ask me on [GitHub](https://github.com/hexojs/hexo/issues). |
|||
|
|||
## Quick Start |
|||
|
|||
### Create a new post |
|||
|
|||
``` bash |
|||
$ hexo new "My New Post" |
|||
``` |
|||
|
|||
More info: [Writing](https://hexo.io/docs/writing.html) |
|||
|
|||
### Run server |
|||
|
|||
``` bash |
|||
$ hexo server |
|||
``` |
|||
|
|||
More info: [Server](https://hexo.io/docs/server.html) |
|||
|
|||
### Generate static files |
|||
|
|||
``` bash |
|||
$ hexo generate |
|||
``` |
|||
|
|||
More info: [Generating](https://hexo.io/docs/generating.html) |
|||
|
|||
### Deploy to remote sites |
|||
|
|||
``` bash |
|||
$ hexo deploy |
|||
``` |
|||
|
|||
More info: [Deployment](https://hexo.io/docs/one-command-deployment.html) |
|||
@ -0,0 +1,113 @@ |
|||
# Logs |
|||
logs |
|||
*.log |
|||
npm-debug.log* |
|||
yarn-debug.log* |
|||
yarn-error.log* |
|||
lerna-debug.log* |
|||
|
|||
# Diagnostic reports (https://nodejs.org/api/report.html) |
|||
report.[0-9]*.[0-9]*.[0-9]*.[0-9]*.json |
|||
|
|||
# Runtime data |
|||
pids |
|||
*.pid |
|||
*.seed |
|||
*.pid.lock |
|||
|
|||
# Directory for instrumented libs generated by jscoverage/JSCover |
|||
lib-cov |
|||
|
|||
# Coverage directory used by tools like istanbul |
|||
coverage |
|||
*.lcov |
|||
|
|||
# nyc test coverage |
|||
.nyc_output |
|||
|
|||
# Grunt intermediate storage (https://gruntjs.com/creating-plugins#storing-task-files) |
|||
.grunt |
|||
|
|||
# Bower dependency directory (https://bower.io/) |
|||
bower_components |
|||
|
|||
# node-waf configuration |
|||
.lock-wscript |
|||
|
|||
# Compiled binary addons (https://nodejs.org/api/addons.html) |
|||
build/Release |
|||
|
|||
# Dependency directories |
|||
node_modules/ |
|||
jspm_packages/ |
|||
|
|||
# TypeScript v1 declaration files |
|||
typings/ |
|||
|
|||
# TypeScript cache |
|||
*.tsbuildinfo |
|||
|
|||
# Optional npm cache directory |
|||
.npm |
|||
|
|||
# Optional eslint cache |
|||
.eslintcache |
|||
|
|||
# Microbundle cache |
|||
.rpt2_cache/ |
|||
.rts2_cache_cjs/ |
|||
.rts2_cache_es/ |
|||
.rts2_cache_umd/ |
|||
|
|||
# Optional REPL history |
|||
.node_repl_history |
|||
|
|||
# Output of 'npm pack' |
|||
*.tgz |
|||
|
|||
# Yarn Integrity file |
|||
.yarn-integrity |
|||
|
|||
# dotenv environment variables file |
|||
.env |
|||
.env.test |
|||
|
|||
# parcel-bundler cache (https://parceljs.org/) |
|||
.cache |
|||
|
|||
# Next.js build output |
|||
.next |
|||
|
|||
# Nuxt.js build / generate output |
|||
.nuxt |
|||
dist |
|||
|
|||
# Gatsby files |
|||
.cache/ |
|||
# Comment in the public line in if your project uses Gatsby and *not* Next.js |
|||
# https://nextjs.org/blog/next-9-1#public-directory-support |
|||
# public |
|||
|
|||
# vuepress build output |
|||
.vuepress/dist |
|||
|
|||
# Serverless directories |
|||
.serverless/ |
|||
|
|||
# FuseBox cache |
|||
.fusebox/ |
|||
|
|||
# DynamoDB Local files |
|||
.dynamodb/ |
|||
|
|||
# TernJS port file |
|||
.tern-port |
|||
|
|||
.idea |
|||
.DS_Store |
|||
*.pyc |
|||
Thumbs.db |
|||
*/.DS_Store |
|||
*/.idea/ |
|||
okay-conf.js |
|||
.vscode/ |
|||
@ -0,0 +1,21 @@ |
|||
MIT License |
|||
|
|||
Copyright (c) 2020 Adi Sakti Jrs |
|||
|
|||
Permission is hereby granted, free of charge, to any person obtaining a copy |
|||
of this software and associated documentation files (the "Software"), to deal |
|||
in the Software without restriction, including without limitation the rights |
|||
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell |
|||
copies of the Software, and to permit persons to whom the Software is |
|||
furnished to do so, subject to the following conditions: |
|||
|
|||
The above copyright notice and this permission notice shall be included in all |
|||
copies or substantial portions of the Software. |
|||
|
|||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR |
|||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, |
|||
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE |
|||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER |
|||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, |
|||
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE |
|||
SOFTWARE. |
|||
@ -0,0 +1,44 @@ |
|||
# Minima |
|||
An undoubtedly simple and lightweight dark/light mode theme for Hexo. |
|||
|
|||
 |
|||
|
|||
- See the demo [here](https://adisaktijrs.github.io/minima) |
|||
- See the quick start instruction and documentation [here](https://adisaktijrs.github.io/2020/10/11/Hexo-Minima-Theme-v1-0-Officially-Released/) |
|||
|
|||
## About Minima |
|||
Minima is an undoubtedly simple and lightweight dark/light mode theme for Hexo. I created this from scratch using [Skeleton CSS](http://getskeleton.com/) boilerplate. It only uses CSS and Vanilla JS, without using unnecessary third-party 'render-blocking' libraries. |
|||
|
|||
### Simplicity |
|||
Simplicity is a must! When I decided to move to Hexo for my personal blogging platform, the main reason was to find a simple and clean design, no fancy looks, unnecessary images and colors either. I'd like to have a blog that focuses on the content of my posts rather than turning readers attention to a 'cluttered' user interface. I found lots of beautiful themes on the Hexo themes page, but finally I decided to make my own. |
|||
|
|||
### Lightweight |
|||
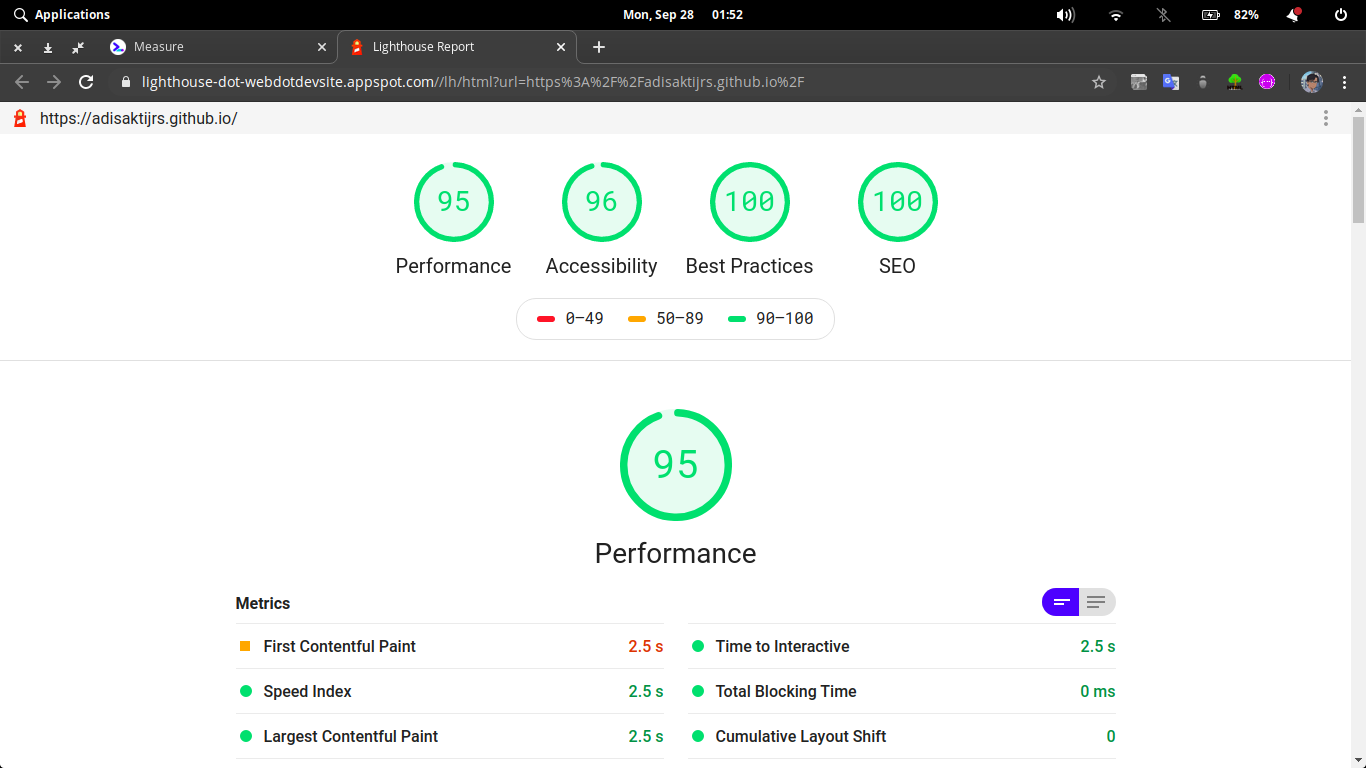
This 'lightweight' means the theme uses as few design stuff as possible. Fewer JavaScript and CSS files. Minima only uses Skeleton for the CSS-boilerplate and [nanobar.js](https://nanobar.jacoborus.codes/) for the top loading bar. The following is the 'gross' performance of my blog with the Minima theme: |
|||
|
|||
 |
|||
|
|||
### Customization |
|||
Minima uses vanilla JavaScript, vanilla CSS, and [EJS](https://ejs.co/). So it will be very easy for everyone to edit and customize the theme. |
|||
|
|||
## Features |
|||
- Pass the core of [Hexo Theme Unit Test](https://github.com/hexojs/hexo-theme-unit-test) |
|||
- Fully responsive design |
|||
- Support post, page, tags, archives, and pagination |
|||
- SEO: post meta description and images (appears in Facebook/Twitter shared-link) |
|||
- [Customizable] icon Dark/light mode instant switch 🌑/☀️ |
|||
- [Customizable] theme color |
|||
- Code highlighting with [Prism.js](https://prismjs.com/) |
|||
- [Disqus](https://disqus.com/) for post comments |
|||
- Show comments section button for faster posts loading |
|||
|
|||
## Documentation |
|||
See the quick start instruction and [documentation here](https://adisaktijrs.github.io/2020/10/11/Hexo-Minima-Theme-v1-0-Officially-Released/#Documentation) |
|||
|
|||
## Development |
|||
Everyone is welcome to contribute! Go ahead, fork and make pull request 😁 |
|||
|
|||
## Credit |
|||
Big thanks to [@pduchnovsky](https://github.com/pduchnovsky) and [yukimuon](https://github.com/yukimuon) to help me making this theme even better! |
|||
|
|||
## Licence |
|||
Minima is released under [MIT License](https://github.com/adisaktijrs/hexo-theme-minima/blob/master/LICENSE). Copyright © 2020 Adi Sakti Jrs |
|||
@ -0,0 +1,53 @@ |
|||
#title in header |
|||
title: "Hello World." |
|||
|
|||
#main info |
|||
#owner |
|||
owner: "I am Tim J. Kicker" |
|||
email: [email protected] |
|||
info: "A student and developer from Austria 🇦🇹" |
|||
#description |
|||
desc: "This is Minima, an undoubtedly simple and lightweight dark/light mode theme for Hexo. I created this from scratch using Skeleton CSS boilerplate. It only uses CSS and Vanilla JS, without using unnecessary third-party 'render-blocking' libraries! 😁" |
|||
|
|||
#menu |
|||
menu: |
|||
Blog: /archives |
|||
About: /About |
|||
|
|||
#index/main page max show posts (in number) |
|||
max_post: 4 |
|||
|
|||
# Colors use hex color without # |
|||
# Theme color |
|||
tcolor: 0FA0CE |
|||
|
|||
# Define path to user css |
|||
#(could be also located outside of theme) |
|||
# Relative to source/ directory |
|||
usercss: css/user.css |
|||
|
|||
# social profile at the footer/bottom |
|||
footer: true |
|||
placename: Earth |
|||
placelink: https://en.wikipedia.org/wiki/Earth |
|||
github: https://github.com/timkicker |
|||
linkedin: https://www.linkedin.com/in/tim-kicker-5438b1237/ |
|||
#twitter: https://twitter.com/adisaktijrs |
|||
#instagram: https://instagram.com/adisaktijrs |
|||
|
|||
# Misc |
|||
nanobar: /js/nanobar.min.js |
|||
switch_light: ☀️ |
|||
switch_dark: 🌑 |
|||
|
|||
# favicon |
|||
favicon: /images/teddy-bear-apple.webp |
|||
# thumbnail |
|||
thumbnail: /images/teddy-bear-apple.webp |
|||
|
|||
article: |
|||
thumbnail: true |
|||
|
|||
# DISQUS comments (sign up to Disqus to get disqus_shortname) |
|||
disqus_enabled: false |
|||
disqus_shortname: https-tim-kicker |
|||
@ -0,0 +1,23 @@ |
|||
|
|||
<h2>All Posts</h2> |
|||
|
|||
<% page.posts.each(function(post) { %> |
|||
<article> |
|||
<div class="row"> |
|||
|
|||
<div class="three columns left lit"> |
|||
<p class="bottom"><%- full_date(post.date, 'll') %></p> |
|||
</div> |
|||
<div class="nine columns left mb-3"> |
|||
<a href="<%- url_for(post.path) %>" class=""> |
|||
<% if (post.title == "") { %> |
|||
no title |
|||
<% } else { %> |
|||
<%- post.title %> |
|||
<% } %> |
|||
</a> |
|||
</div> |
|||
</div> |
|||
</article> |
|||
<% }) %> |
|||
<%- partial('partial/pagination', {type: 'page'}) %> |
|||
@ -0,0 +1,30 @@ |
|||
<div class="row"> |
|||
<div class="column"> |
|||
<!-- Main information, edit it on theme/_config.yml --> |
|||
<h2 class="mb-2"><%= theme.owner %></h2> |
|||
<p><%= theme.info %></p> |
|||
<p><%= theme.desc %></p> |
|||
</div> |
|||
</div> |
|||
|
|||
<h3>Recent Posts</h3> |
|||
|
|||
<% site.posts.sort('date', 'desc').limit(theme.max_post).forEach(function(post){ %> |
|||
<div class="row"> |
|||
|
|||
<div class="three columns left lit"> |
|||
<p class="bottom"><%- full_date(post.date, 'll') %></p> |
|||
</div> |
|||
<div class="nine columns left mb-3"> |
|||
<a href="<%- url_for(post.path) %>" > |
|||
<% if (post.title == "") { %> |
|||
no title |
|||
<% } else { %> |
|||
<%- post.title %> |
|||
<% } %> |
|||
</a> |
|||
</div> |
|||
</div> |
|||
<% }) %> |
|||
|
|||
<h4> <a href="<%= config.root %>archives">All Posts</a></h4> |
|||
@ -0,0 +1,142 @@ |
|||
<!DOCTYPE html> |
|||
<html lang="en"> |
|||
|
|||
<head> |
|||
|
|||
<!-- Minima --> |
|||
<!-- Hexo theme created by @adisaktijrs --> |
|||
|
|||
<!-- Basic Page Needs |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– --> |
|||
<meta charset="utf-8"> |
|||
|
|||
<% |
|||
if (!config.author) { |
|||
config.author = "" |
|||
} |
|||
|
|||
var title = title = config.title; |
|||
if (is_archive()){ |
|||
title = 'All Posts - ' + config.author; |
|||
} else if (is_post()){ |
|||
title = page.title; |
|||
} else if (is_page()){ |
|||
title = page.title + ' - ' + config.author; |
|||
} else if (is_tag()){ |
|||
title = 'Posts Related to ' + page.tag; |
|||
} |
|||
%> |
|||
<title><%= title %></title> |
|||
<% if (config.sitemap) { %> |
|||
<link rel="sitemap" href="<%-config.url + config.sitemap.path %>" /> |
|||
<% } %> |
|||
<link rel="canonical" href="<%= url.replace(/index\.html$/, '').replace(/index\.html$/, '') %>"> |
|||
<% if (is_page()){ %> |
|||
<meta name="description" content="<%= page.description %>"> |
|||
<% } else if (page.content){ %> |
|||
<meta name="description" content="<%= strip_html(page.content).replace(/\n/g, " ").replace(/^\s*/, '').replace(/\s*$/, '').substring(0, 150) %>"> |
|||
<% } else { %> |
|||
<meta name="description" content="<%= config.description %>"> |
|||
<% } %> |
|||
<% if (config.keywords) { %> |
|||
<meta name="keywords" content="<%= config.keywords %>"> |
|||
<% } %> |
|||
<meta name="author" content="<%- config.author %>"> |
|||
<% if (is_post() || is_page()) { %> |
|||
<meta property="og:image" content="<%-config.url + page.thumbnail %>"> |
|||
<% } else { %> |
|||
<meta property="og:image" content="<%-config.url + theme.thumbnail %>"> |
|||
<% } %> |
|||
<meta property="og:site_name" content="<%= config.title %>" /> |
|||
<meta property="og:type" content="article" /> |
|||
<meta property="og:title" content="<%= title %>" /> |
|||
<% if (is_page()){ %> |
|||
<meta property="og:description" content="<%= page.description %>"> |
|||
<% } else if (page.content){ %> |
|||
<meta property="og:description" content="<%= strip_html(page.content).replace(/\n/g, " ").replace(/^\s*/, '').replace(/\s*$/, '').substring(0, 150) %>"> |
|||
<% } else { %> |
|||
<meta property="og:description" content="<%= config.description %>"> |
|||
<% } %> |
|||
<meta property="og:url" content="<%= url.replace(/index\.html$/, '').replace(/index\.html$/, '') %>" /> |
|||
|
|||
<meta name="twitter:card" content="summary_large_image"> |
|||
<meta name="twitter:title" content="<%= title %>"> |
|||
<% if (is_page()){ %> |
|||
<meta name="twitter:description" content="<%= page.description %>"> |
|||
<% } else if (page.content){ %> |
|||
<meta name="twitter:description" content="<%= strip_html(page.content).replace(/\n/g, " ").replace(/^\s*/, '').replace(/\s*$/, '').substring(0, 150) %>"> |
|||
<% } else { %> |
|||
<meta name="twitter:description" content="<%= config.description %>"> |
|||
<% } %> |
|||
<% if (is_post() || is_page()) { %> |
|||
<meta name="twitter:image" content="<%-config.url + page.thumbnail %>"> |
|||
<% } else { %> |
|||
<meta name="twitter:image" content="<%-config.url + theme.thumbnail %>"> |
|||
<% } %> |
|||
<meta name="twitter:url" content="<%= url.replace(/index\.html$/, '').replace(/index\.html$/, '') %>" /> |
|||
|
|||
<!-- Mobile Specific Metas |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– --> |
|||
<meta name="viewport" content="width=device-width, initial-scale=1"> |
|||
|
|||
<!-- Preload fonts |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– --> |
|||
<link rel="preload" href="../fonts/dm-serif-display-v4-latin-regular.woff2" as="font" type="font/woff2" crossorigin> |
|||
<link rel="preload" href="../fonts/inter-v2-latin-regular.woff2" as="font" type="font/woff2" crossorigin> |
|||
|
|||
<!-- CSS |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– --> |
|||
<%- css('css/normalize.css') %> |
|||
<%- css('css/skeleton.css') %> |
|||
<%- css('css/custom.css') %> |
|||
<%- css('css/prism-dark.css') %> |
|||
<%- css('css/prism-line-numbers.css') %> |
|||
<!-- User css --> |
|||
<% if (theme.usercss) { %> |
|||
<%- css(theme.usercss) %> |
|||
<% } %> |
|||
|
|||
<!-- Favicon |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– --> |
|||
<link rel="icon" type="image/png" href="<%- theme.favicon %>"> |
|||
|
|||
<!-- Custom Theme Color Style |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– --> |
|||
<%- partial('partial/tcolor') %> |
|||
|
|||
<!-- Google Analytics (With Privacy Settings On) |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– --> |
|||
<%- partial('partial/google_analytics') %> |
|||
|
|||
</head> |
|||
|
|||
<body> |
|||
<div class="container"> |
|||
<div class="row"> |
|||
<div> |
|||
|
|||
<%- partial('partial/header') %> |
|||
<div class="trans"> |
|||
<%- body %> |
|||
<%- partial('partial/footer') %> |
|||
</div> |
|||
</div> |
|||
|
|||
</div> |
|||
|
|||
</div> |
|||
<script src="<%- theme.nanobar %>"></script> |
|||
<script> |
|||
var options = { |
|||
classname: 'nanobar', |
|||
id: 'myNanobar' |
|||
}; |
|||
var nanobar = new Nanobar(options); |
|||
nanobar.go(30); |
|||
nanobar.go(76); |
|||
nanobar.go(100); |
|||
</script> |
|||
|
|||
</body> |
|||
|
|||
</html> |
|||
@ -0,0 +1,3 @@ |
|||
<h2><%- page.title %></h2> |
|||
|
|||
<%- page.content%> |
|||
@ -0,0 +1,33 @@ |
|||
<% if (theme.disqus_enabled && theme.disqus_shortname){ %> |
|||
<hr> |
|||
<section id="comments" class="mt-2 mb-3"> |
|||
|
|||
<div id="disqus_thread"> |
|||
<a href="#" class="button button-primary" onclick="loadDisqus();return false;">View / Make Comments</a> |
|||
</div> |
|||
|
|||
<script> |
|||
var disqus_config = function() { |
|||
this.page.url = '<%= config.url + '/' + page.canonical_path %>'; |
|||
this.page.identifier = '<%= page.id || page.canonical_path %>'; |
|||
this.page.title = '<%= page.title %>'; |
|||
}; |
|||
|
|||
var is_disqus_loaded = false; |
|||
|
|||
function loadDisqus() { |
|||
if (!is_disqus_loaded) { |
|||
is_disqus_loaded = true; |
|||
|
|||
var d = document, |
|||
s = d.createElement('script'); |
|||
s.src = 'https://<%= theme.disqus_shortname %>.disqus.com/embed.js'; |
|||
s.setAttribute('data-timestamp', +new Date()); |
|||
(d.head || d.body).appendChild(s); |
|||
} |
|||
} |
|||
|
|||
</script> |
|||
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript> |
|||
</section> |
|||
<% } %> |
|||
@ -0,0 +1,41 @@ |
|||
<div class="row mt-2"> |
|||
<% if (theme.footer) { %> |
|||
<div class="eight columns"> |
|||
<p id="madewith">Made with ❤ and |
|||
<a class="footer-link icon" href="https://hexo.io" target="_blank" style="text-decoration: none;" rel="noreferrer" aria-label="Hexo.io"> |
|||
<svg class="hexo svg-hov" width="14" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><title>Hexo.js</title><path d="M12 .007L1.57 6.056V18.05L12 23.995l10.43-6.049V5.952L12 .007zm4.798 17.105l-.939.521-.939-.521V12.94H9.08v4.172l-.94.521-.938-.521V6.89l.939-.521.939.521v4.172h5.84V6.89l.94-.521.938.521v10.222z"/></svg> |
|||
</a> |
|||
<% if (theme.placename && theme.placelink) { %> |
|||
at <a href="<%- theme.placelink %>" target="_blank" rel="noreferrer"><%- theme.placename %></a>.</p> |
|||
<% } %> |
|||
</div> |
|||
|
|||
<!-- Sepcial thanks to https://simpleicons.org/ for the icons --> |
|||
<div class="four columns mb-3 posisi" > |
|||
<% if (theme.github) { %> |
|||
<a class="ml-0 footer-link icon" href="<%- theme.github %>" target="_blank" style="text-decoration: none" rel="noreferrer" aria-label="GitHub"> |
|||
<svg class="github svg-hov" width="18" role="img" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><title>GitHub</title><path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12"/></svg> |
|||
</a> |
|||
<% } %> |
|||
|
|||
<% if (theme.linkedin) { %> |
|||
<a class="ml-0 footer-link icon" href="<%- theme.linkedin %>" target="_blank" style="text-decoration: none" rel="noreferrer" aria-label="LinkedIn"> |
|||
<svg class="linkedin svg-hov" width="18" role="img" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><title>LinkedIn</title><path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433c-1.144 0-2.063-.926-2.063-2.065 0-1.138.92-2.063 2.063-2.063 1.14 0 2.064.925 2.064 2.063 0 1.139-.925 2.065-2.064 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z"/></svg> |
|||
</a> |
|||
<% } %> |
|||
|
|||
<% if (theme.twitter) { %> |
|||
<a class="ml-0 footer-link icon" href="<%- theme.twitter %>" target="_blank" style="text-decoration: none" rel="noreferrer" aria-label="Twitter"> |
|||
<svg class="twitter svg-hov" width="18" role="img" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><title>Twitter</title><path d="M23.954 4.569c-.885.389-1.83.654-2.825.775 1.014-.611 1.794-1.574 2.163-2.723-.951.555-2.005.959-3.127 1.184-.896-.959-2.173-1.559-3.591-1.559-2.717 0-4.92 2.203-4.92 4.917 0 .39.045.765.127 1.124C7.691 8.094 4.066 6.13 1.64 3.161c-.427.722-.666 1.561-.666 2.475 0 1.71.87 3.213 2.188 4.096-.807-.026-1.566-.248-2.228-.616v.061c0 2.385 1.693 4.374 3.946 4.827-.413.111-.849.171-1.296.171-.314 0-.615-.03-.916-.086.631 1.953 2.445 3.377 4.604 3.417-1.68 1.319-3.809 2.105-6.102 2.105-.39 0-.779-.023-1.17-.067 2.189 1.394 4.768 2.209 7.557 2.209 9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63.961-.689 1.8-1.56 2.46-2.548l-.047-.02z"/></svg> |
|||
</a> |
|||
<% } %> |
|||
|
|||
<% if (theme.instagram) { %> |
|||
<a class="ml-0 footer-link icon" href="<%- theme.instagram %>" target="_blank" style="text-decoration: none" rel="noreferrer" aria-label="Instagram"> |
|||
<svg class="instagram svg-hov" width="18" role="img" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><title>Instagram</title><path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913.306.788.717 1.459 1.384 2.126.667.666 1.336 1.079 2.126 1.384.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558.788-.306 1.459-.718 2.126-1.384.666-.667 1.079-1.335 1.384-2.126.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913-.306-.789-.718-1.459-1.384-2.126C21.319 1.347 20.651.935 19.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227-.224.562-.479.96-.899 1.382-.419.419-.824.679-1.38.896-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421-.569-.224-.96-.479-1.379-.899-.421-.419-.69-.824-.9-1.38-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678c-3.405 0-6.162 2.76-6.162 6.162 0 3.405 2.76 6.162 6.162 6.162 3.405 0 6.162-2.76 6.162-6.162 0-3.405-2.76-6.162-6.162-6.162zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405c0 .795-.646 1.44-1.44 1.44-.795 0-1.44-.646-1.44-1.44 0-.794.646-1.439 1.44-1.439.793-.001 1.44.645 1.44 1.439z"/></svg> |
|||
</a> |
|||
<% } %> |
|||
|
|||
</div> |
|||
<% } %> |
|||
</div> |
|||
@ -0,0 +1,16 @@ |
|||
<% if (theme.google_analytics) { %> |
|||
<script> |
|||
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ |
|||
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), |
|||
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) |
|||
})(window,document,'script','//www.google-analytics.com/analytics.js','ga'); |
|||
/* Prepare GA Session, disable cookies to protect privacy */ |
|||
ga("create", "<%= theme.google_analytics %>", {storage: "none",}); |
|||
/* Privacy settings - not tracking anything personal */ |
|||
ga("set", "allowAdFeatures", false); |
|||
ga("set", "anonymizeIp", true); |
|||
ga("set", "forceSSL", true); |
|||
/* Send simple anonymized pageview */ |
|||
ga("send", "pageview"); |
|||
</script> |
|||
<% } %> |
|||
@ -0,0 +1,54 @@ |
|||
<div class="row"> |
|||
<div class="two columns" style="max-width: 50px"> |
|||
<h1 class="mt-2 mode"> |
|||
<div onclick=setDarkMode(true) id="darkBtn"><%= theme.switch_dark %></div> |
|||
<div onclick=setDarkMode(false) id="lightBtn" class=hidden><%= theme.switch_light %></div> |
|||
<script > |
|||
if (localStorage.getItem('preferredTheme') == 'dark') { |
|||
setDarkMode(true) |
|||
} |
|||
function setDarkMode(isDark) { |
|||
var darkBtn = document.getElementById('darkBtn') |
|||
var lightBtn = document.getElementById('lightBtn') |
|||
if (isDark) { |
|||
lightBtn.style.display = "block" |
|||
darkBtn.style.display = "none" |
|||
localStorage.setItem('preferredTheme', 'dark'); |
|||
} else { |
|||
lightBtn.style.display = "none" |
|||
darkBtn.style.display = "block" |
|||
localStorage.removeItem('preferredTheme'); |
|||
} |
|||
document.body.classList.toggle("darkmode"); |
|||
} |
|||
</script> |
|||
</h1> |
|||
</div> |
|||
|
|||
<div class="six columns ml-1"> |
|||
<h1 class="mt-2"> |
|||
<%= theme.title %> |
|||
</h1> |
|||
</div> |
|||
|
|||
<div class="twelve columns"> |
|||
<div class="row"> |
|||
<div class="nine columns left"> |
|||
<a href="<%= config.root %>">Home</a> |
|||
<% for (name in theme.menu) { %> |
|||
<% if (theme.menu[name]) { %> |
|||
<a href="<%- url_for(theme.menu[name]) %>" class="ml"><%- name %></a> |
|||
<% } %> |
|||
<% } %> |
|||
<% if (theme.email) { %> |
|||
<% if (typeof obfuscate === "function") { %> |
|||
<a href="mailto:<%- obfuscate(theme.email) %>" target="_blank" class="ml">Email</a> |
|||
<% } else { %> |
|||
<a href="mailto:<%= theme.email %>" target="_blank" class="ml">Email</a> |
|||
<% } %> |
|||
<% } %> |
|||
</div> |
|||
</div> |
|||
<hr style="margin-bottom: 2.6rem"> |
|||
</div> |
|||
</div> |
|||
@ -0,0 +1,26 @@ |
|||
<div class="pagination-bar"> |
|||
<ul class="pagination"> |
|||
<% if (page.prev) { %> |
|||
|
|||
<a class="mr" href="<%- url_for(page.prev_link) %>"> |
|||
<svg width="1em" height="1em" viewBox="0 0 16 16" class="bi bi-arrow-left-circle" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> |
|||
<path fill-rule="evenodd" d="M8 15A7 7 0 1 0 8 1a7 7 0 0 0 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z" /> |
|||
<path fill-rule="evenodd" d="M12 8a.5.5 0 0 1-.5.5H5.707l2.147 2.146a.5.5 0 0 1-.708.708l-3-3a.5.5 0 0 1 0-.708l3-3a.5.5 0 1 1 .708.708L5.707 7.5H11.5a.5.5 0 0 1 .5.5z" /> |
|||
</svg> |
|||
<span>Recent</span> |
|||
</a> |
|||
|
|||
<% } %> |
|||
<% if (page.next) { %> |
|||
|
|||
<a class="" href="<%- url_for(page.next_link) %>"> |
|||
<span>Older</span> |
|||
<svg width="1em" height="1em" viewBox="0 0 16 16" class="bi bi-arrow-right-circle" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> |
|||
<path fill-rule="evenodd" d="M8 15A7 7 0 1 0 8 1a7 7 0 0 0 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z" /> |
|||
<path fill-rule="evenodd" d="M4 8a.5.5 0 0 0 .5.5h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5A.5.5 0 0 0 4 8z" /> |
|||
</svg> |
|||
</a> |
|||
|
|||
<% } %> |
|||
</ul> |
|||
</div> |
|||
@ -0,0 +1,40 @@ |
|||
<style> |
|||
a:not(.icon) { |
|||
text-decoration-color: #<%= theme.tcolor %>; |
|||
background-image: linear-gradient( |
|||
to bottom, |
|||
rgba(0, 0, 0, 0) 50%, |
|||
#<%= theme.tcolor %> 50% |
|||
); |
|||
} |
|||
blockquote { |
|||
border-left: 8px solid #<%= theme.tcolor %>; |
|||
} |
|||
.nanobar .bar { |
|||
background: #<%= theme.tcolor %>; |
|||
} |
|||
.button.button-primary:hover, |
|||
button.button-primary:hover, |
|||
input[type="submit"].button-primary:hover, |
|||
input[type="reset"].button-primary:hover, |
|||
input[type="button"].button-primary:hover, |
|||
.button.button-primary:focus, |
|||
button.button-primary:focus, |
|||
input[type="submit"].button-primary:focus, |
|||
input[type="reset"].button-primary:focus, |
|||
input[type="button"].button-primary:focus { |
|||
background-color: #<%= theme.tcolor %>; |
|||
border-color: #<%= theme.tcolor %>; |
|||
} |
|||
input[type="email"]:focus, |
|||
input[type="number"]:focus, |
|||
input[type="search"]:focus, |
|||
input[type="text"]:focus, |
|||
input[type="tel"]:focus, |
|||
input[type="url"]:focus, |
|||
input[type="password"]:focus, |
|||
textarea:focus, |
|||
select:focus { |
|||
border: 1px solid #<%= theme.tcolor %>; |
|||
} |
|||
</style> |
|||
@ -0,0 +1,5 @@ |
|||
<h2><%- page.title %></h2> |
|||
|
|||
<%- page.content%> |
|||
<p><%- list_tags(page.tags, {class: 'classtest', show_count: false, style: false}) %> — <%- full_date(page.date, 'll') %></p> |
|||
<%- partial('partial/comments') %> |
|||
@ -0,0 +1,35 @@ |
|||
|
|||
<% |
|||
var title = ''; |
|||
if (page.category) title = page.category; |
|||
if (page.tag) title = page.tag; |
|||
if (page.archive){ |
|||
if (page.year) title = page.year + (page.month ? '/' + page.month : ''); |
|||
else title = "Archives"; |
|||
} |
|||
%> |
|||
<% if(title) { %> |
|||
<h3>Posts Related to — <%- title %></h3> |
|||
<% } %> |
|||
<% page.posts.each(function(item){ %> |
|||
|
|||
<article> |
|||
<div class="row"> |
|||
|
|||
<div class="three columns left lit"> |
|||
<p class="bottom"><%- full_date(item.date, 'll') %></p> |
|||
</div> |
|||
<div class="nine columns left mb-3"> |
|||
<a href="<%- url_for(item.path) %>"> |
|||
<% if (item.title == "") { %> |
|||
no title |
|||
<% } else { %> |
|||
<%- item.title %> |
|||
<% } %> |
|||
</a> |
|||
</div> |
|||
</div> |
|||
</article> |
|||
|
|||
<% }); %> |
|||
<%- partial('partial/pagination') %> |
|||
@ -0,0 +1,319 @@ |
|||
/* dm-serif-display-regular - latin */ |
|||
@font-face { |
|||
font-family: 'DM Serif Display'; |
|||
font-style: normal; |
|||
font-weight: 400; |
|||
src: url('../fonts/dm-serif-display-v4-latin-regular.eot'); /* IE9 Compat Modes */ |
|||
src: local('DM Serif Display Regular'), local('DMSerifDisplay-Regular'), |
|||
url('../fonts/dm-serif-display-v4-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ |
|||
url('../fonts/dm-serif-display-v4-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */ |
|||
url('../fonts/dm-serif-display-v4-latin-regular.woff') format('woff'), /* Modern Browsers */ |
|||
url('../fonts/dm-serif-display-v4-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */ |
|||
url('../fonts/dm-serif-display-v4-latin-regular.svg#DMSerifDisplay') format('svg'); /* Legacy iOS */ |
|||
} |
|||
|
|||
/* inter-regular - latin */ |
|||
@font-face { |
|||
font-family: 'Inter'; |
|||
font-style: normal; |
|||
font-weight: 400; |
|||
src: url('../fonts/inter-v2-latin-regular.eot'); /* IE9 Compat Modes */ |
|||
src: local(''), |
|||
url('../fonts/inter-v2-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ |
|||
url('../fonts/inter-v2-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */ |
|||
url('../fonts/inter-v2-latin-regular.woff') format('woff'), /* Modern Browsers */ |
|||
url('../fonts/inter-v2-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */ |
|||
url('../fonts/inter-v2-latin-regular.svg#Inter') format('svg'); /* Legacy iOS */ |
|||
} |
|||
|
|||
html { |
|||
overflow: auto; |
|||
} |
|||
|
|||
img { |
|||
max-width: 100%; |
|||
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.6); |
|||
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.6); |
|||
box-shadow: 0 0 5px rgba(0, 0, 0, 0.6); |
|||
margin-bottom: 1%; |
|||
} |
|||
|
|||
@media (min-width: 550px) { |
|||
/* |
|||
Side by side gallery |
|||
use with </> alignment |
|||
e.g. |
|||
[_gallery >](imgages/test.jpg) |
|||
*/ |
|||
img[alt~="_gallery"] { |
|||
max-width: 49.5%; |
|||
} |
|||
|
|||
/* Aligned to the right */ |
|||
img[alt$=">"] { |
|||
float: right; |
|||
} |
|||
|
|||
/* Aligned to the left */ |
|||
img[alt$="<"] { |
|||
float: left; |
|||
} |
|||
|
|||
/* Centered image */ |
|||
img[alt$="><"] { |
|||
display: block; |
|||
margin: auto; |
|||
float: none !important; |
|||
} |
|||
} |
|||
|
|||
.center { |
|||
text-align: center; |
|||
} |
|||
|
|||
.left { |
|||
margin-left: 0; |
|||
} |
|||
|
|||
.lit { |
|||
font-size: 1.5rem; |
|||
font-weight: 300; |
|||
} |
|||
|
|||
.little-svg { |
|||
fill: #fff; |
|||
} |
|||
|
|||
.ml-0 { |
|||
margin-left: 0.7rem; |
|||
} |
|||
|
|||
.ml { |
|||
margin-left: 2rem; |
|||
} |
|||
|
|||
.ml-1 { |
|||
margin-left: 5rem; |
|||
} |
|||
|
|||
.bottom { |
|||
margin-block-start: 0px; |
|||
margin-block-end: 0px; |
|||
margin-bottom: 0px; |
|||
} |
|||
|
|||
.mb-1 { |
|||
margin-bottom: 0px; |
|||
} |
|||
|
|||
.mb-2 { |
|||
margin-bottom: 5px; |
|||
} |
|||
|
|||
.mb-3 { |
|||
margin-bottom: 20px; |
|||
} |
|||
|
|||
.mr { |
|||
margin-right: 32px; |
|||
} |
|||
|
|||
.mt-0 { |
|||
margin-top: 0px; |
|||
} |
|||
|
|||
.mt-2 { |
|||
margin-top: 3rem; |
|||
} |
|||
|
|||
.mt-3 { |
|||
margin-top: 4rem; |
|||
} |
|||
|
|||
.mx-auto { |
|||
margin: auto; |
|||
} |
|||
|
|||
.mode { |
|||
position: absolute; |
|||
display: block; |
|||
cursor: pointer; |
|||
-webkit-touch-callout: none; /* iOS Safari */ |
|||
-webkit-user-select: none; /* Safari */ |
|||
-khtml-user-select: none; /* Konqueror HTML */ |
|||
-moz-user-select: none; /* Old versions of Firefox */ |
|||
-ms-user-select: none; /* Internet Explorer/Edge */ |
|||
user-select: none; /* Non-prefixed version, currently |
|||
supported by Chrome, Edge, Opera and Firefox */ |
|||
} |
|||
|
|||
.text-center { |
|||
text-align: center; |
|||
} |
|||
|
|||
.text-right { |
|||
text-align: right; |
|||
} |
|||
|
|||
.tag-link { |
|||
margin-right: 10px; |
|||
} |
|||
|
|||
.about { |
|||
width: 150px; |
|||
height: 150px; |
|||
border-radius: 50%; |
|||
} |
|||
|
|||
li p code { |
|||
background-color: rgb(230, 230, 230); |
|||
border-radius: 5px; |
|||
padding: 0px 2px; |
|||
font-size: 85%; |
|||
} |
|||
|
|||
body.darkmode li p code { |
|||
background-color: rgb(65, 65, 65); |
|||
} |
|||
|
|||
/* blockquote */ |
|||
blockquote { |
|||
font-family: 'Inter'; |
|||
background-color: rgba(148, 148, 149, 0.08) ; |
|||
margin: 1.5em 0px; |
|||
padding: 1.1em 20px 1px 20px; |
|||
font-style: italic; |
|||
} |
|||
|
|||
blockquote footer { |
|||
font-family: 'Inter'; |
|||
font-size: 16px; |
|||
padding-bottom: 10px; |
|||
margin-top: -10px; |
|||
} |
|||
|
|||
blockquote footer cite:before { |
|||
content: "—"; |
|||
padding: 0 0.5em; |
|||
} |
|||
|
|||
/* Scroll bar */ |
|||
::-webkit-scrollbar { |
|||
width: 8px; |
|||
height: 8px; |
|||
} |
|||
|
|||
::-webkit-scrollbar-thumb { |
|||
background: rgb(128 128 128 / 70%); |
|||
} |
|||
::-webkit-scrollbar-thumb:window-inactive { |
|||
background: rgb(128 128 128 / 20%); |
|||
} |
|||
|
|||
::-webkit-scrollbar-thumb:active { |
|||
background-color: rgb(128 128 128 / 100%); |
|||
} |
|||
|
|||
/* Footer */ |
|||
a.footer-link:hover, |
|||
a.footer-link:focus { |
|||
cursor: pointer; |
|||
} |
|||
|
|||
.svg-hov { |
|||
transition: all .2s ease-in-out; |
|||
} |
|||
.svg-hov:hover { |
|||
transform: translateY(-3px); |
|||
transition: all .2s ease-in-out; |
|||
|
|||
} |
|||
|
|||
.hexo { |
|||
fill: #03adfc; |
|||
vertical-align: middle; |
|||
padding-bottom: 4px; |
|||
} |
|||
|
|||
.github { |
|||
fill: #63636F; |
|||
} |
|||
.linkedin { |
|||
fill: #0073b1; |
|||
} |
|||
.twitter { |
|||
fill: #1DA1F2; |
|||
} |
|||
.instagram { |
|||
fill: #E4405F |
|||
} |
|||
|
|||
.nanobar { |
|||
left: 0; |
|||
} |
|||
|
|||
body { |
|||
position: absolute; |
|||
top: 10px; |
|||
left: 10px; |
|||
bottom: 10px; |
|||
right: 10px; |
|||
padding: 5px; |
|||
overflow-y: scroll; |
|||
overflow-x: hidden; |
|||
transition: all 0.3s ease-in-out; |
|||
} |
|||
|
|||
body.darkmode { |
|||
background: rgb(34, 34, 38); |
|||
color: rgb(230, 230, 230); |
|||
} |
|||
|
|||
.trans { |
|||
animation: transitionPlay 0.7s; |
|||
} |
|||
|
|||
@keyframes transitionPlay { |
|||
from { |
|||
opacity: 0; |
|||
transform: translateY(20px); |
|||
} |
|||
|
|||
to { |
|||
opacity: 1; |
|||
transform: none; |
|||
} |
|||
} |
|||
|
|||
.hidden { |
|||
display: none; |
|||
} |
|||
|
|||
#comments { |
|||
text-align: center; |
|||
} |
|||
|
|||
#madewith { |
|||
text-align: center; |
|||
} |
|||
|
|||
.posisi { |
|||
text-align: center; |
|||
} |
|||
|
|||
|
|||
|
|||
@media (min-width: 550px) { |
|||
.posisi { |
|||
text-align: right; |
|||
} |
|||
|
|||
#comments { |
|||
text-align: left; |
|||
} |
|||
|
|||
#madewith { |
|||
text-align: left; |
|||
} |
|||
|
|||
} |
|||
@ -0,0 +1,351 @@ |
|||
/* normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */ |
|||
|
|||
/* Document |
|||
========================================================================== */ |
|||
|
|||
/** |
|||
* 1. Correct the line height in all browsers. |
|||
* 2. Prevent adjustments of font size after orientation changes in iOS. |
|||
*/ |
|||
|
|||
html { |
|||
line-height: 1.15; /* 1 */ |
|||
-webkit-text-size-adjust: 100%; /* 2 */ |
|||
} |
|||
|
|||
/* Sections |
|||
========================================================================== */ |
|||
|
|||
/** |
|||
* Remove the margin in all browsers. |
|||
*/ |
|||
|
|||
body { |
|||
margin: 0; |
|||
} |
|||
|
|||
/** |
|||
* Render the `main` element consistently in IE. |
|||
*/ |
|||
|
|||
main { |
|||
display: block; |
|||
} |
|||
|
|||
/** |
|||
* Correct the font size and margin on `h1` elements within `section` and |
|||
* `article` contexts in Chrome, Firefox, and Safari. |
|||
*/ |
|||
|
|||
h1 { |
|||
font-size: 2em; |
|||
margin: 0.67em 0; |
|||
} |
|||
|
|||
/* Grouping content |
|||
========================================================================== */ |
|||
|
|||
/** |
|||
* 1. Add the correct box sizing in Firefox. |
|||
* 2. Show the overflow in Edge and IE. |
|||
*/ |
|||
|
|||
hr { |
|||
box-sizing: content-box; /* 1 */ |
|||
height: 0; /* 1 */ |
|||
overflow: visible; /* 2 */ |
|||
} |
|||
|
|||
/** |
|||
* 1. Correct the inheritance and scaling of font size in all browsers. |
|||
* 2. Correct the odd `em` font sizing in all browsers. |
|||
*/ |
|||
|
|||
pre { |
|||
font-family: monospace, monospace; /* 1 */ |
|||
font-size: 1em; /* 2 */ |
|||
} |
|||
|
|||
/* Text-level semantics |
|||
========================================================================== */ |
|||
|
|||
/** |
|||
* Remove the gray background on active links in IE 10. |
|||
*/ |
|||
|
|||
a { |
|||
background-color: transparent; |
|||
} |
|||
|
|||
/** |
|||
* 1. Remove the bottom border in Chrome 57- |
|||
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari. |
|||
*/ |
|||
|
|||
abbr[title] { |
|||
border-bottom: none; /* 1 */ |
|||
text-decoration: underline; /* 2 */ |
|||
text-decoration: underline dotted; /* 2 */ |
|||
} |
|||
|
|||
/** |
|||
* Add the correct font weight in Chrome, Edge, and Safari. |
|||
*/ |
|||
|
|||
b, |
|||
strong { |
|||
font-weight: bolder; |
|||
} |
|||
|
|||
/** |
|||
* 1. Correct the inheritance and scaling of font size in all browsers. |
|||
* 2. Correct the odd `em` font sizing in all browsers. |
|||
*/ |
|||
|
|||
code, |
|||
kbd, |
|||
samp { |
|||
font-family: monospace, monospace; /* 1 */ |
|||
font-size: 1em; /* 2 */ |
|||
} |
|||
|
|||
/** |
|||
* Add the correct font size in all browsers. |
|||
*/ |
|||
|
|||
small { |
|||
font-size: 80%; |
|||
} |
|||
|
|||
/** |
|||
* Prevent `sub` and `sup` elements from affecting the line height in |
|||
* all browsers. |
|||
*/ |
|||
|
|||
sub, |
|||
sup { |
|||
font-size: 75%; |
|||
line-height: 0; |
|||
position: relative; |
|||
vertical-align: baseline; |
|||
} |
|||
|
|||
sub { |
|||
bottom: -0.25em; |
|||
} |
|||
|
|||
sup { |
|||
top: -0.5em; |
|||
} |
|||
|
|||
/* Embedded content |
|||
========================================================================== */ |
|||
|
|||
/** |
|||
* Remove the border on images inside links in IE 10. |
|||
*/ |
|||
|
|||
img { |
|||
border-style: none; |
|||
} |
|||
|
|||
/* Forms |
|||
========================================================================== */ |
|||
|
|||
/** |
|||
* 1. Change the font styles in all browsers. |
|||
* 2. Remove the margin in Firefox and Safari. |
|||
*/ |
|||
|
|||
button, |
|||
input, |
|||
optgroup, |
|||
select, |
|||
textarea { |
|||
font-family: inherit; /* 1 */ |
|||
font-size: 100%; /* 1 */ |
|||
line-height: 1.15; /* 1 */ |
|||
margin: 0; /* 2 */ |
|||
} |
|||
|
|||
/** |
|||
* Show the overflow in IE. |
|||
* 1. Show the overflow in Edge. |
|||
*/ |
|||
|
|||
button, |
|||
input { |
|||
/* 1 */ |
|||
overflow: visible; |
|||
} |
|||
|
|||
/** |
|||
* Remove the inheritance of text transform in Edge, Firefox, and IE. |
|||
* 1. Remove the inheritance of text transform in Firefox. |
|||
*/ |
|||
|
|||
button, |
|||
select { |
|||
/* 1 */ |
|||
text-transform: none; |
|||
} |
|||
|
|||
/** |
|||
* Correct the inability to style clickable types in iOS and Safari. |
|||
*/ |
|||
|
|||
button, |
|||
[type="button"], |
|||
[type="reset"], |
|||
[type="submit"] { |
|||
-webkit-appearance: button; |
|||
} |
|||
|
|||
/** |
|||
* Remove the inner border and padding in Firefox. |
|||
*/ |
|||
|
|||
button::-moz-focus-inner, |
|||
[type="button"]::-moz-focus-inner, |
|||
[type="reset"]::-moz-focus-inner, |
|||
[type="submit"]::-moz-focus-inner { |
|||
border-style: none; |
|||
padding: 0; |
|||
} |
|||
|
|||
/** |
|||
* Restore the focus styles unset by the previous rule. |
|||
*/ |
|||
|
|||
button:-moz-focusring, |
|||
[type="button"]:-moz-focusring, |
|||
[type="reset"]:-moz-focusring, |
|||
[type="submit"]:-moz-focusring { |
|||
outline: 1px dotted ButtonText; |
|||
} |
|||
|
|||
/** |
|||
* Correct the padding in Firefox. |
|||
*/ |
|||
|
|||
fieldset { |
|||
padding: 0.35em 0.75em 0.625em; |
|||
} |
|||
|
|||
/** |
|||
* 1. Correct the text wrapping in Edge and IE. |
|||
* 2. Correct the color inheritance from `fieldset` elements in IE. |
|||
* 3. Remove the padding so developers are not caught out when they zero out |
|||
* `fieldset` elements in all browsers. |
|||
*/ |
|||
|
|||
legend { |
|||
box-sizing: border-box; /* 1 */ |
|||
color: inherit; /* 2 */ |
|||
display: table; /* 1 */ |
|||
max-width: 100%; /* 1 */ |
|||
padding: 0; /* 3 */ |
|||
white-space: normal; /* 1 */ |
|||
} |
|||
|
|||
/** |
|||
* Add the correct vertical alignment in Chrome, Firefox, and Opera. |
|||
*/ |
|||
|
|||
progress { |
|||
vertical-align: baseline; |
|||
} |
|||
|
|||
/** |
|||
* Remove the default vertical scrollbar in IE 10+. |
|||
*/ |
|||
|
|||
textarea { |
|||
overflow: auto; |
|||
} |
|||
|
|||
/** |
|||
* 1. Add the correct box sizing in IE 10. |
|||
* 2. Remove the padding in IE 10. |
|||
*/ |
|||
|
|||
[type="checkbox"], |
|||
[type="radio"] { |
|||
box-sizing: border-box; /* 1 */ |
|||
padding: 0; /* 2 */ |
|||
} |
|||
|
|||
/** |
|||
* Correct the cursor style of increment and decrement buttons in Chrome. |
|||
*/ |
|||
|
|||
[type="number"]::-webkit-inner-spin-button, |
|||
[type="number"]::-webkit-outer-spin-button { |
|||
height: auto; |
|||
} |
|||
|
|||
/** |
|||
* 1. Correct the odd appearance in Chrome and Safari. |
|||
* 2. Correct the outline style in Safari. |
|||
*/ |
|||
|
|||
[type="search"] { |
|||
-webkit-appearance: textfield; /* 1 */ |
|||
outline-offset: -2px; /* 2 */ |
|||
} |
|||
|
|||
/** |
|||
* Remove the inner padding in Chrome and Safari on macOS. |
|||
*/ |
|||
|
|||
[type="search"]::-webkit-search-decoration { |
|||
-webkit-appearance: none; |
|||
} |
|||
|
|||
/** |
|||
* 1. Correct the inability to style clickable types in iOS and Safari. |
|||
* 2. Change font properties to `inherit` in Safari. |
|||
*/ |
|||
|
|||
::-webkit-file-upload-button { |
|||
-webkit-appearance: button; /* 1 */ |
|||
font: inherit; /* 2 */ |
|||
} |
|||
|
|||
/* Interactive |
|||
========================================================================== */ |
|||
|
|||
/* |
|||
* Add the correct display in Edge, IE 10+, and Firefox. |
|||
*/ |
|||
|
|||
details { |
|||
display: block; |
|||
} |
|||
|
|||
/* |
|||
* Add the correct display in all browsers. |
|||
*/ |
|||
|
|||
summary { |
|||
display: list-item; |
|||
} |
|||
|
|||
/* Misc |
|||
========================================================================== */ |
|||
|
|||
/** |
|||
* Add the correct display in IE 10+. |
|||
*/ |
|||
|
|||
template { |
|||
display: none; |
|||
} |
|||
|
|||
/** |
|||
* Add the correct display in IE 10. |
|||
*/ |
|||
|
|||
[hidden] { |
|||
display: none; |
|||
} |
|||
@ -0,0 +1,289 @@ |
|||
/* https://github.com/PrismJS/prism-themes/blob/master/themes/prism-vsc-dark-plus.css */ |
|||
pre[class*="language-"], |
|||
code[class*="language-"] { |
|||
color: #d4d4d4; |
|||
font-size: 13px; |
|||
text-shadow: none; |
|||
font-family: Menlo, Monaco, Consolas, "Andale Mono", "Ubuntu Mono", |
|||
"Courier New", monospace; |
|||
direction: ltr; |
|||
text-align: left; |
|||
white-space: pre; |
|||
word-spacing: normal; |
|||
word-break: normal; |
|||
line-height: 1.5; |
|||
-moz-tab-size: 4; |
|||
-o-tab-size: 4; |
|||
tab-size: 4; |
|||
-webkit-hyphens: none; |
|||
-moz-hyphens: none; |
|||
-ms-hyphens: none; |
|||
hyphens: none; |
|||
} |
|||
|
|||
pre[class*="language-"]::selection, |
|||
code[class*="language-"]::selection, |
|||
pre[class*="language-"] *::selection, |
|||
code[class*="language-"] *::selection { |
|||
text-shadow: none; |
|||
background: #75a7ca; |
|||
} |
|||
|
|||
@media print { |
|||
pre[class*="language-"], |
|||
code[class*="language-"] { |
|||
text-shadow: none; |
|||
} |
|||
} |
|||
|
|||
pre[class*="language-"] { |
|||
padding: 1em; |
|||
margin: 0.5em 0; |
|||
overflow: auto; |
|||
background: #292929; |
|||
} |
|||
|
|||
:not(pre) > code[class*="language-"] { |
|||
padding: 0.1em 0.3em; |
|||
border-radius: 0.3em; |
|||
color: #db4c69; |
|||
background: #f9f2f4; |
|||
} |
|||
/********************************************************* |
|||
* Tokens |
|||
*/ |
|||
.namespace { |
|||
opacity: 0.7; |
|||
} |
|||
|
|||
.token.doctype .token.doctype-tag { |
|||
color: #569cd6; |
|||
} |
|||
|
|||
.token.doctype .token.name { |
|||
color: #9cdcfe; |
|||
} |
|||
|
|||
.token.comment, |
|||
.token.prolog { |
|||
color: #6a9955; |
|||
} |
|||
|
|||
.token.punctuation, |
|||
.language-html .language-css .token.punctuation, |
|||
.language-html .language-javascript .token.punctuation { |
|||
color: #d4d4d4; |
|||
} |
|||
|
|||
.token.property, |
|||
.token.tag, |
|||
.token.boolean, |
|||
.token.number, |
|||
.token.constant, |
|||
.token.symbol, |
|||
.token.inserted, |
|||
.token.unit { |
|||
color: #b5cea8; |
|||
} |
|||
|
|||
.token.selector, |
|||
.token.attr-name, |
|||
.token.string, |
|||
.token.char, |
|||
.token.builtin, |
|||
.token.deleted { |
|||
color: #ce9178; |
|||
} |
|||
|
|||
.language-css .token.string.url { |
|||
text-decoration: underline; |
|||
} |
|||
|
|||
.token.operator, |
|||
.token.entity { |
|||
color: #d4d4d4; |
|||
} |
|||
|
|||
.token.operator.arrow { |
|||
color: #569cd6; |
|||
} |
|||
|
|||
.token.atrule { |
|||
color: #ce9178; |
|||
} |
|||
|
|||
.token.atrule .token.rule { |
|||
color: #c586c0; |
|||
} |
|||
|
|||
.token.atrule .token.url { |
|||
color: #9cdcfe; |
|||
} |
|||
|
|||
.token.atrule .token.url .token.function { |
|||
color: #dcdcaa; |
|||
} |
|||
|
|||
.token.atrule .token.url .token.punctuation { |
|||
color: #d4d4d4; |
|||
} |
|||
|
|||
.token.keyword { |
|||
color: #569cd6; |
|||
} |
|||
|
|||
.token.keyword.module, |
|||
.token.keyword.control-flow { |
|||
color: #c586c0; |
|||
} |
|||
|
|||
.token.function, |
|||
.token.function .token.maybe-class-name { |
|||
color: #dcdcaa; |
|||
} |
|||
|
|||
.token.regex { |
|||
color: #d16969; |
|||
} |
|||
|
|||
.token.important { |
|||
color: #569cd6; |
|||
} |
|||
|
|||
.token.italic { |
|||
font-style: italic; |
|||
} |
|||
|
|||
.token.constant { |
|||
color: #9cdcfe; |
|||
} |
|||
|
|||
.token.class-name, |
|||
.token.maybe-class-name { |
|||
color: #4ec9b0; |
|||
} |
|||
|
|||
.token.console { |
|||
color: #9cdcfe; |
|||
} |
|||
|
|||
.token.parameter { |
|||
color: #9cdcfe; |
|||
} |
|||
|
|||
.token.interpolation { |
|||
color: #9cdcfe; |
|||
} |
|||
|
|||
.token.punctuation.interpolation-punctuation { |
|||
color: #569cd6; |
|||
} |
|||
|
|||
.token.boolean { |
|||
color: #569cd6; |
|||
} |
|||
|
|||
.token.property, |
|||
.token.variable, |
|||
.token.imports .token.maybe-class-name, |
|||
.token.exports .token.maybe-class-name { |
|||
color: #9cdcfe; |
|||
} |
|||
|
|||
.token.selector { |
|||
color: #d7ba7d; |
|||
} |
|||
|
|||
.token.escape { |
|||
color: #d7ba7d; |
|||
} |
|||
|
|||
.token.tag { |
|||
color: #569cd6; |
|||
} |
|||
|
|||
.token.tag .token.punctuation { |
|||
color: #808080; |
|||
} |
|||
|
|||
.token.cdata { |
|||
color: #808080; |
|||
} |
|||
|
|||
.token.attr-name { |
|||
color: #9cdcfe; |
|||
} |
|||
|
|||
.token.attr-value, |
|||
.token.attr-value .token.punctuation { |
|||
color: #ce9178; |
|||
} |
|||
|
|||
.token.attr-value .token.punctuation.attr-equals { |
|||
color: #d4d4d4; |
|||
} |
|||
|
|||
.token.entity { |
|||
color: #569cd6; |
|||
} |
|||
|
|||
.token.namespace { |
|||
color: #4ec9b0; |
|||
} |
|||
/********************************************************* |
|||
* Language Specific |
|||
*/ |
|||
|
|||
pre[class*="language-javascript"], |
|||
code[class*="language-javascript"], |
|||
pre[class*="language-jsx"], |
|||
code[class*="language-jsx"], |
|||
pre[class*="language-typescript"], |
|||
code[class*="language-typescript"], |
|||
pre[class*="language-tsx"], |
|||
code[class*="language-tsx"] { |
|||
color: #9cdcfe; |
|||
} |
|||
|
|||
pre[class*="language-css"], |
|||
code[class*="language-css"] { |
|||
color: #ce9178; |
|||
} |
|||
|
|||
pre[class*="language-html"], |
|||
code[class*="language-html"] { |
|||
color: #d4d4d4; |
|||
} |
|||
|
|||
.language-regex .token.anchor { |
|||
color: #dcdcaa; |
|||
} |
|||
|
|||
.language-html .token.punctuation { |
|||
color: #808080; |
|||
} |
|||
/********************************************************* |
|||
* Line highlighting |
|||
*/ |
|||
pre[data-line] { |
|||
position: relative; |
|||
} |
|||
|
|||
pre[class*="language-"] > code[class*="language-"] { |
|||
position: relative; |
|||
z-index: 1; |
|||
} |
|||
|
|||
.line-highlight { |
|||
position: absolute; |
|||
left: 0; |
|||
right: 0; |
|||
padding: inherit 0; |
|||
margin-top: 1em; |
|||
background: #f7ebc6; |
|||
box-shadow: inset 5px 0 0 #f7d87c; |
|||
z-index: 0; |
|||
pointer-events: none; |
|||
line-height: inherit; |
|||
white-space: pre; |
|||
} |
|||
@ -0,0 +1,39 @@ |
|||
pre[class*="language-"].line-numbers { |
|||
position: relative; |
|||
padding-left: 3em; |
|||
counter-reset: linenumber; |
|||
} |
|||
|
|||
pre[class*="language-"].line-numbers > code { |
|||
position: relative; |
|||
white-space: inherit; |
|||
} |
|||
|
|||
.line-numbers .line-numbers-rows { |
|||
position: absolute; |
|||
pointer-events: none; |
|||
top: 0; |
|||
font-size: 100%; |
|||
left: -3.8em; |
|||
width: 3em; /* works for line-numbers below 1000 lines */ |
|||
letter-spacing: -1px; |
|||
border-right: 1px solid #999; |
|||
|
|||
-webkit-user-select: none; |
|||
-moz-user-select: none; |
|||
-ms-user-select: none; |
|||
user-select: none; |
|||
} |
|||
|
|||
.line-numbers-rows > span { |
|||
display: block; |
|||
counter-increment: linenumber; |
|||
} |
|||
|
|||
.line-numbers-rows > span:before { |
|||
content: counter(linenumber); |
|||
color: #999; |
|||
display: block; |
|||
padding-right: 0.8em; |
|||
text-align: right; |
|||
} |
|||
@ -0,0 +1,617 @@ |
|||
/* |
|||
* Skeleton V2.0.4 |
|||
* Copyright 2014, Dave Gamache |
|||
* www.getskeleton.com |
|||
* Free to use under the MIT license. |
|||
* http://www.opensource.org/licenses/mit-license.php |
|||
* 12/29/2014 |
|||
*/ |
|||
/* Table of contents |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– |
|||
- Grid |
|||
- Base Styles |
|||
- Typography |
|||
- Links |
|||
- Buttons |
|||
- Forms |
|||
- Lists |
|||
- Code |
|||
- Tables |
|||
- Spacing |
|||
- Utilities |
|||
- Clearing |
|||
- Media Queries |
|||
*/ |
|||
/* Grid |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– */ |
|||
.container { |
|||
position: relative; |
|||
width: 100%; |
|||
max-width: 640px; |
|||
margin: 0 auto; |
|||
padding: 0 20px; |
|||
box-sizing: border-box; |
|||
} |
|||
|
|||
.column, |
|||
.columns { |
|||
width: 100%; |
|||
float: left; |
|||
box-sizing: border-box; |
|||
} |
|||
|
|||
/* For devices larger than 550px */ |
|||
@media (min-width: 550px) { |
|||
.column, |
|||
.columns { |
|||
margin-left: 4%; |
|||
} |
|||
|
|||
.column:first-child, |
|||
.columns:first-child { |
|||
margin-left: 0; |
|||
} |
|||
|
|||
.one.column, |
|||
.one.columns { |
|||
width: 4.66666666667%; |
|||
} |
|||
|
|||
.two.columns { |
|||
width: 13.3333333333%; |
|||
} |
|||
|
|||
.three.columns { |
|||
width: 22%; |
|||
} |
|||
|
|||
.four.columns { |
|||
width: 30.6666666667%; |
|||
} |
|||
|
|||
.five.columns { |
|||
width: 39.3333333333%; |
|||
} |
|||
|
|||
.six.columns { |
|||
width: 48%; |
|||
} |
|||
|
|||
.seven.columns { |
|||
width: 56.6666666667%; |
|||
} |
|||
|
|||
.eight.columns { |
|||
width: 65.3333333333%; |
|||
} |
|||
|
|||
.nine.columns { |
|||
width: 74.0%; |
|||
} |
|||
|
|||
.ten.columns { |
|||
width: 82.6666666667%; |
|||
} |
|||
|
|||
.eleven.columns { |
|||
width: 91.3333333333%; |
|||
} |
|||
|
|||
.twelve.columns { |
|||
width: 100%; |
|||
margin-left: 0; |
|||
} |
|||
|
|||
.one-third.column { |
|||
width: 30.6666666667%; |
|||
} |
|||
|
|||
.two-thirds.column { |
|||
width: 65.3333333333%; |
|||
} |
|||
|
|||
.one-half.column { |
|||
width: 48%; |
|||
} |
|||
|
|||
/* Offsets */ |
|||
.offset-by-one.column, |
|||
.offset-by-one.columns { |
|||
margin-left: 8.66666666667%; |
|||
} |
|||
|
|||
.offset-by-two.column, |
|||
.offset-by-two.columns { |
|||
margin-left: 17.3333333333%; |
|||
} |
|||
|
|||
.offset-by-three.column, |
|||
.offset-by-three.columns { |
|||
margin-left: 26%; |
|||
} |
|||
|
|||
.offset-by-four.column, |
|||
.offset-by-four.columns { |
|||
margin-left: 34.6666666667%; |
|||
} |
|||
|
|||
.offset-by-five.column, |
|||
.offset-by-five.columns { |
|||
margin-left: 43.3333333333%; |
|||
} |
|||
|
|||
.offset-by-six.column, |
|||
.offset-by-six.columns { |
|||
margin-left: 52%; |
|||
} |
|||
|
|||
.offset-by-seven.column, |
|||
.offset-by-seven.columns { |
|||
margin-left: 60.6666666667%; |
|||
} |
|||
|
|||
.offset-by-eight.column, |
|||
.offset-by-eight.columns { |
|||
margin-left: 69.3333333333%; |
|||
} |
|||
|
|||
.offset-by-nine.column, |
|||
.offset-by-nine.columns { |
|||
margin-left: 78.0%; |
|||
} |
|||
|
|||
.offset-by-ten.column, |
|||
.offset-by-ten.columns { |
|||
margin-left: 86.6666666667%; |
|||
} |
|||
|
|||
.offset-by-eleven.column, |
|||
.offset-by-eleven.columns { |
|||
margin-left: 95.3333333333%; |
|||
} |
|||
|
|||
.offset-by-one-third.column, |
|||
.offset-by-one-third.columns { |
|||
margin-left: 34.6666666667%; |
|||
} |
|||
|
|||
.offset-by-two-thirds.column, |
|||
.offset-by-two-thirds.columns { |
|||
margin-left: 69.3333333333%; |
|||
} |
|||
|
|||
.offset-by-one-half.column, |
|||
.offset-by-one-half.columns { |
|||
margin-left: 52%; |
|||
} |
|||
} |
|||
|
|||
/* Base Styles |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– */ |
|||
/* NOTE |
|||
html is set to 62.5% so that all the REM measurements throughout Skeleton |
|||
are based on 10px sizing. So basically 1.5rem = 15px :) */ |
|||
html { |
|||
font-size: 62.5%; |
|||
} |
|||
|
|||
body { |
|||
font-size: 1.6em; |
|||
/* currently ems cause chrome bug misinterpreting rems on body element */ |
|||
line-height: 1.6; |
|||
font-weight: 400; |
|||
font-family: "Inter", "HelveticaNeue", "Helvetica Neue", Helvetica, Arial, sans-serif; |
|||
color: #222; |
|||
} |
|||
|
|||
/* Typography |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– */ |
|||
h1, h2, h3, h4, h5, h6 { |
|||
margin-top: 0; |
|||
margin-bottom: 1.5rem; |
|||
font-family: 'DM Serif Display', serif; |
|||
font-weight: 400; |
|||
} |
|||
|
|||
h1 { |
|||
font-size: 3.4rem; |
|||
line-height: 1.2; |
|||
} |
|||
|
|||
h2 { |
|||
font-size: 2.6rem; |
|||
line-height: 1.25; |
|||
} |
|||
|
|||
h3 { |
|||
font-size: 2.0rem; |
|||
line-height: 1.3; |
|||
} |
|||
|
|||
h4 { |
|||
font-size: 1.6rem; |
|||
line-height: 1.35; |
|||
} |
|||
|
|||
h5 { |
|||
font-size: 1.4rem; |
|||
line-height: 1.5; |
|||
} |
|||
|
|||
h6 { |
|||
font-size: 1.2rem; |
|||
line-height: 1.6; |
|||
letter-spacing: 0; |
|||
} |
|||
|
|||
/* Larger than phablet */ |
|||
/* @media (min-width: 550px) { |
|||
h1 { |
|||
font-size: 5.0rem; |
|||
} |
|||
|
|||
h2 { |
|||
font-size: 4.2rem; |
|||
} |
|||
|
|||
h3 { |
|||
font-size: 3.6rem; |
|||
} |
|||
|
|||
h4 { |
|||
font-size: 3.0rem; |
|||
} |
|||
|
|||
h5 { |
|||
font-size: 2.4rem; |
|||
} |
|||
|
|||
h6 { |
|||
font-size: 1.8rem; |
|||
} |
|||
} */ |
|||
|
|||
p { |
|||
margin-top: 0; |
|||
} |
|||
|
|||
/* Links |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– */ |
|||
a:not(.icon) { |
|||
color: inherit; |
|||
background-size: 100% 200%; |
|||
transition: |
|||
background-position .2s ease-in-out |
|||
} |
|||
|
|||
a:hover:not(.icon), |
|||
a:focus:not(.icon) { |
|||
background-position: 0 100%; |
|||
color: #fff; |
|||
} |
|||
|
|||
/* a:hover { |
|||
background-color: #0FA0CE; |
|||
transition: to top 200ms ease-out; |
|||
|
|||
} |
|||
|
|||
.link { |
|||
text-decoration: none; |
|||
color: inherit; |
|||
position: relative; |
|||
} |
|||
|
|||
.link:hover { |
|||
color: inherit; |
|||
} |
|||
|
|||
.link:after { |
|||
content: ""; |
|||
position: absolute; |
|||
z-index: -1; |
|||
top: 80%; |
|||
left: -0.1em; |
|||
right: -0.1em; |
|||
bottom: 0; |
|||
transition: top 200ms cubic-bezier(0, .8, .13, 1); |
|||
background-color: #0FA0CE; |
|||
} |
|||
|
|||
.link:hover:after { |
|||
top: 0%; |
|||
} */ |
|||
|
|||
/* Buttons |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– */ |
|||
.button, |
|||
button, |
|||
input[type="submit"], |
|||
input[type="reset"], |
|||
input[type="button"] { |
|||
display: inline-block; |
|||
height: 38px; |
|||
padding: 0 30px; |
|||
color: #555; |
|||
text-align: center; |
|||
font-size: 11px; |
|||
font-weight: 600; |
|||
line-height: 38px; |
|||
letter-spacing: .1rem; |
|||
text-transform: uppercase; |
|||
text-decoration: none; |
|||
white-space: nowrap; |
|||
background-color: transparent; |
|||
border-radius: 4px; |
|||
border: 1px solid #bbb; |
|||
cursor: pointer; |
|||
box-sizing: border-box; |
|||
} |
|||
|
|||
.button:hover, |
|||
button:hover, |
|||
input[type="submit"]:hover, |
|||
input[type="reset"]:hover, |
|||
input[type="button"]:hover, |
|||
.button:focus, |
|||
button:focus, |
|||
input[type="submit"]:focus, |
|||
input[type="reset"]:focus, |
|||
input[type="button"]:focus { |
|||
color: #333; |
|||
border-color: #888; |
|||
outline: 0; |
|||
} |
|||
|
|||
.button.button-primary, |
|||
button.button-primary, |
|||
input[type="submit"].button-primary, |
|||
input[type="reset"].button-primary, |
|||
input[type="button"].button-primary { |
|||
color: #FFF; |
|||
background-color: #333; |
|||
border-color: #333; |
|||
} |
|||
|
|||
.button.button-primary:hover, |
|||
button.button-primary:hover, |
|||
input[type="submit"].button-primary:hover, |
|||
input[type="reset"].button-primary:hover, |
|||
input[type="button"].button-primary:hover, |
|||
.button.button-primary:focus, |
|||
button.button-primary:focus, |
|||
input[type="submit"].button-primary:focus, |
|||
input[type="reset"].button-primary:focus, |
|||
input[type="button"].button-primary:focus { |
|||
color: #FFF; |
|||
} |
|||
|
|||
/* Forms |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– */ |
|||
input[type="email"], |
|||
input[type="number"], |
|||
input[type="search"], |
|||
input[type="text"], |
|||
input[type="tel"], |
|||
input[type="url"], |
|||
input[type="password"], |
|||
textarea, |
|||
select { |
|||
height: 38px; |
|||
padding: 6px 10px; |
|||
/* The 6px vertically centers text on FF, ignored by Webkit */ |
|||
background-color: #fff; |
|||
border: 1px solid #D1D1D1; |
|||
border-radius: 4px; |
|||
box-shadow: none; |
|||
box-sizing: border-box; |
|||
} |
|||
|
|||
/* Removes awkward default styles on some inputs for iOS */ |
|||
input[type="email"], |
|||
input[type="number"], |
|||
input[type="search"], |
|||
input[type="text"], |
|||
input[type="tel"], |
|||
input[type="url"], |
|||
input[type="password"], |
|||
textarea { |
|||
-webkit-appearance: none; |
|||
-moz-appearance: none; |
|||
appearance: none; |
|||
} |
|||
|
|||
textarea { |
|||
min-height: 65px; |
|||
padding-top: 6px; |
|||
padding-bottom: 6px; |
|||
} |
|||
|
|||
input[type="email"]:focus, |
|||
input[type="number"]:focus, |
|||
input[type="search"]:focus, |
|||
input[type="text"]:focus, |
|||
input[type="tel"]:focus, |
|||
input[type="url"]:focus, |
|||
input[type="password"]:focus, |
|||
textarea:focus, |
|||
select:focus { |
|||
outline: 0; |
|||
} |
|||
|
|||
label, |
|||
legend { |
|||
display: block; |
|||
margin-bottom: .5rem; |
|||
font-weight: 600; |
|||
} |
|||
|
|||
fieldset { |
|||
padding: 0; |
|||
border-width: 0; |
|||
} |
|||
|
|||
input[type="checkbox"], |
|||
input[type="radio"] { |
|||
display: inline; |
|||
} |
|||
|
|||
label>.label-body { |
|||
display: inline-block; |
|||
margin-left: .5rem; |
|||
font-weight: normal; |
|||
} |
|||
|
|||
/* Lists |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– */ |
|||
ul { |
|||
list-style: circle outside; |
|||
margin-left: 2rem; |
|||
} |
|||
|
|||
ol { |
|||
list-style: decimal outside; |
|||
margin-left: 2rem; |
|||
} |
|||
|
|||
ol, ul { |
|||
padding-left: 0; |
|||
margin-top: 0; |
|||
} |
|||
|
|||
ul ul, |
|||
ul ol, |
|||
ol ol, |
|||
ol ul { |
|||
margin: 1.5rem 0 1.5rem 3rem; |
|||
font-size: 90%; |
|||
} |
|||
|
|||
li { |
|||
margin-bottom: 1rem; |
|||
} |
|||
|
|||
/* Code |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– */ |
|||
/* code { |
|||
padding: .2rem .5rem; |
|||
margin: 0 .2rem; |
|||
font-size: 90%; |
|||
white-space: nowrap; |
|||
background: #F1F1F1; |
|||
border: 1px solid #E1E1E1; |
|||
border-radius: 4px; |
|||
} |
|||
|
|||
pre>code { |
|||
display: block; |
|||
padding: 1rem 1.5rem; |
|||
white-space: pre; |
|||
} */ |
|||
/* Tables |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– */ |
|||
th, |
|||
td { |
|||
padding: 12px 15px; |
|||
text-align: left; |
|||
border-bottom: 1px solid #E1E1E1; |
|||
} |
|||
|
|||
th:first-child, |
|||
td:first-child { |
|||
padding-left: 0; |
|||
} |
|||
|
|||
th:last-child, |
|||
td:last-child { |
|||
padding-right: 0; |
|||
} |
|||
|
|||
/* Spacing |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– */ |
|||
button, |
|||
.button { |
|||
margin-bottom: 1rem; |
|||
} |
|||
|
|||
input, |
|||
textarea, |
|||
select, |
|||
fieldset { |
|||
margin-bottom: 1.5rem; |
|||
} |
|||
|
|||
/* pre, |
|||
blockquote, |
|||
dl, |
|||
figure, |
|||
table, |
|||
p, |
|||
ul, |
|||
ol, |
|||
form { |
|||
margin-bottom: 2.5rem; |
|||
} */ |
|||
|
|||
/* Utilities |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– */ |
|||
.u-full-width { |
|||
width: 100%; |
|||
box-sizing: border-box; |
|||
} |
|||
|
|||
.u-max-full-width { |
|||
max-width: 100%; |
|||
box-sizing: border-box; |
|||
} |
|||
|
|||
.u-pull-right { |
|||
float: right; |
|||
} |
|||
|
|||
.u-pull-left { |
|||
float: left; |
|||
} |
|||
|
|||
/* Misc |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– */ |
|||
hr { |
|||
margin-top: 3rem; |
|||
margin-bottom: 3.5rem; |
|||
border-width: 0; |
|||
border-top: 1px solid #E1E1E1; |
|||
} |
|||
|
|||
/* Clearing |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– */ |
|||
/* Self Clearing Goodness */ |
|||
.container:after, |
|||
.row:after, |
|||
.u-cf { |
|||
content: ""; |
|||
display: table; |
|||
clear: both; |
|||
} |
|||
|
|||
/* Media Queries |
|||
–––––––––––––––––––––––––––––––––––––––––––––––––– */ |
|||
/* |
|||
Note: The best way to structure the use of media queries is to create the queries |
|||
near the relevant code. For example, if you wanted to change the styles for buttons |
|||
on small devices, paste the mobile query code up in the buttons section and style it |
|||
there. |
|||
*/ |
|||
/* Larger than mobile */ |
|||
@media (min-width: 400px) {} |
|||
|
|||
/* Larger than phablet (also point when grid becomes active) */ |
|||
@media (min-width: 550px) {} |
|||
|
|||
/* Larger than tablet */ |
|||
@media (min-width: 750px) {} |
|||
|
|||
/* Larger than desktop */ |
|||
@media (min-width: 1000px) {} |
|||
|
|||
/* Larger than Desktop HD */ |
|||
@media (min-width: 1200px) {} |
|||
@ -0,0 +1,404 @@ |
|||
<?xml version="1.0" standalone="no"?> |
|||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> |
|||
<svg xmlns="http://www.w3.org/2000/svg"> |
|||
<defs > |
|||
<font id="DMSerifDisplay" horiz-adv-x="561" ><font-face |
|||
font-family="DM Serif Display" |
|||
units-per-em="1000" |
|||
panose-1="0 0 0 0 0 0 0 0 0 0" |
|||
ascent="1036" |
|||
descent="-335" |
|||
alphabetic="0" /> |
|||
<glyph unicode=" " glyph-name="space" horiz-adv-x="218" /> |
|||
<glyph unicode="!" glyph-name="exclam" horiz-adv-x="333" d="M167 672Q204 672 225 649T246 587Q246 556 230 491T197 346L176 241H157L136 346Q120 423 104 488T88 587Q88 625 109 648T167 672ZM167 -15Q130 -15 105 10T80 71Q80 106 105 131T167 157Q203 157 |
|||
228 132T253 71Q253 35 228 10T167 -15Z" /> |
|||
<glyph unicode=""" glyph-name="quotedbl" horiz-adv-x="425" d="M102 403L82 470Q74 504 64 541T47 610T40 656Q40 691 60 711T111 731Q141 731 162 711T183 656Q183 641 176 610T159 542T141 470L121 403H102ZM304 403L284 470Q276 504 266 541T249 610T242 |
|||
656Q242 691 262 711T313 731Q343 731 364 711T385 656Q385 641 378 610T361 542T343 470L323 403H304Z" /> |
|||
<glyph unicode="#" glyph-name="numbersign" horiz-adv-x="557" d="M110 0L137 175H20V212H142L176 432H53V469H181L208 644H241L214 469H392L419 644H452L425 469H538V432H420L386 212H505V175H381L354 0H321L348 175H170L143 0H110ZM175 212H353L387 432H209L175 212Z" /> |
|||
<glyph unicode="$" glyph-name="dollar" horiz-adv-x="532" d="M261 -15Q165 -15 108 18T50 112Q50 141 67 158T110 176Q135 176 153 161T176 107L179 91Q186 45 206 25T262 5V252L232 263Q147 292 101 339T54 459Q54 539 109 592T263 649V739H287V649Q375 647 |
|||
424 610T474 521Q474 491 459 475T416 459Q393 459 375 475T348 535L344 558Q338 589 326 604T287 623V388L305 382Q410 348 452 297T495 178Q495 125 470 84T397 16T286 -14V-115H262V-15H261ZM160 519Q160 473 185 443T263 395V624Q239 622 215 610T176 576T160 |
|||
519ZM385 127Q385 172 363 197T286 244V6Q332 13 358 45T385 127Z" /> |
|||
<glyph unicode="%" glyph-name="percent" horiz-adv-x="871" d="M226 -21L206 -7L657 654L678 640L226 -21ZM207 649Q246 649 280 628T336 561T357 443Q357 373 336 328T281 261T207 239Q168 239 134 260T78 327T57 443Q57 515 78 560T133 627T207 649ZM151 443Q151 |
|||
367 158 327T179 272T207 257Q223 257 235 272T255 327T263 443Q263 519 256 559T236 614T207 630Q192 630 179 615T159 560T151 443ZM664 401Q703 401 737 380T793 313T814 195Q814 125 793 80T738 13T664 -9Q625 -9 591 12T535 79T514 195Q514 267 535 312T590 |
|||
379T664 401ZM608 195Q608 119 615 79T636 24T664 9Q680 9 692 24T712 79T720 195Q720 271 713 311T693 366T664 382Q649 382 636 367T616 312T608 195Z" /> |
|||
<glyph unicode="&" glyph-name="ampersand" horiz-adv-x="721" d="M231 -15Q165 -15 119 9T48 74T24 163Q24 284 180 349Q152 387 131 426T109 517Q109 588 159 630T292 673Q372 673 416 638T460 544Q460 495 420 458T306 390Q325 369 345 346T388 299Q415 |
|||
269 440 242T492 186Q516 219 537 266T570 365Q578 403 541 414L534 417V427H647V417L638 414Q605 403 595 368Q580 312 558 262T507 171L614 58Q627 44 640 35T669 17L683 10V0H481L414 72Q395 51 371 31T313 -2T231 -15ZM294 403Q333 438 350 473T368 552Q368 |
|||
591 348 615T293 640Q260 640 238 616T216 555Q216 532 224 507T255 450Q261 442 271 431T294 403ZM289 52Q324 52 352 62T400 89Q376 116 350 145T301 202Q273 235 247 268T194 332Q168 308 156 276T144 209Q144 141 184 97T289 52Z" /> |
|||
<glyph unicode="'" glyph-name="quotesingle" horiz-adv-x="223" d="M102 403L82 470Q74 504 64 541T47 610T40 656Q40 691 60 711T111 731Q141 731 162 711T183 656Q183 641 176 610T159 542T141 470L121 403H102Z" /> |
|||
<glyph unicode="(" glyph-name="parenleft" horiz-adv-x="368" d="M310 -174Q199 -88 137 27T74 278Q74 414 136 529T310 730L322 719Q269 647 239 578T197 436T184 278Q184 193 196 120T239 -23T322 -165L310 -174Z" /> |
|||
<glyph unicode=")" glyph-name="parenright" horiz-adv-x="368" d="M58 730Q169 644 231 529T294 278Q294 142 232 27T58 -174L46 -163Q99 -91 129 -22T171 120T184 278Q184 363 172 436T129 579T46 721L58 730Z" /> |
|||
<glyph unicode="*" glyph-name="asterisk" horiz-adv-x="433" d="M216 738Q239 738 251 724T263 688Q263 672 258 648T242 592L228 544L267 573Q305 602 331 613T373 625Q390 625 404 613T418 577Q418 546 384 537T284 524L235 522L274 495Q321 464 340 440T359 |
|||
393Q359 377 346 363T314 349Q285 349 268 379T232 462L216 507L199 462Q180 403 162 377T117 350Q98 350 85 364T72 394Q72 418 94 442T158 495L196 522L148 524Q79 527 47 537T14 578Q14 601 28 613T59 625Q98 625 165 573L204 544L190 592Q180 624 175 649T170 |
|||
688Q170 710 182 724T216 738Z" /> |
|||
<glyph unicode="+" glyph-name="plus" horiz-adv-x="541" d="M259 73V314H30V334H259V571H283V334H512V314H283V73H259Z" /> |
|||
<glyph unicode="," glyph-name="comma" horiz-adv-x="300" d="M87 -159L81 -145Q115 -124 132 -95T157 -21L124 -7Q95 7 80 29T64 75Q64 110 87 133T147 157Q185 157 208 131T232 54Q232 -1 210 -44T154 -117T87 -159Z" /> |
|||
<glyph unicode="-" glyph-name="hyphen" horiz-adv-x="332" d="M40 240V267H292V240H40Z" /> |
|||
<glyph unicode="." glyph-name="period" horiz-adv-x="300" d="M150 -15Q114 -15 89 10T64 70Q64 105 89 131T150 157Q186 157 211 131T236 70Q236 35 211 10T150 -15Z" /> |
|||
<glyph unicode="/" glyph-name="slash" horiz-adv-x="342" d="M26 -160L293 710H317L50 -160H26Z" /> |
|||
<glyph unicode="0" glyph-name="zero" horiz-adv-x="502" d="M251 -15Q191 -15 139 19T54 126T22 316Q22 434 54 507T138 615T251 649Q311 649 363 615T448 508T481 316Q481 199 449 126T364 19T251 -15ZM251 5Q276 5 293 18T322 65T338 159T343 316Q343 412 338 |
|||
473T322 569T294 616T251 629Q226 629 209 616T180 570T164 475T159 316Q159 220 164 159T180 65T208 18T251 5Z" /> |
|||
<glyph unicode="1" glyph-name="one" horiz-adv-x="350" d="M28 0V10L67 22Q105 35 105 73V557L24 546V559Q83 571 137 593T240 644L253 635L249 492V73Q249 34 287 23L328 10V0H28Z" /> |
|||
<glyph unicode="2" glyph-name="two" horiz-adv-x="532" d="M69 466L76 608Q106 625 150 637T251 649Q331 649 380 627T452 565T475 477Q475 408 408 343T225 198Q203 182 173 159T117 114H492V0H52V84Q88 119 122 153T188 219Q260 293 295 350T331 474Q331 543 |
|||
306 585T231 628Q200 628 174 613T127 559L79 466H69Z" /> |
|||
<glyph unicode="3" glyph-name="three" horiz-adv-x="532" d="M254 -15Q187 -15 145 0T61 35L72 165H82L126 84Q170 5 248 5Q294 5 322 43T351 173Q351 252 327 286T245 321H185V341H238Q291 341 314 373T338 484Q338 561 315 593T254 626Q216 626 191 604T149 |
|||
552L104 468L94 469L104 616Q136 630 175 639T264 649Q369 649 423 604T478 490Q478 441 436 397T304 335Q406 326 452 280T498 169Q498 117 469 75T385 9T254 -15Z" /> |
|||
<glyph unicode="4" glyph-name="four" horiz-adv-x="538" d="M287 0V162H24V219L317 642H415V236H510V162H415V0H287ZM68 236H287V551L68 236Z" /> |
|||
<glyph unicode="5" glyph-name="five" horiz-adv-x="532" d="M244 -15Q186 -15 141 -5T60 30L67 156H77L123 74Q143 38 172 22T236 5Q351 5 351 180Q351 259 321 300T230 341Q202 341 175 334T124 314L106 325L128 634H478V520H148L134 347Q157 364 196 379T278 |
|||
394Q343 394 393 371T472 304T501 194Q501 127 468 80T376 9T244 -15Z" /> |
|||
<glyph unicode="6" glyph-name="six" horiz-adv-x="530" d="M270 -15Q163 -15 98 56T32 256Q32 333 62 400T147 520T280 606T453 649L456 634Q334 609 271 542T187 360Q245 394 317 394Q378 394 418 369T478 302T499 206Q499 135 466 86T380 11T270 -15ZM178 235Q178 |
|||
111 199 58T267 5Q313 5 334 48T356 194Q356 288 334 325T262 362Q220 362 184 341Q178 293 178 235Z" /> |
|||
<glyph unicode="7" glyph-name="seven" horiz-adv-x="489" d="M99 0L89 10L435 530H27V634H467V569L231 0H99Z" /> |
|||
<glyph unicode="8" glyph-name="eight" horiz-adv-x="502" d="M28 139Q28 190 69 229T170 292Q43 358 43 472Q43 527 71 566T147 627T256 649Q317 649 358 630T419 578T440 506Q440 476 424 448T382 397T324 359Q399 322 436 276T474 164Q474 83 412 34T246 -15Q140 |
|||
-15 84 26T28 139ZM160 529Q160 499 171 474T213 423T305 368Q335 403 343 435T351 497Q351 568 324 598T253 629Q214 629 187 603T160 529ZM133 149Q133 85 165 45T251 5Q301 5 327 37T353 122Q353 154 339 179T291 229T195 280Q190 282 185 285Q163 264 152 246T137 |
|||
205T133 149Z" /> |
|||
<glyph unicode="9" glyph-name="nine" horiz-adv-x="532" d="M500 381Q500 280 453 198T316 59T94 -20L90 -2Q179 17 233 53T314 144T350 276Q329 262 298 254T228 245Q172 245 128 267T57 333T31 437Q31 502 63 549T147 623T263 649Q377 649 438 578T500 381ZM172 |
|||
450Q172 359 197 319T279 278Q321 278 352 296Q354 318 355 340T356 388Q356 480 347 532T318 607T264 629Q218 629 195 587T172 450Z" /> |
|||
<glyph unicode=":" glyph-name="colon" horiz-adv-x="300" d="M150 330Q114 330 89 355T64 415Q64 450 89 476T150 502Q186 502 211 476T236 415Q236 380 211 355T150 330ZM150 -15Q114 -15 89 10T64 70Q64 105 89 131T150 157Q186 157 211 131T236 70Q236 35 |
|||
211 10T150 -15Z" /> |
|||
<glyph unicode=";" glyph-name="semicolon" horiz-adv-x="300" d="M150 330Q114 330 89 355T64 415Q64 450 89 476T150 502Q186 502 211 476T236 415Q236 380 211 355T150 330ZM87 -159L81 -145Q115 -124 132 -95T157 -21L124 -7Q95 7 80 29T64 75Q64 110 87 133T147 |
|||
157Q185 157 208 131T232 54Q232 -1 210 -44T154 -117T87 -159Z" /> |
|||
<glyph unicode="<" glyph-name="less" horiz-adv-x="541" d="M42 312V338L459 566L471 543L74 325L471 107L459 84L42 312Z" /> |
|||
<glyph unicode="=" glyph-name="equal" horiz-adv-x="541" d="M30 466V486H512V466H30ZM30 418V438H512V418H30Z" /> |
|||
<glyph unicode=">" glyph-name="greater" horiz-adv-x="541" d="M499 338V312L82 84L70 107L467 325L70 543L82 566L499 338Z" /> |
|||
<glyph unicode="?" glyph-name="question" horiz-adv-x="506" d="M253 225L244 395Q291 412 320 448T349 535Q349 595 327 629T272 664Q243 664 228 644T203 590L190 542Q181 508 160 494T115 482T74 503T57 554Q57 594 86 623T162 668T258 684Q359 684 416 641T474 |
|||
512Q474 453 445 412T371 346T276 306L271 225H253ZM254 -15Q218 -15 193 10T167 71Q167 106 192 131T254 157Q291 157 315 132T340 71Q340 35 316 10T254 -15Z" /> |
|||
<glyph unicode="@" glyph-name="at" horiz-adv-x="877" d="M398 -153Q291 -153 212 -109T89 13T45 197Q45 287 76 369T167 516T310 618T497 656Q606 656 681 613T795 497T834 333Q834 267 814 214T761 122T687 62T604 41Q551 41 523 70T490 137Q460 88 424 65T349 |
|||
41Q303 41 269 76T234 183Q234 236 255 288T312 384T389 454T474 481Q520 481 554 453L618 475L643 458L583 125Q578 96 588 80T618 63Q653 63 687 97T744 193T767 336Q767 477 694 555T494 634Q408 634 339 599T221 504T145 368T119 210Q119 101 159 27T269 -85T430 |
|||
-124Q471 -124 510 -116T586 -92L592 -110Q549 -130 500 -141T398 -153ZM406 112Q423 112 441 120T479 151L529 426Q519 439 505 444T477 449Q449 449 419 418T367 334T345 215Q345 163 363 138T406 112Z" /> |
|||
<glyph unicode="A" glyph-name="A" horiz-adv-x="650" d="M8 0V10L33 19Q53 27 64 38T82 71L288 662H373L576 67Q584 45 594 34T625 14L637 10V0H383V10L398 15Q419 23 423 37T422 72L375 216H153L105 75Q98 53 100 40T124 19L146 10V0H8ZM160 236H369L268 547L160 236Z" /> |
|||
<glyph unicode="B" glyph-name="B" horiz-adv-x="598" d="M22 0V10L40 17Q60 25 67 37T75 69V591Q75 612 68 624T40 643L22 650V660H309Q431 660 485 616T539 503Q539 452 500 411T364 352Q474 340 525 295T576 184Q576 152 562 120T515 60T423 17T276 0H22ZM223 |
|||
353H266Q333 353 362 384T392 492Q392 572 365 606T277 640H223V353ZM223 20H273Q348 20 384 60T421 185Q421 265 386 299T271 333H223V20Z" /> |
|||
<glyph unicode="C" glyph-name="C" horiz-adv-x="603" d="M366 -18Q269 -18 191 21T66 139T20 330Q20 416 48 481T124 590T236 656T371 678Q428 678 476 665T566 629L570 506H560L510 586Q500 605 488 620T458 644Q443 651 429 654T392 658Q334 658 287 627T211 |
|||
525T182 329Q182 206 209 135T282 33T387 2Q419 2 438 6T476 20Q495 28 505 43T523 77L567 175H577L574 32Q532 10 480 -4T366 -18Z" /> |
|||
<glyph unicode="D" glyph-name="D" horiz-adv-x="648" d="M22 0V10L43 18Q75 31 75 69V591Q75 631 43 642L22 650V660H286Q392 660 468 621T586 508T628 331Q628 226 583 152T458 39T268 0H22ZM225 20H268Q340 20 384 48T448 144T469 330Q469 448 449 515T385 |
|||
611T272 640H225V20Z" /> |
|||
<glyph unicode="E" glyph-name="E" horiz-adv-x="555" d="M22 0V10L45 19Q62 26 68 37T75 69V591Q75 611 70 622T45 641L22 650V660H501L507 506H497L454 600Q445 618 435 629T405 640H225V351H332Q352 351 362 361T381 390L401 430H411V250H401L381 292Q372 310 |
|||
362 320T332 331H225V20H427Q447 20 458 30T476 60L517 154H527L521 0H22Z" /> |
|||
<glyph unicode="F" glyph-name="F" horiz-adv-x="538" d="M22 0V10L40 16Q60 23 67 35T74 67Q75 127 75 188T75 310V350Q75 410 75 470T74 591Q74 611 69 623T44 642L22 650V660H506L513 494H503L446 599Q436 618 423 629T387 640H226Q225 569 225 495T225 348H329Q352 |
|||
348 363 358T384 387L405 425H415V250H405L383 288Q373 306 363 317T329 328H225Q225 258 225 195T226 70Q226 31 264 19L294 10V0H22Z" /> |
|||
<glyph unicode="G" glyph-name="G" horiz-adv-x="656" d="M364 -18Q262 -18 185 24T64 145T20 331Q20 435 63 513T187 634T385 678Q438 678 483 666T570 631L574 491H564L508 595Q495 620 484 631T456 648Q440 653 427 655T391 658Q329 658 282 625T208 520T182 |
|||
331Q182 215 206 142T276 36T380 2Q389 2 397 3T414 7Q433 10 439 23T445 54V252Q445 291 405 300L359 312V322H641V312L627 308Q589 296 589 258V41Q537 12 484 -3T364 -18Z" /> |
|||
<glyph unicode="H" glyph-name="H" horiz-adv-x="691" d="M22 0V10L42 18Q62 25 68 37T75 68V591Q75 611 69 623T42 642L22 650V660H276V650L259 643Q240 636 233 625T226 593V350H465V593Q465 613 459 624T432 643L414 650V660H669V650L649 642Q630 635 623 623T616 |
|||
591V68Q616 49 623 37T649 18L669 10V0H414V10L432 16Q452 24 458 35T465 67V330H226V67Q226 30 259 16L276 10V0H22Z" /> |
|||
<glyph unicode="I" glyph-name="I" horiz-adv-x="301" d="M22 0V10L42 18Q62 25 68 37T75 69V591Q75 611 69 623T42 642L22 650V660H279V650L259 642Q239 635 233 623T226 591V69Q226 49 232 38T259 18L279 10V0H22Z" /> |
|||
<glyph unicode="J" glyph-name="J" horiz-adv-x="427" d="M109 -18Q60 -18 34 1T7 52Q7 80 26 95T72 110Q98 110 118 99T155 59L173 28Q178 21 185 21T196 30Q202 50 204 88T207 182Q207 245 204 344T198 588Q198 631 166 642L143 650V660H405V650L383 642Q365 |
|||
635 359 624T352 591V393Q352 295 343 231T314 120Q289 53 233 18T109 -18Z" /> |
|||
<glyph unicode="K" glyph-name="K" horiz-adv-x="654" d="M22 0V10L43 18Q63 25 69 37T75 68V591Q75 611 69 623T43 642L22 650V660H271V650L249 641Q232 635 226 623T220 590V67Q220 47 226 36T252 18L271 10V0H22ZM391 0V10L404 14Q424 20 425 34T413 66L221 |
|||
339L474 597Q488 611 489 624T470 644L453 650V660H599V650L573 642Q551 635 538 625T508 598L329 415L564 72Q579 50 592 36T631 14L645 10V0H391Z" /> |
|||
<glyph unicode="L" glyph-name="L" horiz-adv-x="540" d="M22 0V10L43 18Q64 26 69 37T75 69V591Q75 611 69 623T43 642L22 650V660H277V650L259 642Q240 635 233 623T226 590V20H380Q417 20 434 38T468 90L507 174H517L508 0H22Z" /> |
|||
<glyph unicode="M" glyph-name="M" horiz-adv-x="791" d="M20 0V10L40 17Q74 28 74 74V586Q74 606 70 618T46 638L20 650V660H213L398 176L572 660H769V650L753 644Q734 637 727 625T720 592V69Q720 49 725 38T749 19L769 10V0H520V10L541 19Q560 27 565 38T570 |
|||
69V294L572 580L363 0H313L95 573L98 324V72Q98 50 104 37T130 17L152 10V0H20Z" /> |
|||
<glyph unicode="N" glyph-name="N" horiz-adv-x="653" d="M35 0V10L68 20Q86 25 94 39T102 74V555Q91 579 85 591T70 611T48 633L31 650V660H208L540 207V584Q540 604 534 620T507 641L474 650V660H617V650L590 641Q572 635 568 620T564 585V-3H508L126 522V74Q126 |
|||
54 132 40T157 20L187 10V0H35Z" /> |
|||
<glyph unicode="O" glyph-name="O" horiz-adv-x="670" d="M335 -18Q274 -18 218 4T117 69T46 178T20 330Q20 416 46 481T117 589T218 655T335 678Q396 678 452 657T553 592T624 483T650 330Q650 245 624 180T554 71T453 5T335 -18ZM335 3Q390 3 424 32T473 133T489 |
|||
330Q489 456 474 527T424 628T335 658Q281 658 247 629T198 528T182 330Q182 205 197 134T247 33T335 3Z" /> |
|||
<glyph unicode="P" glyph-name="P" horiz-adv-x="565" d="M22 0V10L42 17Q62 23 68 35T75 67V591Q75 611 68 623T41 642L22 650V660H265Q414 660 480 606T547 462Q547 405 520 358T429 282T259 254H225V70Q225 31 264 19L294 10V0H22ZM225 274H263Q312 274 343 |
|||
290T389 346T404 457Q404 529 388 569T339 624T259 640H225V274Z" /> |
|||
<glyph unicode="Q" glyph-name="Q" horiz-adv-x="670" d="M335 -18Q271 -18 214 5L170 -57Q235 -73 318 -91T483 -127Q522 -135 541 -135T577 -124L604 -107L612 -118L561 -173Q539 -196 518 -210T471 -225Q450 -225 411 -219T324 -203T228 -183T141 -164Q125 |
|||
-160 112 -162T87 -178L75 -190L63 -181L189 17Q116 54 68 132T20 330Q20 416 46 481T117 589T218 655T335 678Q396 678 452 657T553 592T624 483T650 330Q650 245 624 180T554 71T453 5T335 -18ZM335 3Q390 3 424 32T473 133T489 330Q489 456 474 527T424 628T335 |
|||
658Q281 658 247 629T198 528T182 330Q182 205 197 134T247 33T335 3Z" /> |
|||
<glyph unicode="R" glyph-name="R" horiz-adv-x="628" d="M22 0V10L43 17Q63 24 69 35T75 68V591Q75 611 70 622T45 641L22 650V660H308Q426 660 489 616T552 492Q552 448 519 404T415 336L554 60Q563 43 574 33T605 14L618 9V0H439L291 315H223V68Q223 49 229 |
|||
37T254 19L278 10V0H22ZM223 335H271Q343 335 375 373T407 488Q407 565 377 602T276 640H223V335Z" /> |
|||
<glyph unicode="S" glyph-name="S" horiz-adv-x="521" d="M237 -18Q182 -18 125 -5T30 31L35 167H45L76 102Q90 74 106 53T150 19Q170 9 188 6T230 2Q291 2 326 35T362 120Q362 169 338 196T261 250L220 268Q134 306 86 355T37 487Q37 546 67 589T152 655T280 |
|||
678Q333 678 380 664T463 626L457 506H447L406 581Q389 616 372 630T333 651Q320 655 309 656T281 658Q230 658 195 629T160 549Q160 498 187 468T266 413L312 393Q408 351 450 304T492 181Q492 93 426 38T237 -18Z" /> |
|||
<glyph unicode="T" glyph-name="T" horiz-adv-x="627" d="M156 0V10L197 20Q238 29 238 70V640H153Q116 640 100 621T66 567L30 497H20L25 660H602L606 497H596L560 567Q543 601 527 620T474 640H389V70Q389 29 430 20L471 10V0H156Z" /> |
|||
<glyph unicode="U" glyph-name="U" horiz-adv-x="649" d="M339 -18Q263 -18 205 9T114 94T81 249V594Q81 632 42 644L20 650V660H297V650L268 642Q231 633 231 592V223Q231 130 270 86T382 41Q458 41 502 88T547 221V588Q547 608 541 623T514 644L489 650V660H629V650L602 |
|||
643Q583 639 577 624T571 589V223Q571 150 542 96T461 12T339 -18Z" /> |
|||
<glyph unicode="V" glyph-name="V" horiz-adv-x="632" d="M284 -3L70 593Q63 613 52 624T20 642L-4 650V660H284V650L253 641Q230 635 228 620T232 583L380 144L529 584Q537 607 537 622T513 643L487 650V660H627V650L600 642Q581 637 573 625T558 592L358 -3H284Z" /> |
|||
<glyph unicode="W" glyph-name="W" horiz-adv-x="921" d="M236 -3L59 592Q52 615 44 625T16 645L4 650V660H269V650L248 642Q225 633 217 620T216 584L325 168L443 517L420 588Q413 609 407 620T387 638L365 650V660H616V650L585 638Q565 631 563 618T567 583L694 |
|||
158L814 575Q821 599 819 617T794 643L773 650V660H912V650L886 640Q866 633 858 618T844 581L678 -3H609L459 467L305 -3H236Z" /> |
|||
<glyph unicode="X" glyph-name="X" horiz-adv-x="614" d="M10 0V10L27 15Q48 22 60 33T84 63L238 301L63 599Q53 616 46 625T20 643L4 650V660H272V650L249 643Q228 636 226 621T236 585L339 410L449 584Q462 605 464 622T444 645L424 650V660H563V650L537 642Q518 |
|||
637 508 626T486 597L352 388L542 63Q553 45 563 36T591 18L610 10V0H330V10L353 16Q377 22 380 38T370 75L251 278L120 71Q107 51 109 35T131 14L145 10V0H10Z" /> |
|||
<glyph unicode="Y" glyph-name="Y" horiz-adv-x="590" d="M165 0V10L195 18Q230 28 230 68V258L65 594Q56 614 49 624T26 641L8 650V660H276V650L258 643Q236 634 234 619T242 580L360 318L492 590Q500 606 499 623T477 645L463 650V660H583V650L564 643Q545 636 |
|||
536 624T518 592L381 304V68Q381 48 388 36T415 18L446 10V0H165Z" /> |
|||
<glyph unicode="Z" glyph-name="Z" horiz-adv-x="560" d="M20 0V12L367 640H177Q144 640 124 625T87 581L41 500H31L38 660H527V648L180 20H398Q431 20 450 35T486 80L529 160H539L532 0H20Z" /> |
|||
<glyph unicode="[" glyph-name="bracketleft" horiz-adv-x="342" d="M100 -159Q102 -82 102 -2T103 158V398Q103 477 103 556T100 715H323V690L214 679Q213 615 213 539T212 398V158Q212 95 212 19T214 -123L323 -134V-159H100Z" /> |
|||
<glyph unicode="\" glyph-name="backslash" horiz-adv-x="336" d="M290 -160L23 710H47L314 -160H290Z" /> |
|||
<glyph unicode="]" glyph-name="bracketright" horiz-adv-x="342" d="M242 715Q240 638 240 558T239 398V158Q239 79 239 0T242 -159H19V-134L128 -123Q129 -59 129 17T130 158V398Q130 461 130 537T128 679L19 690V715H242Z" /> |
|||
<glyph unicode="^" glyph-name="asciicircum" horiz-adv-x="541" d="M94 213L70 229L252 499H290L472 229L447 213L271 401L94 213Z" /> |
|||
<glyph unicode="_" glyph-name="underscore" horiz-adv-x="532" d="M40 -55V-28H492V-55H40Z" /> |
|||
<glyph unicode="`" glyph-name="grave" horiz-adv-x="400" d="M258 563Q236 580 207 602T135 655Q104 677 91 693T77 729Q77 747 91 759T125 772Q145 772 161 758T194 711Q219 664 237 632T270 573L258 563Z" /> |
|||
<glyph unicode="a" glyph-name="a" horiz-adv-x="518" d="M166 -15Q108 -15 69 18T29 113Q29 160 77 199T228 259Q244 262 264 265T306 273V352Q306 420 290 447T238 475Q214 475 200 460T182 406L180 395Q178 352 159 332T112 312Q86 312 69 328T52 371Q52 412 |
|||
80 440T156 482T258 496Q347 496 395 453T444 311V90Q444 45 486 45H508L517 37Q498 13 476 0T412 -13Q368 -13 343 7T309 62Q279 30 248 8T166 -15ZM227 46Q247 46 264 55T306 85V253Q296 251 286 249T263 245Q217 233 190 205T162 128Q162 87 181 67T227 46Z" |
|||
/> |
|||
<glyph unicode="b" glyph-name="b" horiz-adv-x="581" d="M191 -13L22 0V10L32 12Q71 21 71 62V597Q71 618 65 629T38 644L24 648V658L202 701L214 692L210 551V450Q243 473 282 484T361 496Q418 496 462 470T531 388T557 245Q557 158 529 101T453 14T348 -15Q311 |
|||
-15 274 -5T207 23L191 -13ZM298 19Q330 19 354 39T392 107T406 241Q406 326 393 372T357 436T300 454Q253 454 213 428V44Q232 32 252 26T298 19Z" /> |
|||
<glyph unicode="c" glyph-name="c" horiz-adv-x="494" d="M268 -15Q200 -15 145 14T57 100T24 239Q24 320 59 377T154 465T285 496Q343 496 383 477T444 428T465 364Q465 336 448 321T404 305Q375 305 357 326T336 381Q335 403 337 418T337 450Q333 467 325 472T301 |
|||
478Q240 478 207 425T173 256Q173 155 210 102T326 48Q373 48 402 65T458 116L468 108Q443 49 391 17T268 -15Z" /> |
|||
<glyph unicode="d" glyph-name="d" horiz-adv-x="574" d="M232 -15Q173 -15 126 11T52 93T24 236Q24 324 55 381T137 467T248 496Q283 496 315 489T372 468V598Q372 619 366 629T338 643L319 647V657L501 701L512 692L508 552V63Q508 43 515 31T541 13L550 10V0L379 |
|||
-11L370 25Q343 7 309 -4T232 -15ZM290 22Q332 22 367 47V444Q330 468 291 468Q243 468 209 413T175 238Q175 119 207 71T290 22Z" /> |
|||
<glyph unicode="e" glyph-name="e" horiz-adv-x="507" d="M271 496Q336 496 382 470T452 398T477 294Q477 283 476 272T472 251H174Q175 143 212 96T324 48Q374 48 405 64T463 111L473 102Q442 47 391 16T267 -15Q196 -15 141 15T55 103T24 239Q24 321 60 378T152 |
|||
466T271 496ZM268 476Q239 476 219 459T187 397T174 271H345Q355 380 337 428T268 476Z" /> |
|||
<glyph unicode="f" glyph-name="f" horiz-adv-x="343" d="M22 0V10L35 13Q54 18 65 30T76 63Q76 100 76 136T77 210V461H21V472L43 476Q63 478 72 490T85 523Q95 562 114 591T159 646Q197 682 239 696T323 711Q363 711 396 695T429 640Q429 613 413 598T368 582Q344 |
|||
582 324 595T285 641L271 658Q260 672 249 672T233 655Q226 620 223 573T219 481H331V461H219V65Q219 27 259 16L284 10V0H22Z" /> |
|||
<glyph unicode="g" glyph-name="g" horiz-adv-x="531" d="M238 173Q169 173 121 196V162Q121 131 152 125L340 90Q387 81 425 67T486 26T509 -47Q509 -96 477 -137T383 -204T227 -230Q147 -230 100 -214T34 -171T14 -116Q14 -80 38 -44T99 15Q68 27 54 46T40 87Q40 |
|||
107 50 124T76 160L109 202Q36 244 36 334Q36 406 87 451T239 496Q290 496 328 484T392 450Q424 455 452 466T504 498L518 488V437H405Q441 397 441 334Q441 264 390 219T238 173ZM237 193Q277 193 295 226T314 336Q314 413 296 444T239 476Q202 476 183 444T164 |
|||
334Q164 257 181 225T237 193ZM88 -84Q88 -143 124 -173T240 -203Q323 -203 365 -176T407 -100Q407 -72 387 -55T317 -29L136 5Q128 7 120 9Q106 -11 97 -36T88 -84Z" /> |
|||
<glyph unicode="h" glyph-name="h" horiz-adv-x="580" d="M23 0V10L35 14Q71 26 71 64V598Q71 619 64 629T37 644L22 648V658L198 701L214 692L210 551V426Q245 455 285 475T375 496Q440 496 478 459T517 345V63Q517 43 525 31T553 13L561 10V0H327V10L339 13Q375 |
|||
25 375 64V378Q375 418 362 433T314 448Q292 448 266 440T213 410V62Q213 23 249 12L257 10V0H23Z" /> |
|||
<glyph unicode="i" glyph-name="i" horiz-adv-x="280" d="M140 548Q106 548 83 569T59 624Q59 658 82 679T140 700Q174 700 197 679T220 624Q220 591 197 570T140 548ZM22 0V10L36 14Q56 20 63 32T71 64V377Q71 398 64 408T36 423L22 426V436L205 495L215 485L212 |
|||
343V63Q212 43 219 31T246 13L256 10V0H22Z" /> |
|||
<glyph unicode="j" glyph-name="j" horiz-adv-x="281" d="M148 548Q114 548 91 569T68 624Q68 658 91 679T148 700Q182 700 205 679T229 624Q229 591 206 570T148 548ZM0 -240Q-57 -240 -82 -221T-107 -170Q-107 -142 -87 -125T-40 -108Q-13 -108 9 -121T43 -164L53 |
|||
-186Q60 -197 69 -194T79 -162V376Q79 399 69 409T38 424L23 426V436L210 495L222 485L219 343V65Q219 0 214 -44T195 -118T156 -175Q121 -210 80 -225T0 -240Z" /> |
|||
<glyph unicode="k" glyph-name="k" horiz-adv-x="582" d="M22 0V10L37 15Q71 26 71 64V599Q71 619 63 629T35 645L22 648V658L205 701L217 692L214 552V64Q214 24 247 14L261 10V0H22ZM393 0L215 250L400 421Q413 433 415 446T398 466L381 471V481H530V471L500 |
|||
463Q478 456 465 447T432 420L320 315L499 66Q515 44 529 32T565 12L569 10V0H393Z" /> |
|||
<glyph unicode="l" glyph-name="l" horiz-adv-x="286" d="M23 0V10L35 14Q71 26 71 64V599Q71 619 63 629T35 645L22 648V658L205 701L217 692L213 552V210Q213 173 213 137T214 64Q214 44 222 32T249 13L262 10V0H23Z" /> |
|||
<glyph unicode="m" glyph-name="m" horiz-adv-x="871" d="M20 0V10L34 14Q53 19 60 31T69 63V376Q69 398 62 408T35 423L20 427V437L191 495L201 485L209 417Q242 450 284 473T373 496Q421 496 450 477T494 416Q533 453 578 474T667 496Q738 496 771 462T805 355V62Q805 |
|||
23 841 13L852 10V0H621V10L631 13Q650 19 657 31T665 63V369Q665 411 650 426T602 442Q576 442 552 431T500 396Q505 380 506 361T508 321V62Q509 23 544 13L553 10V0H321V10L335 14Q354 20 361 31T369 63V368Q369 408 355 425T305 442Q282 442 259 431T211 397V62Q211 |
|||
23 246 13L255 10V0H20Z" /> |
|||
<glyph unicode="n" glyph-name="n" horiz-adv-x="578" d="M20 0V10L34 14Q69 24 69 63V376Q69 398 62 408T35 423L20 427V437L191 495L201 485L209 425Q244 456 288 476T375 496Q441 496 476 460T512 350V62Q512 23 550 13L559 10V0H323V10L336 14Q371 25 371 |
|||
63V382Q371 446 307 446Q263 446 211 402V62Q211 23 246 13L255 10V0H20Z" /> |
|||
<glyph unicode="o" glyph-name="o" horiz-adv-x="545" d="M273 -15Q197 -15 141 16T55 106T24 242Q24 320 56 377T145 465T273 496Q344 496 400 466T488 378T521 242Q521 163 491 106T405 17T273 -15ZM273 5Q308 5 329 25T359 96T369 240Q369 334 360 385T329 |
|||
456T273 476Q238 476 217 456T186 385T176 240Q176 147 185 96T216 25T273 5Z" /> |
|||
<glyph unicode="p" glyph-name="p" horiz-adv-x="578" d="M20 -230V-220L32 -216Q69 -206 69 -168V376Q69 398 62 409T34 424L20 427V437L190 495L200 485L209 454Q242 474 282 485T366 496Q452 496 502 431T553 243Q553 123 498 54T341 -15Q262 -15 208 8V-165Q208 |
|||
-205 244 -215L263 -220V-230H20ZM293 14Q343 14 372 66T402 239Q402 360 374 408T293 457Q256 457 211 433V30Q249 14 293 14Z" /> |
|||
<glyph unicode="q" glyph-name="q" horiz-adv-x="565" d="M312 -230V-220L333 -215Q371 -204 371 -165V34Q342 12 305 -1T221 -15Q136 -15 80 49T24 235Q24 319 52 377T129 465T244 496Q288 496 324 483T389 450L503 496L513 486L510 351V-168Q510 -209 546 -217L555 |
|||
-220V-230H312ZM287 25Q329 25 368 57V437Q351 448 333 453T290 458Q237 458 206 407T175 237Q175 122 205 74T287 25Z" /> |
|||
<glyph unicode="r" glyph-name="r" horiz-adv-x="441" d="M20 0V10L35 14Q55 20 62 32T70 63V376Q70 398 63 408T35 423L20 427V437L192 495L202 485L211 399V391Q225 419 247 442T297 481T352 496Q390 496 410 475T430 422Q430 388 411 370T364 351Q322 351 290 |
|||
393L288 395Q278 409 265 410T241 398Q231 389 225 377T212 348V69Q212 29 247 19L279 10V0H20Z" /> |
|||
<glyph unicode="s" glyph-name="s" horiz-adv-x="436" d="M193 -15Q144 -15 105 -4T33 25L34 144H44L78 84Q100 44 126 25T194 5Q242 5 271 26T301 84Q301 117 280 138T202 176L160 189Q99 207 64 245T29 338Q29 404 81 450T230 496Q269 496 303 488T370 462L364 |
|||
354H354L319 416Q300 449 282 462T226 476Q192 476 162 457T132 403Q132 369 157 349T233 312L278 299Q350 277 381 239T412 146Q412 73 355 29T193 -15Z" /> |
|||
<glyph unicode="t" glyph-name="t" horiz-adv-x="361" d="M210 -15Q146 -15 111 17T75 119V461H6V471L30 475Q61 482 83 495T128 530L210 621H220L217 481H329V461H216V101Q216 66 231 48T271 30Q292 30 308 40T340 69L350 59Q330 25 295 5T210 -15Z" /> |
|||
<glyph unicode="u" glyph-name="u" horiz-adv-x="567" d="M201 -15Q162 -15 130 0T79 48T61 137L64 394Q64 417 56 427T31 441L19 445V455L198 490L208 480L203 338V97Q203 65 221 50T268 35Q296 35 318 43T362 67L366 393Q366 416 359 425T333 439L323 442V452L498 |
|||
490L508 480L505 338V67Q505 45 511 33T537 13L547 10V0L372 -10L363 49Q330 22 292 4T201 -15Z" /> |
|||
<glyph unicode="v" glyph-name="v" horiz-adv-x="530" d="M244 -3L67 422Q53 456 19 467L5 471V481H264V471L246 467Q207 457 222 415L327 136L425 413Q433 433 429 446T405 465L380 471V481H525V471L496 464Q477 459 467 449T449 419L302 -3H244Z" /> |
|||
<glyph unicode="w" glyph-name="w" horiz-adv-x="781" d="M225 -3L71 420Q60 452 27 465L10 471V481H255V471L240 467Q201 455 214 419L307 136L390 356L371 413Q364 435 357 446T337 463L320 471V481H527V471L513 465Q498 459 495 449T499 419L591 141L686 417Q700 |
|||
455 671 465L649 471V481H769V471L745 464Q728 459 721 449T707 420L563 -3H512L401 324L283 -3H225Z" /> |
|||
<glyph unicode="x" glyph-name="x" horiz-adv-x="568" d="M13 0V10L39 16Q62 21 76 31T104 61L212 216L76 432Q66 447 58 455T33 467L19 471V481H273V471L256 467Q221 456 242 423L324 296L413 419Q424 436 424 447T404 464L379 471V481H525V471L501 465Q479 459 |
|||
467 450T441 420L336 278L473 65Q498 26 540 15L556 10V0H280V10L297 14Q314 18 318 30T313 59L225 196L130 58Q118 42 122 31T143 15L163 10V0H13Z" /> |
|||
<glyph unicode="y" glyph-name="y" horiz-adv-x="536" d="M112 -240Q72 -240 49 -220T25 -169Q25 -141 45 -124T90 -107Q115 -107 132 -117T162 -148L169 -156Q191 -186 213 -155Q222 -140 233 -116T260 -50L66 414Q59 433 51 444T25 464L7 471V481H256V472L236 |
|||
464Q214 457 214 442T221 403L325 133L424 406Q432 429 430 444T405 466L384 471V481H523V471L501 464Q478 457 469 444T452 408L291 -31Q252 -136 213 -188T112 -240Z" /> |
|||
<glyph unicode="z" glyph-name="z" horiz-adv-x="465" d="M23 0V16L296 461H145Q119 461 104 447T76 410L40 343H30L37 481H437V467L170 20H327Q359 20 374 35T402 76L437 150H447L438 0H23Z" /> |
|||
<glyph unicode="{" glyph-name="braceleft" horiz-adv-x="338" d="M272 -159Q194 -159 146 -128T97 -32Q97 8 110 41T137 106T151 168Q151 209 127 232T40 265V291Q102 301 126 324T151 388Q151 420 138 450T111 515T97 588Q97 653 145 684T272 715H308V695L288 |
|||
693Q246 688 226 666T206 607Q206 571 212 539T225 475T232 409Q232 351 201 320T96 278Q169 267 200 237T232 147Q232 113 226 82T213 18T206 -51Q206 -87 226 -109T288 -137L308 -139V-159H272Z" /> |
|||
<glyph unicode="|" glyph-name="bar" horiz-adv-x="267" d="M121 -250V750H145V-250H121Z" /> |
|||
<glyph unicode="}" glyph-name="braceright" horiz-adv-x="338" d="M66 715Q144 715 192 684T241 588Q241 548 228 515T201 450T187 388Q187 347 211 324T298 291V265Q236 255 212 232T187 168Q187 136 200 106T227 41T241 -32Q241 -97 193 -128T66 -159H30V-139L50 |
|||
-137Q92 -132 112 -110T132 -51Q132 -15 126 17T113 81T106 147Q106 205 137 236T242 278Q169 289 138 319T106 409Q106 443 112 474T125 538T132 607Q132 643 112 665T50 693L30 695V715H66Z" /> |
|||
<glyph unicode="~" glyph-name="asciitilde" horiz-adv-x="541" d="M364 253Q334 253 306 265T248 309Q217 344 199 357T157 371Q132 371 110 349T80 274L64 276Q66 357 96 397T175 437Q209 437 235 424T292 379Q324 345 343 332T383 318Q409 318 431 339T461 |
|||
414L477 412Q476 341 447 297T364 253Z" /> |
|||
<glyph unicode=" " glyph-name="uni00A0" horiz-adv-x="218" /> |
|||
<glyph unicode="¡" glyph-name="exclamdown" horiz-adv-x="333" d="M166 318Q130 318 105 343T80 404Q80 440 105 465T166 490Q203 490 228 465T253 404Q253 369 228 344T166 318ZM166 -197Q129 -197 108 -173T87 -112Q87 -80 103 -15T136 129L157 234H176L197 |
|||
129Q213 52 229 -13T245 -112Q245 -149 225 -173T166 -197Z" /> |
|||
<glyph unicode="¢" glyph-name="cent" horiz-adv-x="532" d="M290 -45V53Q215 54 158 86T68 175T36 309Q36 425 104 494T290 567V654H315V567Q375 565 416 545T478 496T500 435Q500 407 484 393T444 379Q414 379 397 401T373 456L367 489Q363 509 351 525T315 |
|||
544V112Q377 113 414 133T482 188L498 176Q474 122 428 90T315 54V-45H290ZM174 321Q174 231 202 177T290 114V544Q237 537 206 480T174 321Z" /> |
|||
<glyph unicode="£" glyph-name="sterling" horiz-adv-x="532" d="M43 0V81Q98 117 122 158T147 245Q147 260 145 272T140 296H55V318H132Q123 340 112 361T92 409T84 470Q84 527 113 567T191 628T298 649Q384 649 434 614T485 521Q485 490 468 473T425 456Q398 |
|||
456 380 474T354 535L351 555Q345 594 331 611T292 629Q252 629 230 590T207 477Q207 431 218 394T235 318H408V296H238Q239 275 237 255Q235 223 216 194T169 139T111 96H489V0H43Z" /> |
|||
<glyph unicode="¤" glyph-name="currency" horiz-adv-x="534" d="M92 325Q92 357 101 384T128 434L95 452Q64 469 45 485T26 524Q26 541 38 553T68 566Q90 566 106 547T140 497L158 463Q205 499 267 499Q329 499 375 463L394 497Q411 528 427 547T465 566Q482 |
|||
566 495 554T508 524Q508 502 489 486T439 452L405 434Q422 413 431 385T441 325Q441 293 432 266T405 217L439 198Q470 182 489 165T508 127Q508 110 496 97T465 84Q444 84 428 103T394 153L376 187Q329 151 267 151Q206 151 159 187L140 153Q123 122 107 103T68 |
|||
84Q52 84 39 96T26 127Q26 148 45 164T95 198L129 216Q112 238 102 265T92 325ZM165 325Q165 277 195 248T267 218Q308 218 338 247T368 325Q368 372 338 402T267 432Q226 432 196 402T165 325Z" /> |
|||
<glyph unicode="¥" glyph-name="yen" horiz-adv-x="532" d="M142 0V10L160 16Q197 28 198 66V163H66V185H198V282L195 289H66V312H183L51 579Q39 605 10 620L2 624V634H229V624L222 621Q186 607 201 573L314 318L435 580Q449 609 419 620L411 624V634H515V624L506 |
|||
620Q473 607 458 575L338 312H465V289H335V190Q335 187 335 185H465V163H335Q335 141 335 116T335 66Q336 28 373 16L391 10V0H142Z" /> |
|||
<glyph unicode="¦" glyph-name="brokenbar" horiz-adv-x="267" d="M145 320H121V750H145V320ZM121 -250V200H145V-250H121Z" /> |
|||
<glyph unicode="§" glyph-name="section" horiz-adv-x="522" d="M244 -107Q159 -107 109 -78T59 2Q59 29 77 46T120 64Q147 64 163 49T190 1L201 -31Q209 -53 226 -70T275 -87Q309 -87 330 -65T351 -7Q351 25 336 45T291 83T211 122Q129 156 86 194T43 299Q43 |
|||
335 64 366T123 419Q81 462 81 523Q81 563 103 598T169 655T278 677Q362 677 411 644T460 561Q460 536 445 521T405 506Q382 506 363 521T329 579L319 607Q312 628 299 643T258 658Q223 658 201 636T178 579Q178 532 210 504T299 452Q397 416 438 378T480 282Q480 |
|||
237 458 206T400 154Q421 134 431 109T442 51Q442 10 419 -26T352 -85T244 -107ZM261 231Q300 217 331 202T385 168Q405 194 405 231Q405 263 369 288T258 342Q179 371 138 405Q120 379 120 347Q120 301 156 278T261 231Z" /> |
|||
<glyph unicode="¨" glyph-name="dieresis" horiz-adv-x="400" d="M316 580Q288 580 266 598T243 649Q243 681 265 699T316 718Q346 718 367 700T389 649Q389 617 368 599T316 580ZM84 580Q55 580 33 598T11 649Q11 681 33 699T84 718Q113 718 135 700T157 |
|||
649Q157 617 135 599T84 580Z" /> |
|||
<glyph unicode="©" glyph-name="copyright" horiz-adv-x="747" d="M374 -18Q304 -18 242 6T133 76T58 186T30 331Q30 411 57 475T132 584T242 654T374 678Q444 678 506 654T615 585T690 475T718 331Q718 251 691 187T616 77T506 7T374 -18ZM374 6Q460 6 531 |
|||
46T644 159T687 331Q687 430 645 502T531 614T374 654Q288 654 217 615T104 503T61 331Q61 232 103 159T217 46T374 6ZM392 127Q335 127 289 150T216 220T189 331Q189 397 217 443T293 514T395 538Q430 538 457 531T510 509L512 414H502L480 460Q467 488 447 503T406 |
|||
518Q360 518 326 471T292 332Q292 240 326 194T406 147Q434 147 452 161T485 206L507 251H517L514 156Q490 143 460 135T392 127Z" /> |
|||
<glyph unicode="ª" glyph-name="ordfeminine" horiz-adv-x="354" d="M297 474Q297 450 314 450Q319 450 324 453T337 464L353 452Q341 427 324 417T281 407Q223 407 210 457Q185 433 165 419T112 405Q74 405 49 427T24 489Q24 521 48 546T148 594Q172 601 |
|||
207 610V631Q207 675 195 691T150 707Q138 707 127 705L121 671Q119 644 106 632T75 619Q40 619 34 651Q39 690 77 714T182 739Q243 739 270 712T297 619V474ZM111 503Q111 478 124 467T155 455Q167 455 177 461T207 480V583Q195 579 185 576T166 569Q111 547 111 |
|||
503Z" /> |
|||
<glyph unicode="«" glyph-name="guillemotleft" horiz-adv-x="536" d="M258 36L27 239V262L258 465L268 456L136 250L268 45L258 36ZM472 36L241 239V262L472 465L482 456L350 250L482 45L472 36Z" /> |
|||
<glyph unicode="¬" glyph-name="logicalnot" horiz-adv-x="541" d="M27 357V377H477V148H457V357H27Z" /> |
|||
<glyph unicode="­" glyph-name="uni00AD" horiz-adv-x="332" d="M40 240V267H292V240H40Z" /> |
|||
<glyph unicode="®" glyph-name="registered" horiz-adv-x="467" d="M233 311Q178 311 132 335T58 405T30 513Q30 576 58 621T132 690T233 714Q288 714 334 690T409 621T437 513Q437 451 409 406T335 336T233 311ZM233 328Q284 328 325 350T391 414T416 513Q416 |
|||
571 392 612T326 675T233 697Q183 697 142 675T75 612T50 513Q50 456 75 415T141 351T233 328ZM144 418V428L151 431Q164 437 164 451V585Q164 599 152 605L144 608V617H240Q277 617 296 604T316 567Q316 531 283 518L315 448Q319 437 332 430L338 427V418H270L235 |
|||
507H217V451Q217 437 230 432L237 428V418H144ZM217 518H226Q248 518 256 531T264 562Q264 605 226 605H217V518Z" /> |
|||
<glyph unicode="¯" glyph-name="overscore" horiz-adv-x="400" d="M47 617V639H353V617H47Z" /> |
|||
<glyph unicode="°" glyph-name="degree" horiz-adv-x="328" d="M164 412Q129 412 99 428T51 473T33 544Q33 585 51 615T99 661T164 678Q199 678 229 662T277 615T295 544Q295 503 277 474T229 428T164 412ZM164 436Q207 436 236 465T265 544Q265 594 236 |
|||
624T164 654Q121 654 92 624T63 544Q63 495 92 466T164 436Z" /> |
|||
<glyph unicode="±" glyph-name="plusminus" horiz-adv-x="541" d="M259 116V331H30V351H259V562H283V351H512V331H283V116H259ZM30 0V20H512V0H30Z" /> |
|||
<glyph unicode="²" glyph-name="uni00B2" horiz-adv-x="345" d="M48 700L53 795Q73 806 100 812T165 819Q244 819 278 788T313 710Q313 664 267 624T141 537Q131 530 112 518T81 497H319V415H34V474Q58 497 76 515T115 554Q161 601 182 634T204 710Q204 751 |
|||
191 777T142 804Q129 804 117 799T104 793L54 700H48Z" /> |
|||
<glyph unicode="³" glyph-name="uni00B3" horiz-adv-x="344" d="M166 405Q117 405 92 414T39 434L46 523H52L107 429Q107 429 120 424T152 418Q184 418 198 441T212 523Q212 576 199 594T155 613H121V626H152Q180 626 193 642T206 714Q206 764 194 784T160 |
|||
804Q142 804 130 799T118 793L68 703H62L67 801Q89 809 113 814T171 819Q242 819 277 790T313 718Q313 690 285 662T195 623Q263 619 294 590T325 518Q325 469 283 437T166 405Z" /> |
|||
<glyph unicode="´" glyph-name="acute" horiz-adv-x="400" d="M129 573Q143 599 161 631T204 711Q221 743 237 757T274 772Q293 772 307 760T321 729Q321 710 308 694T264 655Q221 625 192 603T140 563L129 573Z" /> |
|||
<glyph unicode="µ" glyph-name="uni00B5" horiz-adv-x="584" d="M63 -177L90 108L68 470L198 496L212 485Q208 388 205 322T199 208T197 115Q214 100 235 95T280 90Q307 90 331 99T374 138L364 470L493 496L508 485Q501 382 496 318T489 213T487 142Q488 |
|||
94 498 79T534 64Q554 64 570 74L577 59Q561 26 535 6T472 -15Q426 -15 403 18T376 107Q339 -15 263 -15Q239 -15 217 6T179 71L206 -165L80 -193L63 -177Z" /> |
|||
<glyph unicode="¶" glyph-name="paragraph" horiz-adv-x="611" d="M386 -119Q388 -43 388 34T389 191V640H314V124Q232 125 166 156T62 246T23 394Q23 462 47 512T114 595T209 644T319 660H570V650L548 643Q511 631 510 593Q509 535 509 470T509 350V192Q509 |
|||
114 509 36T512 -119H386Z" /> |
|||
<glyph unicode="·" glyph-name="middot" horiz-adv-x="300" d="M150 249Q114 249 89 274T64 334Q64 369 89 395T150 421Q186 421 211 395T236 334Q236 299 211 274T150 249Z" /> |
|||
<glyph unicode="¸" glyph-name="cedilla" horiz-adv-x="400" d="M146 -88L159 -1H180L174 -50Q233 -57 262 -80T291 -137Q291 -174 259 -199T162 -224Q138 -224 121 -221T87 -212L91 -195Q120 -204 144 -204Q172 -204 187 -188T203 -142Q203 -118 188 -105T146 -88Z" /> |
|||
<glyph unicode="¹" glyph-name="uni00B9" horiz-adv-x="242" d="M14 415V421L60 437V755L15 750V758Q41 768 62 776T107 794T165 817L174 811L171 721V437L220 421V415H14Z" /> |
|||
<glyph unicode="º" glyph-name="ordmasculine" horiz-adv-x="379" d="M190 739Q235 739 273 719T334 662T357 573Q357 495 310 450T190 405Q117 405 70 450T22 573Q22 625 45 662T106 719T190 739ZM190 705Q154 705 136 673T118 572Q118 503 136 471T190 |
|||
439Q225 439 243 471T261 572Q261 640 243 672T190 705Z" /> |
|||
<glyph unicode="»" glyph-name="guillemotright" horiz-adv-x="536" d="M64 469L295 266V243L64 40L54 49L186 255L54 460L64 469ZM278 469L509 266V243L278 40L268 49L400 255L268 460L278 469Z" /> |
|||
<glyph unicode="¼" glyph-name="onequarter" horiz-adv-x="698" d="M147 -21L127 -7L578 654L599 640L147 -21ZM14 248V254L60 270V588L15 583V591Q41 601 62 609T107 627T165 650L174 644L171 554V270L220 254V248H14ZM529 0V88H368V132L549 399H624V145H680V88H624V0H529ZM399 |
|||
145H529V334L399 145Z" /> |
|||
<glyph unicode="½" glyph-name="onehalf" horiz-adv-x="789" d="M147 -21L127 -7L578 654L599 640L147 -21ZM14 252V258L60 274V592L15 587V595Q41 605 62 613T107 631T165 654L174 648L171 558V274L220 258V252H14ZM492 285L497 380Q517 391 544 397T609 |
|||
404Q688 404 722 373T757 295Q757 249 711 209T585 122Q575 115 556 103T525 82H763V0H478V59Q502 82 520 100T559 139Q605 186 626 219T648 295Q648 336 635 362T586 389Q573 389 561 384T548 378L498 285H492Z" /> |
|||
<glyph unicode="¾" glyph-name="threequarters" horiz-adv-x="776" d="M166 240Q117 240 92 249T39 269L46 358H52L107 264Q107 264 120 259T152 253Q184 253 198 276T212 358Q212 411 199 429T155 448H121V461H152Q180 461 193 477T206 549Q206 599 194 |
|||
619T160 639Q142 639 130 634T118 628L68 538H62L67 636Q89 644 113 649T171 654Q242 654 277 625T313 553Q313 525 285 497T195 458Q263 454 294 425T325 353Q325 304 283 272T166 240ZM224 -21L204 -7L655 654L676 640L224 -21ZM606 0V88H445V132L626 399H701V145H757V88H701V0H606ZM476 |
|||
145H606V334L476 145Z" /> |
|||
<glyph unicode="¿" glyph-name="questiondown" horiz-adv-x="506" d="M252 336Q215 336 191 361T166 422Q166 458 190 483T252 508Q288 508 313 483T339 422Q339 387 314 362T252 336ZM248 -191Q147 -191 90 -148T32 -19Q32 40 61 81T135 148T230 187L235 |
|||
268H253L262 98Q215 82 186 46T157 -42Q157 -102 179 -136T234 -171Q263 -171 278 -151T303 -97L316 -49Q325 -15 346 -1T391 11T432 -10T449 -61Q449 -100 420 -129T344 -175T248 -191Z" /> |
|||
<glyph unicode="À" glyph-name="Agrave" horiz-adv-x="650" d="M8 0V10L33 19Q53 27 64 38T82 71L288 662H373L576 67Q584 45 594 34T625 14L637 10V0H383V10L398 15Q419 23 423 37T422 72L375 216H153L105 75Q98 53 100 40T124 19L146 10V0H8ZM160 236H369L268 |
|||
547L160 236ZM382 713Q345 730 311 745T239 776Q177 804 177 836Q177 853 188 864T219 876Q234 876 249 867T290 831Q314 806 340 779T392 725L382 713Z" /> |
|||
<glyph unicode="Á" glyph-name="Aacute" horiz-adv-x="650" d="M8 0V10L33 19Q53 27 64 38T82 71L288 662H373L576 67Q584 45 594 34T625 14L637 10V0H383V10L398 15Q419 23 423 37T422 72L375 216H153L105 75Q98 53 100 40T124 19L146 10V0H8ZM160 236H369L268 |
|||
547L160 236ZM239 725Q265 751 291 778T341 831Q366 858 381 867T412 876Q431 876 442 865T454 836Q454 804 392 776Q355 760 321 745T249 713L239 725Z" /> |
|||
<glyph unicode="Â" glyph-name="Acircumflex" horiz-adv-x="650" d="M8 0V10L33 19Q53 27 64 38T82 71L288 662H373L576 67Q584 45 594 34T625 14L637 10V0H383V10L398 15Q419 23 423 37T422 72L375 216H153L105 75Q98 53 100 40T124 19L146 10V0H8ZM160 |
|||
236H369L268 547L160 236ZM167 694L157 706L308 870H322L473 706L463 694L315 776L167 694Z" /> |
|||
<glyph unicode="Ã" glyph-name="Atilde" horiz-adv-x="650" d="M8 0V10L33 19Q53 27 64 38T82 71L288 662H373L576 67Q584 45 594 34T625 14L637 10V0H383V10L398 15Q419 23 423 37T422 72L375 216H153L105 75Q98 53 100 40T124 19L146 10V0H8ZM160 236H369L268 |
|||
547L160 236ZM145 719Q153 781 178 820T246 860Q271 860 290 851T325 829Q342 816 359 801T398 785Q426 785 443 804T472 854L487 849Q478 788 454 748T386 708Q363 708 344 717T308 738Q292 753 274 768T234 783Q206 783 188 763T158 713L145 719Z" /> |
|||
<glyph unicode="Ä" glyph-name="Adieresis" horiz-adv-x="650" d="M8 0V10L33 19Q53 27 64 38T82 71L288 662H373L576 67Q584 45 594 34T625 14L637 10V0H383V10L398 15Q419 23 423 37T422 72L375 216H153L105 75Q98 53 100 40T124 19L146 10V0H8ZM160 236H369L268 |
|||
547L160 236ZM193 720Q166 720 145 737T123 786Q123 817 144 834T193 852Q222 852 242 835T263 786Q263 755 243 738T193 720ZM436 720Q409 720 388 737T367 786Q367 817 388 834T436 852Q465 852 485 835T506 786Q506 755 486 738T436 720Z" /> |
|||
<glyph unicode="Å" glyph-name="Aring" horiz-adv-x="650" d="M8 0V10L33 19Q53 27 64 38T82 71L288 662H373L576 67Q584 45 594 34T625 14L637 10V0H383V10L398 15Q419 23 423 37T422 72L375 216H153L105 75Q98 53 100 40T124 19L146 10V0H8ZM160 236H369L268 |
|||
547L160 236ZM315 706Q274 706 244 732T213 803Q213 848 243 874T315 901Q356 901 386 876T417 803Q417 757 387 732T315 706ZM315 732Q347 732 365 752T383 803Q383 833 365 854T315 875Q284 875 266 854T247 803Q247 773 265 753T315 732Z" /> |
|||
<glyph unicode="Æ" glyph-name="AE" horiz-adv-x="898" d="M17 0V10L44 19Q70 28 86 42T114 80L366 589Q375 607 369 621T343 641L313 650V660H844L850 506H840L794 607Q780 640 743 640H569Q568 576 568 508T567 351H672Q703 351 716 378L744 430H754V250H744L716 |
|||
304Q702 331 672 331H567Q567 248 567 193T567 97T569 20H765Q803 20 818 55L860 154H870L864 0H367V10L382 16Q417 29 418 68Q419 121 419 168T419 264H230L139 77Q118 36 162 20L192 10V0H17ZM240 285H419V636H412L240 285Z" /> |
|||
<glyph unicode="Ç" glyph-name="Ccedilla" horiz-adv-x="603" d="M366 -18Q269 -18 191 21T66 139T20 330Q20 416 48 481T124 590T236 656T371 678Q428 678 476 665T566 629L570 506H560L510 586Q500 605 488 620T458 644Q443 651 429 654T392 658Q334 658 |
|||
287 627T211 525T182 329Q182 206 209 135T282 33T387 2Q419 2 438 6T476 20Q495 28 505 43T523 77L567 175H577L574 32Q532 10 480 -4T366 -18ZM345 -85L358 2H379L373 -47Q432 -54 461 -77T490 -134Q490 -171 458 -196T361 -221Q337 -221 320 -218T286 -209L290 |
|||
-192Q319 -201 343 -201Q371 -201 386 -185T402 -139Q402 -115 387 -102T345 -85Z" /> |
|||
<glyph unicode="È" glyph-name="Egrave" horiz-adv-x="555" d="M22 0V10L45 19Q62 26 68 37T75 69V591Q75 611 70 622T45 641L22 650V660H501L507 506H497L454 600Q445 618 435 629T405 640H225V351H332Q352 351 362 361T381 390L401 430H411V250H401L381 |
|||
292Q372 310 362 320T332 331H225V20H427Q447 20 458 30T476 60L517 154H527L521 0H22ZM343 713Q306 730 272 745T200 776Q138 804 138 836Q138 853 149 864T180 876Q195 876 210 867T251 831Q275 806 301 779T353 725L343 713Z" /> |
|||
<glyph unicode="É" glyph-name="Eacute" horiz-adv-x="555" d="M22 0V10L45 19Q62 26 68 37T75 69V591Q75 611 70 622T45 641L22 650V660H501L507 506H497L454 600Q445 618 435 629T405 640H225V351H332Q352 351 362 361T381 390L401 430H411V250H401L381 |
|||
292Q372 310 362 320T332 331H225V20H427Q447 20 458 30T476 60L517 154H527L521 0H22ZM200 725Q226 751 252 778T302 831Q327 858 342 867T373 876Q392 876 403 865T415 836Q415 804 353 776Q316 760 282 745T210 713L200 725Z" /> |
|||
<glyph unicode="Ê" glyph-name="Ecircumflex" horiz-adv-x="555" d="M22 0V10L45 19Q62 26 68 37T75 69V591Q75 611 70 622T45 641L22 650V660H501L507 506H497L454 600Q445 618 435 629T405 640H225V351H332Q352 351 362 361T381 390L401 430H411V250H401L381 |
|||
292Q372 310 362 320T332 331H225V20H427Q447 20 458 30T476 60L517 154H527L521 0H22ZM128 694L118 706L269 870H283L434 706L424 694L276 776L128 694Z" /> |
|||
<glyph unicode="Ë" glyph-name="Edieresis" horiz-adv-x="555" d="M22 0V10L45 19Q62 26 68 37T75 69V591Q75 611 70 622T45 641L22 650V660H501L507 506H497L454 600Q445 618 435 629T405 640H225V351H332Q352 351 362 361T381 390L401 430H411V250H401L381 |
|||
292Q372 310 362 320T332 331H225V20H427Q447 20 458 30T476 60L517 154H527L521 0H22ZM154 720Q127 720 106 737T84 786Q84 817 105 834T154 852Q183 852 203 835T224 786Q224 755 204 738T154 720ZM397 720Q370 720 349 737T328 786Q328 817 349 834T397 852Q426 |
|||
852 446 835T467 786Q467 755 447 738T397 720Z" /> |
|||
<glyph unicode="Ì" glyph-name="Igrave" horiz-adv-x="301" d="M22 0V10L42 18Q62 25 68 37T75 69V591Q75 611 69 623T42 642L22 650V660H279V650L259 642Q239 635 233 623T226 591V69Q226 49 232 38T259 18L279 10V0H22ZM218 713Q181 730 147 745T75 776Q13 |
|||
804 13 836Q13 853 24 864T55 876Q70 876 85 867T126 831Q150 806 176 779T228 725L218 713Z" /> |
|||
<glyph unicode="Í" glyph-name="Iacute" horiz-adv-x="301" d="M22 0V10L42 18Q62 25 68 37T75 69V591Q75 611 69 623T42 642L22 650V660H279V650L259 642Q239 635 233 623T226 591V69Q226 49 232 38T259 18L279 10V0H22ZM75 725Q101 751 127 778T177 831Q202 |
|||
858 217 867T248 876Q267 876 278 865T290 836Q290 804 228 776Q191 760 157 745T85 713L75 725Z" /> |
|||
<glyph unicode="Î" glyph-name="Icircumflex" horiz-adv-x="301" d="M22 0V10L42 18Q62 25 68 37T75 69V591Q75 611 69 623T42 642L22 650V660H279V650L259 642Q239 635 233 623T226 591V69Q226 49 232 38T259 18L279 10V0H22ZM3 694L-7 706L144 870H158L309 |
|||
706L299 694L151 776L3 694Z" /> |
|||
<glyph unicode="Ï" glyph-name="Idieresis" horiz-adv-x="301" d="M22 0V10L42 18Q62 25 68 37T75 69V591Q75 611 69 623T42 642L22 650V660H279V650L259 642Q239 635 233 623T226 591V69Q226 49 232 38T259 18L279 10V0H22ZM29 720Q2 720 -19 737T-41 786Q-41 |
|||
817 -20 834T29 852Q58 852 78 835T99 786Q99 755 79 738T29 720ZM272 720Q245 720 224 737T203 786Q203 817 224 834T272 852Q301 852 321 835T342 786Q342 755 322 738T272 720Z" /> |
|||
<glyph unicode="Ð" glyph-name="Eth" horiz-adv-x="648" d="M22 0V10L43 18Q75 31 75 69V325H35V352H75V591Q75 631 43 642L22 650V660H286Q392 660 468 621T586 508T628 331Q628 226 583 152T458 39T268 0H22ZM225 20H268Q340 20 384 48T448 144T469 330Q469 |
|||
448 449 515T385 611T272 640H225V352H392V325H225V20Z" /> |
|||
<glyph unicode="Ñ" glyph-name="Ntilde" horiz-adv-x="653" d="M35 0V10L68 20Q86 25 94 39T102 74V555Q91 579 85 591T70 611T48 633L31 650V660H208L540 207V584Q540 604 534 620T507 641L474 650V660H617V650L590 641Q572 635 568 620T564 585V-3H508L126 |
|||
522V74Q126 54 132 40T157 20L187 10V0H35ZM156 719Q164 781 189 820T257 860Q282 860 301 851T336 829Q353 816 370 801T409 785Q437 785 454 804T483 854L498 849Q489 788 465 748T397 708Q374 708 355 717T319 738Q303 753 285 768T245 783Q217 783 199 763T169 |
|||
713L156 719Z" /> |
|||
<glyph unicode="Ò" glyph-name="Ograve" horiz-adv-x="670" d="M335 -18Q274 -18 218 4T117 69T46 178T20 330Q20 416 46 481T117 589T218 655T335 678Q396 678 452 657T553 592T624 483T650 330Q650 245 624 180T554 71T453 5T335 -18ZM335 3Q390 3 424 |
|||
32T473 133T489 330Q489 456 474 527T424 628T335 658Q281 658 247 629T198 528T182 330Q182 205 197 134T247 33T335 3ZM402 713Q365 730 331 745T259 776Q197 804 197 836Q197 853 208 864T239 876Q254 876 269 867T310 831Q334 806 360 779T412 725L402 713Z" |
|||
/> |
|||
<glyph unicode="Ó" glyph-name="Oacute" horiz-adv-x="670" d="M335 -18Q274 -18 218 4T117 69T46 178T20 330Q20 416 46 481T117 589T218 655T335 678Q396 678 452 657T553 592T624 483T650 330Q650 245 624 180T554 71T453 5T335 -18ZM335 3Q390 3 424 |
|||
32T473 133T489 330Q489 456 474 527T424 628T335 658Q281 658 247 629T198 528T182 330Q182 205 197 134T247 33T335 3ZM259 725Q285 751 311 778T361 831Q386 858 401 867T432 876Q451 876 462 865T474 836Q474 804 412 776Q375 760 341 745T269 713L259 725Z" |
|||
/> |
|||
<glyph unicode="Ô" glyph-name="Ocircumflex" horiz-adv-x="670" d="M335 -18Q274 -18 218 4T117 69T46 178T20 330Q20 416 46 481T117 589T218 655T335 678Q396 678 452 657T553 592T624 483T650 330Q650 245 624 180T554 71T453 5T335 -18ZM335 3Q390 3 |
|||
424 32T473 133T489 330Q489 456 474 527T424 628T335 658Q281 658 247 629T198 528T182 330Q182 205 197 134T247 33T335 3ZM187 694L177 706L328 870H342L493 706L483 694L335 776L187 694Z" /> |
|||
<glyph unicode="Õ" glyph-name="Otilde" horiz-adv-x="670" d="M335 -18Q274 -18 218 4T117 69T46 178T20 330Q20 416 46 481T117 589T218 655T335 678Q396 678 452 657T553 592T624 483T650 330Q650 245 624 180T554 71T453 5T335 -18ZM335 3Q390 3 424 |
|||
32T473 133T489 330Q489 456 474 527T424 628T335 658Q281 658 247 629T198 528T182 330Q182 205 197 134T247 33T335 3ZM165 719Q173 781 198 820T266 860Q291 860 310 851T345 829Q362 816 379 801T418 785Q446 785 463 804T492 854L507 849Q498 788 474 748T406 |
|||
708Q383 708 364 717T328 738Q312 753 294 768T254 783Q226 783 208 763T178 713L165 719Z" /> |
|||
<glyph unicode="Ö" glyph-name="Odieresis" horiz-adv-x="670" d="M335 -18Q274 -18 218 4T117 69T46 178T20 330Q20 416 46 481T117 589T218 655T335 678Q396 678 452 657T553 592T624 483T650 330Q650 245 624 180T554 71T453 5T335 -18ZM335 3Q390 3 424 |
|||
32T473 133T489 330Q489 456 474 527T424 628T335 658Q281 658 247 629T198 528T182 330Q182 205 197 134T247 33T335 3ZM213 720Q186 720 165 737T143 786Q143 817 164 834T213 852Q242 852 262 835T283 786Q283 755 263 738T213 720ZM456 720Q429 720 408 737T387 |
|||
786Q387 817 408 834T456 852Q485 852 505 835T526 786Q526 755 506 738T456 720Z" /> |
|||
<glyph unicode="×" glyph-name="multiply" horiz-adv-x="541" d="M77 115L62 130L256 324L62 518L77 533L271 339L465 533L480 518L286 324L480 130L465 115L271 309L77 115Z" /> |
|||
<glyph unicode="Ø" glyph-name="Oslash" horiz-adv-x="670" d="M71 -13L48 6L107 79Q67 122 44 185T20 330Q20 416 46 481T117 589T218 655T335 678Q390 678 442 660T537 606L600 683L623 664L559 585Q600 542 625 478T650 330Q650 245 624 180T554 71T453 |
|||
5T335 -18Q278 -18 225 1T129 58L71 -13ZM182 330Q182 242 191 181L472 526Q455 595 422 626T335 658Q253 658 218 581T182 330ZM335 3Q418 3 453 79T489 330Q489 424 479 488L197 142Q213 69 247 36T335 3Z" /> |
|||
<glyph unicode="Ù" glyph-name="Ugrave" horiz-adv-x="649" d="M339 -18Q263 -18 205 9T114 94T81 249V594Q81 632 42 644L20 650V660H297V650L268 642Q231 633 231 592V223Q231 130 270 86T382 41Q458 41 502 88T547 221V588Q547 608 541 623T514 644L489 |
|||
650V660H629V650L602 643Q583 639 577 624T571 589V223Q571 150 542 96T461 12T339 -18ZM467 713Q430 730 396 745T324 776Q262 804 262 836Q262 853 273 864T304 876Q319 876 334 867T375 831Q399 806 425 779T477 725L467 713Z" /> |
|||
<glyph unicode="Ú" glyph-name="Uacute" horiz-adv-x="649" d="M339 -18Q263 -18 205 9T114 94T81 249V594Q81 632 42 644L20 650V660H297V650L268 642Q231 633 231 592V223Q231 130 270 86T382 41Q458 41 502 88T547 221V588Q547 608 541 623T514 644L489 |
|||
650V660H629V650L602 643Q583 639 577 624T571 589V223Q571 150 542 96T461 12T339 -18ZM324 725Q350 751 376 778T426 831Q451 858 466 867T497 876Q516 876 527 865T539 836Q539 804 477 776Q440 760 406 745T334 713L324 725Z" /> |
|||
<glyph unicode="Û" glyph-name="Ucircumflex" horiz-adv-x="649" d="M339 -18Q263 -18 205 9T114 94T81 249V594Q81 632 42 644L20 650V660H297V650L268 642Q231 633 231 592V223Q231 130 270 86T382 41Q458 41 502 88T547 221V588Q547 608 541 623T514 644L489 |
|||
650V660H629V650L602 643Q583 639 577 624T571 589V223Q571 150 542 96T461 12T339 -18ZM252 694L242 706L393 870H407L558 706L548 694L400 776L252 694Z" /> |
|||
<glyph unicode="Ü" glyph-name="Udieresis" horiz-adv-x="649" d="M339 -18Q263 -18 205 9T114 94T81 249V594Q81 632 42 644L20 650V660H297V650L268 642Q231 633 231 592V223Q231 130 270 86T382 41Q458 41 502 88T547 221V588Q547 608 541 623T514 644L489 |
|||
650V660H629V650L602 643Q583 639 577 624T571 589V223Q571 150 542 96T461 12T339 -18ZM278 720Q251 720 230 737T208 786Q208 817 229 834T278 852Q307 852 327 835T348 786Q348 755 328 738T278 720ZM521 720Q494 720 473 737T452 786Q452 817 473 834T521 852Q550 |
|||
852 570 835T591 786Q591 755 571 738T521 720Z" /> |
|||
<glyph unicode="Ý" glyph-name="Yacute" horiz-adv-x="590" d="M165 0V10L195 18Q230 28 230 68V258L65 594Q56 614 49 624T26 641L8 650V660H276V650L258 643Q236 634 234 619T242 580L360 318L492 590Q500 606 499 623T477 645L463 650V660H583V650L564 |
|||
643Q545 636 536 624T518 592L381 304V68Q381 48 388 36T415 18L446 10V0H165ZM261 725Q287 751 313 778T363 831Q388 858 403 867T434 876Q453 876 464 865T476 836Q476 804 414 776Q377 760 343 745T271 713L261 725Z" /> |
|||
<glyph unicode="Þ" glyph-name="Thorn" horiz-adv-x="577" d="M22 0V10L38 16Q74 28 74 67Q75 124 75 190T75 310V350Q75 403 75 469T74 593Q74 632 38 644L22 650V660H276V650L261 644Q225 631 225 593Q225 579 225 564T224 535H283Q430 535 494 484T559 |
|||
344Q559 288 534 243T445 170T268 143H224Q224 124 224 106T225 67Q225 28 261 16L276 10V0H22ZM223 163H276Q342 163 378 203T415 341Q415 439 381 477T275 515H224Q223 474 223 433T223 350V163Z" /> |
|||
<glyph unicode="ß" glyph-name="germandbls" horiz-adv-x="644" d="M410 -15Q372 -15 339 -8T270 16L271 140H282L305 81Q314 57 325 40T359 14Q370 10 382 8T408 5Q446 5 473 29T501 95Q501 131 479 152T405 195Q351 217 320 247T289 324Q289 352 302 371T336 |
|||
407T383 445Q450 505 450 577Q450 630 422 660T341 691Q301 691 273 670T231 601Q221 570 217 525T213 404V206Q213 104 216 0H26V10L31 12Q69 24 70 62Q71 82 71 108T71 161T71 206V427Q71 498 91 543T138 618Q175 661 230 686T349 711Q447 711 501 673T555 581Q555 |
|||
541 528 512T452 454Q407 432 388 416T368 383Q368 363 397 348T490 307Q555 278 583 240T611 145Q611 98 585 62T513 6T410 -15Z" /> |
|||
<glyph unicode="à" glyph-name="agrave" horiz-adv-x="518" d="M166 -15Q108 -15 69 18T29 113Q29 160 77 199T228 259Q244 262 264 265T306 273V352Q306 420 290 447T238 475Q214 475 200 460T182 406L180 395Q178 352 159 332T112 312Q86 312 69 328T52 |
|||
371Q52 412 80 440T156 482T258 496Q347 496 395 453T444 311V90Q444 45 486 45H508L517 37Q498 13 476 0T412 -13Q368 -13 343 7T309 62Q279 30 248 8T166 -15ZM227 46Q247 46 264 55T306 85V253Q296 251 286 249T263 245Q217 233 190 205T162 128Q162 87 181 |
|||
67T227 46ZM294 563Q272 580 243 602T171 655Q140 677 127 693T113 729Q113 747 127 759T161 772Q181 772 197 758T230 711Q255 664 273 632T306 573L294 563Z" /> |
|||
<glyph unicode="á" glyph-name="aacute" horiz-adv-x="518" d="M166 -15Q108 -15 69 18T29 113Q29 160 77 199T228 259Q244 262 264 265T306 273V352Q306 420 290 447T238 475Q214 475 200 460T182 406L180 395Q178 352 159 332T112 312Q86 312 69 328T52 |
|||
371Q52 412 80 440T156 482T258 496Q347 496 395 453T444 311V90Q444 45 486 45H508L517 37Q498 13 476 0T412 -13Q368 -13 343 7T309 62Q279 30 248 8T166 -15ZM227 46Q247 46 264 55T306 85V253Q296 251 286 249T263 245Q217 233 190 205T162 128Q162 87 181 |
|||
67T227 46ZM197 573Q211 599 229 631T272 711Q289 743 305 757T342 772Q361 772 375 760T389 729Q389 710 376 694T332 655Q289 625 260 603T208 563L197 573Z" /> |
|||
<glyph unicode="â" glyph-name="acircumflex" horiz-adv-x="518" d="M166 -15Q108 -15 69 18T29 113Q29 160 77 199T228 259Q244 262 264 265T306 273V352Q306 420 290 447T238 475Q214 475 200 460T182 406L180 395Q178 352 159 332T112 312Q86 312 69 328T52 |
|||
371Q52 412 80 440T156 482T258 496Q347 496 395 453T444 311V90Q444 45 486 45H508L517 37Q498 13 476 0T412 -13Q368 -13 343 7T309 62Q279 30 248 8T166 -15ZM227 46Q247 46 264 55T306 85V253Q296 251 286 249T263 245Q217 233 190 205T162 128Q162 87 181 |
|||
67T227 46ZM119 545L106 557L248 751H262L404 557L391 545L255 651L119 545Z" /> |
|||
<glyph unicode="ã" glyph-name="atilde" horiz-adv-x="518" d="M166 -15Q108 -15 69 18T29 113Q29 160 77 199T228 259Q244 262 264 265T306 273V352Q306 420 290 447T238 475Q214 475 200 460T182 406L180 395Q178 352 159 332T112 312Q86 312 69 328T52 |
|||
371Q52 412 80 440T156 482T258 496Q347 496 395 453T444 311V90Q444 45 486 45H508L517 37Q498 13 476 0T412 -13Q368 -13 343 7T309 62Q279 30 248 8T166 -15ZM227 46Q247 46 264 55T306 85V253Q296 251 286 249T263 245Q217 233 190 205T162 128Q162 87 181 |
|||
67T227 46ZM88 585Q96 650 122 686T189 722Q215 722 231 714T263 692Q279 677 294 664T329 650Q356 650 375 668T407 717L422 712Q414 648 388 611T322 574Q297 574 279 582T247 604Q232 618 216 631T180 645Q153 645 134 628T103 580L88 585Z" /> |
|||
<glyph unicode="ä" glyph-name="adieresis" horiz-adv-x="518" d="M166 -15Q108 -15 69 18T29 113Q29 160 77 199T228 259Q244 262 264 265T306 273V352Q306 420 290 447T238 475Q214 475 200 460T182 406L180 395Q178 352 159 332T112 312Q86 312 69 328T52 |
|||
371Q52 412 80 440T156 482T258 496Q347 496 395 453T444 311V90Q444 45 486 45H508L517 37Q498 13 476 0T412 -13Q368 -13 343 7T309 62Q279 30 248 8T166 -15ZM227 46Q247 46 264 55T306 85V253Q296 251 286 249T263 245Q217 233 190 205T162 128Q162 87 181 |
|||
67T227 46ZM371 580Q343 580 321 598T298 649Q298 681 320 699T371 718Q401 718 422 700T444 649Q444 617 423 599T371 580ZM139 580Q110 580 88 598T66 649Q66 681 88 699T139 718Q168 718 190 700T212 649Q212 617 190 599T139 580Z" /> |
|||
<glyph unicode="å" glyph-name="aring" horiz-adv-x="518" d="M166 -15Q108 -15 69 18T29 113Q29 160 77 199T228 259Q244 262 264 265T306 273V352Q306 420 290 447T238 475Q214 475 200 460T182 406L180 395Q178 352 159 332T112 312Q86 312 69 328T52 |
|||
371Q52 412 80 440T156 482T258 496Q347 496 395 453T444 311V90Q444 45 486 45H508L517 37Q498 13 476 0T412 -13Q368 -13 343 7T309 62Q279 30 248 8T166 -15ZM227 46Q247 46 264 55T306 85V253Q296 251 286 249T263 245Q217 233 190 205T162 128Q162 87 181 |
|||
67T227 46ZM255 552Q207 552 173 582T138 664Q138 715 172 745T255 775Q303 775 337 746T372 664Q372 612 338 582T255 552ZM255 576Q284 576 299 596T314 664Q314 711 299 731T255 752Q227 752 212 732T196 664Q196 617 211 597T255 576Z" /> |
|||
<glyph unicode="æ" glyph-name="ae" horiz-adv-x="785" d="M166 -15Q108 -15 69 18T29 113Q29 160 77 199T228 259Q244 262 264 265T306 273V350Q306 421 289 448T239 475Q211 474 199 461T184 420L180 395Q178 352 159 332T112 312Q86 312 69 328T52 371Q52 |
|||
412 80 440T156 482T258 496Q305 496 341 483T398 437Q431 467 470 481T550 496Q615 496 660 470T730 398T755 294Q755 283 754 272T750 251H452Q454 146 494 97T607 48Q654 48 684 64T741 111L751 102Q720 47 669 16T545 -15Q478 -15 426 12T343 90Q294 39 255 |
|||
12T166 -15ZM453 271H623Q632 363 615 419T546 476Q522 476 501 459T468 397T453 271ZM227 46Q247 46 273 58T334 108Q320 135 313 168T306 239V253Q289 249 263 245Q217 233 190 205T162 128Q162 87 181 67T227 46Z" /> |
|||
<glyph unicode="ç" glyph-name="ccedilla" horiz-adv-x="494" d="M268 -15Q200 -15 145 14T57 100T24 239Q24 320 59 377T154 465T285 496Q343 496 383 477T444 428T465 364Q465 336 448 321T404 305Q375 305 357 326T336 381Q335 403 337 418T337 450Q333 |
|||
467 325 472T301 478Q240 478 207 425T173 256Q173 155 210 102T326 48Q373 48 402 65T458 116L468 108Q443 49 391 17T268 -15ZM248 -85L261 2H282L276 -47Q335 -54 364 -77T393 -134Q393 -171 361 -196T264 -221Q240 -221 223 -218T189 -209L193 -192Q222 -201 |
|||
246 -201Q274 -201 289 -185T305 -139Q305 -115 290 -102T248 -85Z" /> |
|||
<glyph unicode="è" glyph-name="egrave" horiz-adv-x="507" d="M271 496Q336 496 382 470T452 398T477 294Q477 283 476 272T472 251H174Q175 143 212 96T324 48Q374 48 405 64T463 111L473 102Q442 47 391 16T267 -15Q196 -15 141 15T55 103T24 239Q24 321 |
|||
60 378T152 466T271 496ZM268 476Q239 476 219 459T187 397T174 271H345Q355 380 337 428T268 476ZM312 563Q290 580 261 602T189 655Q158 677 145 693T131 729Q131 747 145 759T179 772Q199 772 215 758T248 711Q273 664 291 632T324 573L312 563Z" /> |
|||
<glyph unicode="é" glyph-name="eacute" horiz-adv-x="507" d="M271 496Q336 496 382 470T452 398T477 294Q477 283 476 272T472 251H174Q175 143 212 96T324 48Q374 48 405 64T463 111L473 102Q442 47 391 16T267 -15Q196 -15 141 15T55 103T24 239Q24 321 |
|||
60 378T152 466T271 496ZM268 476Q239 476 219 459T187 397T174 271H345Q355 380 337 428T268 476ZM215 573Q229 599 247 631T290 711Q307 743 323 757T360 772Q379 772 393 760T407 729Q407 710 394 694T350 655Q307 625 278 603T226 563L215 573Z" /> |
|||
<glyph unicode="ê" glyph-name="ecircumflex" horiz-adv-x="507" d="M271 496Q336 496 382 470T452 398T477 294Q477 283 476 272T472 251H174Q175 143 212 96T324 48Q374 48 405 64T463 111L473 102Q442 47 391 16T267 -15Q196 -15 141 15T55 103T24 239Q24 |
|||
321 60 378T152 466T271 496ZM268 476Q239 476 219 459T187 397T174 271H345Q355 380 337 428T268 476ZM137 545L124 557L266 751H280L422 557L409 545L273 651L137 545Z" /> |
|||
<glyph unicode="ë" glyph-name="edieresis" horiz-adv-x="507" d="M271 496Q336 496 382 470T452 398T477 294Q477 283 476 272T472 251H174Q175 143 212 96T324 48Q374 48 405 64T463 111L473 102Q442 47 391 16T267 -15Q196 -15 141 15T55 103T24 239Q24 |
|||
321 60 378T152 466T271 496ZM268 476Q239 476 219 459T187 397T174 271H345Q355 380 337 428T268 476ZM389 580Q361 580 339 598T316 649Q316 681 338 699T389 718Q419 718 440 700T462 649Q462 617 441 599T389 580ZM157 580Q128 580 106 598T84 649Q84 681 106 |
|||
699T157 718Q186 718 208 700T230 649Q230 617 208 599T157 580Z" /> |
|||
<glyph unicode="ì" glyph-name="igrave" horiz-adv-x="280" d="M22 0V10L36 14Q56 20 63 32T70 64Q70 99 70 139T71 210V258Q71 289 71 316T70 377Q69 398 63 408T36 423L22 426V436L205 495L215 485L212 343V63Q213 43 220 31T246 13L256 10V0H22ZM176 563Q154 |
|||
580 125 602T53 655Q22 677 9 693T-5 729Q-5 747 9 759T43 772Q63 772 79 758T112 711Q137 664 155 632T188 573L176 563Z" /> |
|||
<glyph unicode="í" glyph-name="iacute" horiz-adv-x="280" d="M22 0V10L36 14Q56 20 63 32T70 64Q70 99 70 139T71 210V258Q71 289 71 316T70 377Q69 398 63 408T36 423L22 426V436L205 495L215 485L212 343V63Q213 43 220 31T246 13L256 10V0H22ZM79 573Q93 |
|||
599 111 631T154 711Q171 743 187 757T224 772Q243 772 257 760T271 729Q271 710 258 694T214 655Q171 625 142 603T90 563L79 573Z" /> |
|||
<glyph unicode="î" glyph-name="icircumflex" horiz-adv-x="280" d="M22 0V10L36 14Q56 20 63 32T70 64Q70 99 70 139T71 210V258Q71 289 71 316T70 377Q69 398 63 408T36 423L22 426V436L205 495L215 485L212 343V63Q213 43 220 31T246 13L256 10V0H22ZM1 |
|||
545L-12 557L130 751H144L286 557L273 545L137 651L1 545Z" /> |
|||
<glyph unicode="ï" glyph-name="idieresis" horiz-adv-x="280" d="M22 0V10L36 14Q56 20 63 32T70 64Q70 99 70 139T71 210V258Q71 289 71 316T70 377Q69 398 63 408T36 423L22 426V436L205 495L215 485L212 343V63Q213 43 220 31T246 13L256 10V0H22ZM253 |
|||
580Q225 580 203 598T180 649Q180 681 202 699T253 718Q283 718 304 700T326 649Q326 617 305 599T253 580ZM21 580Q-8 580 -30 598T-52 649Q-52 681 -30 699T21 718Q50 718 72 700T94 649Q94 617 72 599T21 580Z" /> |
|||
<glyph unicode="ð" glyph-name="eth" horiz-adv-x="552" d="M267 -15Q209 -15 156 13T68 97T33 238Q33 316 67 370T155 452T270 481Q319 481 356 454Q334 543 290 601L130 524L118 545L274 620Q249 649 216 673T141 722L149 739Q250 706 329 646L474 716L486 |
|||
695L350 630Q427 565 472 476T517 279Q517 180 484 115T393 18T267 -15ZM277 5Q327 5 350 65T373 241Q373 349 348 405T277 461Q184 461 184 232Q184 121 207 63T277 5Z" /> |
|||
<glyph unicode="ñ" glyph-name="ntilde" horiz-adv-x="578" d="M20 0V10L34 14Q69 24 69 63V376Q69 398 62 408T35 423L20 427V437L191 495L201 485L209 425Q244 456 288 476T375 496Q441 496 476 460T512 350V62Q512 23 550 13L559 10V0H323V10L336 14Q371 |
|||
25 371 63V382Q371 446 307 446Q263 446 211 402V62Q211 23 246 13L255 10V0H20ZM130 585Q138 650 164 686T231 722Q257 722 273 714T305 692Q321 677 336 664T371 650Q398 650 417 668T449 717L464 712Q456 648 430 611T364 574Q339 574 321 582T289 604Q274 618 |
|||
258 631T222 645Q195 645 176 628T145 580L130 585Z" /> |
|||
<glyph unicode="ò" glyph-name="ograve" horiz-adv-x="545" d="M273 -15Q197 -15 141 16T55 106T24 242Q24 320 56 377T145 465T273 496Q344 496 400 466T488 378T521 242Q521 163 491 106T405 17T273 -15ZM273 5Q308 5 329 25T359 96T369 240Q369 334 360 |
|||
385T329 456T273 476Q238 476 217 456T186 385T176 240Q176 147 185 96T216 25T273 5ZM312 563Q290 580 261 602T189 655Q158 677 145 693T131 729Q131 747 145 759T179 772Q199 772 215 758T248 711Q273 664 291 632T324 573L312 563Z" /> |
|||
<glyph unicode="ó" glyph-name="oacute" horiz-adv-x="545" d="M273 -15Q197 -15 141 16T55 106T24 242Q24 320 56 377T145 465T273 496Q344 496 400 466T488 378T521 242Q521 163 491 106T405 17T273 -15ZM273 5Q308 5 329 25T359 96T369 240Q369 334 360 |
|||
385T329 456T273 476Q238 476 217 456T186 385T176 240Q176 147 185 96T216 25T273 5ZM215 573Q229 599 247 631T290 711Q307 743 323 757T360 772Q379 772 393 760T407 729Q407 710 394 694T350 655Q307 625 278 603T226 563L215 573Z" /> |
|||
<glyph unicode="ô" glyph-name="ocircumflex" horiz-adv-x="545" d="M273 -15Q197 -15 141 16T55 106T24 242Q24 320 56 377T145 465T273 496Q344 496 400 466T488 378T521 242Q521 163 491 106T405 17T273 -15ZM273 5Q308 5 329 25T359 96T369 240Q369 334 |
|||
360 385T329 456T273 476Q238 476 217 456T186 385T176 240Q176 147 185 96T216 25T273 5ZM137 545L124 557L266 751H280L422 557L409 545L273 651L137 545Z" /> |
|||
<glyph unicode="õ" glyph-name="otilde" horiz-adv-x="545" d="M273 -15Q197 -15 141 16T55 106T24 242Q24 320 56 377T145 465T273 496Q344 496 400 466T488 378T521 242Q521 163 491 106T405 17T273 -15ZM273 5Q308 5 329 25T359 96T369 240Q369 334 360 |
|||
385T329 456T273 476Q238 476 217 456T186 385T176 240Q176 147 185 96T216 25T273 5ZM106 585Q114 650 140 686T207 722Q233 722 249 714T281 692Q297 677 312 664T347 650Q374 650 393 668T425 717L440 712Q432 648 406 611T340 574Q315 574 297 582T265 604Q250 |
|||
618 234 631T198 645Q171 645 152 628T121 580L106 585Z" /> |
|||
<glyph unicode="ö" glyph-name="odieresis" horiz-adv-x="545" d="M273 -15Q197 -15 141 16T55 106T24 242Q24 320 56 377T145 465T273 496Q344 496 400 466T488 378T521 242Q521 163 491 106T405 17T273 -15ZM273 5Q308 5 329 25T359 96T369 240Q369 334 |
|||
360 385T329 456T273 476Q238 476 217 456T186 385T176 240Q176 147 185 96T216 25T273 5ZM389 580Q361 580 339 598T316 649Q316 681 338 699T389 718Q419 718 440 700T462 649Q462 617 441 599T389 580ZM157 580Q128 580 106 598T84 649Q84 681 106 699T157 718Q186 |
|||
718 208 700T230 649Q230 617 208 599T157 580Z" /> |
|||
<glyph unicode="÷" glyph-name="divide" horiz-adv-x="541" d="M271 443Q240 443 219 463T198 513Q198 543 219 562T271 582Q301 582 322 563T343 513Q343 483 322 463T271 443ZM30 314V334H512V314H30ZM271 66Q240 66 219 86T198 136Q198 166 219 186T271 |
|||
206Q301 206 322 186T343 136Q343 106 322 86T271 66Z" /> |
|||
<glyph unicode="ø" glyph-name="oslash" d="M87 -23L66 -7L109 46Q72 80 53 129T33 242Q33 320 65 377T154 465T281 496Q369 496 432 450L475 504L495 488L452 434Q488 401 508 353T529 242Q529 163 499 106T413 17T281 -15Q191 -15 129 30L87 -23ZM179 240Q179 |
|||
181 184 140L373 377Q363 431 340 453T281 476Q245 476 223 455T190 382T179 240ZM281 5Q317 5 339 26T372 99T383 240Q383 300 378 342L189 104Q199 50 222 28T281 5Z" /> |
|||
<glyph unicode="ù" glyph-name="ugrave" horiz-adv-x="567" d="M201 -15Q162 -15 130 0T79 48T61 137L64 394Q64 417 56 427T31 441L19 445V455L198 490L208 480L203 338V97Q203 65 221 50T268 35Q296 35 318 43T362 67L366 393Q366 416 359 425T333 439L323 |
|||
442V452L498 490L508 480L505 338V67Q505 45 511 33T537 13L547 10V0L372 -10L363 49Q330 22 292 4T201 -15ZM321 563Q299 580 270 602T198 655Q167 677 154 693T140 729Q140 747 154 759T188 772Q208 772 224 758T257 711Q282 664 300 632T333 573L321 563Z" /> |
|||
<glyph unicode="ú" glyph-name="uacute" horiz-adv-x="567" d="M201 -15Q162 -15 130 0T79 48T61 137L64 394Q64 417 56 427T31 441L19 445V455L198 490L208 480L203 338V97Q203 65 221 50T268 35Q296 35 318 43T362 67L366 393Q366 416 359 425T333 439L323 |
|||
442V452L498 490L508 480L505 338V67Q505 45 511 33T537 13L547 10V0L372 -10L363 49Q330 22 292 4T201 -15ZM224 573Q238 599 256 631T299 711Q316 743 332 757T369 772Q388 772 402 760T416 729Q416 710 403 694T359 655Q316 625 287 603T235 563L224 573Z" /> |
|||
<glyph unicode="û" glyph-name="ucircumflex" horiz-adv-x="567" d="M201 -15Q162 -15 130 0T79 48T61 137L64 394Q64 417 56 427T31 441L19 445V455L198 490L208 480L203 338V97Q203 65 221 50T268 35Q296 35 318 43T362 67L366 393Q366 416 359 425T333 |
|||
439L323 442V452L498 490L508 480L505 338V67Q505 45 511 33T537 13L547 10V0L372 -10L363 49Q330 22 292 4T201 -15ZM146 545L133 557L275 751H289L431 557L418 545L282 651L146 545Z" /> |
|||
<glyph unicode="ü" glyph-name="udieresis" horiz-adv-x="567" d="M201 -15Q162 -15 130 0T79 48T61 137L64 394Q64 417 56 427T31 441L19 445V455L198 490L208 480L203 338V97Q203 65 221 50T268 35Q296 35 318 43T362 67L366 393Q366 416 359 425T333 439L323 |
|||
442V452L498 490L508 480L505 338V67Q505 45 511 33T537 13L547 10V0L372 -10L363 49Q330 22 292 4T201 -15ZM398 580Q370 580 348 598T325 649Q325 681 347 699T398 718Q428 718 449 700T471 649Q471 617 450 599T398 580ZM166 580Q137 580 115 598T93 649Q93 |
|||
681 115 699T166 718Q195 718 217 700T239 649Q239 617 217 599T166 580Z" /> |
|||
<glyph unicode="ý" glyph-name="yacute" horiz-adv-x="536" d="M112 -240Q72 -240 49 -220T25 -169Q25 -141 45 -124T90 -107Q115 -107 132 -117T162 -148L169 -156Q191 -186 213 -155Q222 -140 233 -116T260 -50L66 414Q59 433 51 444T25 464L7 471V481H256V472L236 |
|||
464Q214 457 214 442T221 403L325 133L424 406Q432 429 430 444T405 466L384 471V481H523V471L501 464Q478 457 469 444T452 408L291 -31Q252 -136 213 -188T112 -240ZM240 573Q254 599 272 631T315 711Q332 743 348 757T385 772Q404 772 418 760T432 729Q432 710 |
|||
419 694T375 655Q332 625 303 603T251 563L240 573Z" /> |
|||
<glyph unicode="þ" glyph-name="thorn" horiz-adv-x="580" d="M22 -230V-220L30 -218Q69 -208 70 -169Q71 -124 71 -85T72 -9V613Q72 653 34 664L23 667V677L206 720L218 711L214 571V457Q247 475 287 485T368 496Q454 496 505 431T556 243Q556 123 500 54T343 |
|||
-15Q263 -15 211 8V-16Q211 -47 211 -84T212 -166Q214 -206 251 -216L265 -220V-230H22ZM295 14Q346 14 375 66T405 239Q405 360 377 408T296 457Q258 457 214 433V30Q252 14 295 14Z" /> |
|||
<glyph unicode="ÿ" glyph-name="ydieresis" horiz-adv-x="536" d="M112 -240Q72 -240 49 -220T25 -169Q25 -141 45 -124T90 -107Q115 -107 132 -117T162 -148L169 -156Q191 -186 213 -155Q222 -140 233 -116T260 -50L66 414Q59 433 51 444T25 464L7 471V481H256V472L236 |
|||
464Q214 457 214 442T221 403L325 133L424 406Q432 429 430 444T405 466L384 471V481H523V471L501 464Q478 457 469 444T452 408L291 -31Q252 -136 213 -188T112 -240ZM414 580Q386 580 364 598T341 649Q341 681 363 699T414 718Q444 718 465 700T487 649Q487 617 |
|||
466 599T414 580ZM182 580Q153 580 131 598T109 649Q109 681 131 699T182 718Q211 718 233 700T255 649Q255 617 233 599T182 580Z" /> |
|||
<glyph unicode="–" glyph-name="endash" horiz-adv-x="532" d="M40 240V267H492V240H40Z" /> |
|||
<glyph unicode="—" glyph-name="emdash" horiz-adv-x="832" d="M40 240V267H792V240H40Z" /> |
|||
<glyph unicode="‘" glyph-name="quoteleft" horiz-adv-x="215" d="M109 458Q72 458 50 484T27 554Q27 610 60 658T142 731L148 719Q127 703 111 678T88 616L109 611Q144 603 163 582T183 530Q183 498 162 478T109 458Z" /> |
|||
<glyph unicode="’" glyph-name="quoteright" horiz-adv-x="215" d="M106 731Q143 731 165 705T188 635Q188 579 155 531T73 458L67 470Q88 486 104 511T127 573L106 578Q71 586 52 607T32 659Q32 691 53 711T106 731Z" /> |
|||
<glyph unicode="‚" glyph-name="quotesinglbase" horiz-adv-x="215" d="M106 148Q143 148 165 122T188 52Q188 -4 155 -52T73 -125L67 -113Q88 -97 104 -72T127 -10L106 -5Q71 3 52 24T32 76Q32 108 53 128T106 148Z" /> |
|||
<glyph unicode="“" glyph-name="quotedblleft" horiz-adv-x="426" d="M109 458Q72 458 50 484T27 554Q27 610 60 658T142 731L148 719Q127 703 111 678T88 616L109 611Q144 603 163 582T183 530Q183 498 162 478T109 458ZM320 458Q283 458 261 484T238 |
|||
554Q238 610 271 658T353 731L359 719Q338 703 322 678T299 616L320 611Q355 603 374 582T394 530Q394 498 373 478T320 458Z" /> |
|||
<glyph unicode="”" glyph-name="quotedblright" horiz-adv-x="426" d="M106 731Q143 731 165 705T188 635Q188 579 155 531T73 458L67 470Q88 486 104 511T127 573L106 578Q71 586 52 607T32 659Q32 691 53 711T106 731ZM317 731Q354 731 376 705T399 635Q399 |
|||
579 366 531T284 458L278 470Q299 486 315 511T338 573L317 578Q282 586 263 607T243 659Q243 691 264 711T317 731Z" /> |
|||
<glyph unicode="„" glyph-name="quotedblbase" horiz-adv-x="426" d="M106 148Q143 148 165 122T188 52Q188 -4 155 -52T73 -125L67 -113Q88 -97 104 -72T127 -10L106 -5Q71 3 52 24T32 76Q32 108 53 128T106 148ZM317 148Q354 148 376 122T399 52Q399 |
|||
-4 366 -52T284 -125L278 -113Q299 -97 315 -72T338 -10L317 -5Q282 3 263 24T243 76Q243 108 264 128T317 148Z" /> |
|||
<glyph unicode="•" glyph-name="bullet" horiz-adv-x="324" d="M162 196Q110 196 73 231T35 324Q35 383 72 418T162 453Q214 453 251 418T289 324Q289 266 252 231T162 196Z" /> |
|||
<glyph unicode="‹" glyph-name="guilsinglleft" horiz-adv-x="322" d="M258 36L27 239V262L258 465L268 456L136 250L268 45L258 36Z" /> |
|||
<glyph unicode="›" glyph-name="guilsinglright" horiz-adv-x="322" d="M64 469L295 266V243L64 40L54 49L186 255L54 460L64 469Z" /> |
|||
</font> |
|||
</defs> |
|||
</svg> |
|||
@ -0,0 +1,351 @@ |
|||
<?xml version="1.0" standalone="no"?> |
|||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> |
|||
<svg xmlns="http://www.w3.org/2000/svg"> |
|||
<defs > |
|||
<font id="Inter" horiz-adv-x="1838" ><font-face |
|||
font-family="Inter" |
|||
units-per-em="2816" |
|||
panose-1="2 11 5 2 3 0 0 0 0 4" |
|||
ascent="2728" |
|||
descent="-680" |
|||
alphabetic="0" /> |
|||
<glyph unicode=" " horiz-adv-x="792" /> |
|||
<glyph unicode="!" horiz-adv-x="784" d="M528 2048L508 576H276L256 2048H528ZM392 -16Q318 -16 265 37T212 164Q212 238 265 291T392 344Q466 344 519 291T572 164Q572 115 548 74T483 9T392 -16Z" /> |
|||
<glyph unicode=""" horiz-adv-x="1136" d="M420 2048V1344H200V2048H420ZM932 2048V1344H712V2048H932Z" /> |
|||
<glyph unicode="#" horiz-adv-x="1776" d="M980 0L1316 2048H1516L1180 0H980ZM48 568L80 768H1608L1576 568H48ZM260 0L596 2048H796L460 0H260ZM168 1280L200 1480H1728L1696 1280H168Z" /> |
|||
<glyph unicode="$" horiz-adv-x="1796" d="M816 -256V2304H980V-256H816ZM1368 1536Q1350 1688 1222 1772T908 1856Q772 1856 671 1812T513 1691T456 1516Q456 1434 495 1376T597 1279T727 1216T852 1176L1060 1120Q1140 1099 1238 1062T1427 962T1577 799T1636 |
|||
556Q1636 390 1550 256T1298 43T896 -36Q676 -36 516 35T264 233T160 528H416Q426 412 494 337T668 225T896 188Q1038 188 1151 234T1330 364T1396 560Q1396 662 1339 726T1189 830T988 900L736 972Q496 1041 356 1169T216 1504Q216 1676 309 1804T561 2004T916 |
|||
2076Q1114 2076 1268 2006T1512 1813T1608 1536H1368Z" /> |
|||
<glyph unicode="%" horiz-adv-x="2288" d="M1256 384V492Q1256 604 1302 697T1438 847T1656 904Q1786 904 1874 848T2007 698T2052 492V384Q2052 272 2007 179T1873 29T1656 -28Q1526 -28 1437 28T1302 178T1256 384ZM1460 492V384Q1460 291 1504 218T1656 144Q1761 |
|||
144 1804 217T1848 384V492Q1848 585 1806 658T1656 732Q1551 732 1506 659T1460 492ZM236 1556V1664Q236 1776 282 1869T418 2019T636 2076Q766 2076 854 2020T987 1870T1032 1664V1556Q1032 1444 987 1351T853 1201T636 1144Q506 1144 417 1200T282 1350T236 |
|||
1556ZM440 1664V1556Q440 1463 484 1390T636 1316Q741 1316 784 1389T828 1556V1664Q828 1757 786 1830T636 1904Q531 1904 486 1831T440 1664ZM312 0L1720 2048H1948L540 0H312Z" /> |
|||
<glyph unicode="&" horiz-adv-x="1800" d="M796 -28Q594 -28 448 46T223 249T144 544Q144 672 198 771T349 956T572 1128L868 1348Q955 1405 1007 1470T1060 1640Q1060 1718 992 1791T812 1864Q734 1864 675 1825T582 1725T548 1600Q548 1528 587 1455T688 |
|||
1305T816 1148L1756 0H1472L696 936Q588 1066 500 1172T360 1381T308 1604Q308 1742 369 1846T542 2009T804 2068Q958 2068 1069 2009T1240 1852T1300 1640Q1300 1493 1227 1385T1028 1184L620 880Q482 778 433 682T384 544Q384 448 434 365T575 231T788 180Q904 |
|||
180 1014 229T1213 373T1355 599T1408 896H1636Q1636 692 1589 563T1483 361T1388 252Q1376 237 1366 222T1344 192Q1245 81 1094 27T796 -28Z" /> |
|||
<glyph unicode="'" horiz-adv-x="624" d="M420 2048V1344H200V2048H420Z" /> |
|||
<glyph unicode="(" horiz-adv-x="1020" d="M300 864Q300 1242 398 1559T680 2144H888Q816 2045 754 1901T644 1584T571 1227T544 864Q544 626 590 381T714 -74T888 -416H680Q497 -149 399 168T300 864Z" /> |
|||
<glyph unicode=")" horiz-adv-x="1020" d="M720 864Q720 486 622 169T340 -416H132Q204 -317 266 -173T376 144T449 501T476 864Q476 1102 430 1347T306 1802T132 2144H340Q523 1877 621 1560T720 864Z" /> |
|||
<glyph unicode="*" horiz-adv-x="1408" d="M608 896L624 1336L252 1100L156 1268L548 1472L156 1676L252 1844L624 1608L608 2048H800L784 1608L1156 1844L1252 1676L860 1472L1252 1268L1156 1100L784 1336L800 896H608Z" /> |
|||
<glyph unicode="+" horiz-adv-x="1856" d="M816 140V1460H1040V140H816ZM268 688V912H1588V688H268Z" /> |
|||
<glyph unicode="," horiz-adv-x="788" d="M568 280L552 172Q535 58 501 -72T429 -317T368 -500H188Q201 -436 222 -331T264 -97T300 168L312 280H568Z" /> |
|||
<glyph unicode="-" horiz-adv-x="1296" d="M1096 988V768H200V988H1096Z" /> |
|||
<glyph unicode="." horiz-adv-x="776" d="M388 -16Q314 -16 261 37T208 164Q208 238 261 291T388 344Q462 344 515 291T568 164Q568 115 544 74T479 9T388 -16Z" /> |
|||
<glyph unicode="/" horiz-adv-x="1004" d="M940 2144L280 -308H64L724 2144H940Z" /> |
|||
<glyph unicode="0" horiz-adv-x="1760" d="M880 -28Q654 -28 495 95T252 454T168 1024Q168 1356 252 1591T496 1951T880 2076Q1104 2076 1263 1952T1507 1592T1592 1024Q1592 690 1508 455T1265 96T880 -28ZM880 192Q1104 192 1228 408T1352 1024Q1352 1290 1296 |
|||
1477T1134 1762T880 1860Q658 1860 533 1642T408 1024Q408 758 464 572T625 289T880 192Z" /> |
|||
<glyph unicode="1" horiz-adv-x="1308" d="M932 2048V0H684V1788H672L172 1456V1708L684 2048H932Z" /> |
|||
<glyph unicode="2" horiz-adv-x="1704" d="M212 0V180L888 920Q1007 1050 1084 1146T1198 1328T1236 1508Q1236 1616 1185 1695T1044 1817T844 1860Q726 1860 639 1812T504 1676T456 1472H220Q220 1652 303 1788T529 2000T852 2076Q1032 2076 1171 2000T1389 1795T1468 |
|||
1508Q1468 1395 1428 1288T1288 1049T1012 728L552 236V220H1504V0H212Z" /> |
|||
<glyph unicode="3" horiz-adv-x="1792" d="M904 -28Q706 -28 552 40T307 229T208 512H460Q468 413 528 342T685 231T900 192Q1032 192 1134 238T1294 366T1352 556Q1352 669 1296 755T1132 891T868 940H704V1160H868Q990 1160 1082 1204T1227 1328T1280 1516Q1280 |
|||
1620 1234 1697T1105 1817T908 1860Q802 1860 709 1822T556 1711T492 1536H252Q258 1697 349 1818T587 2008T912 2076Q1102 2076 1238 2000T1447 1798T1520 1528Q1520 1355 1430 1233T1184 1064V1048Q1378 1016 1487 884T1596 556Q1596 389 1506 257T1259 48T904 |
|||
-28Z" /> |
|||
<glyph unicode="4" horiz-adv-x="1808" d="M164 420V624L1064 2048H1212V1732H1112L432 656V640H1644V420H164ZM1128 0V482V577V2048H1364V0H1128Z" /> |
|||
<glyph unicode="5" horiz-adv-x="1712" d="M852 -28Q676 -28 535 42T309 234T216 512H456Q470 373 582 283T852 192Q978 192 1076 251T1231 413T1288 648Q1288 782 1230 887T1069 1054T836 1116Q742 1117 643 1088T480 1012L248 1040L372 2048H1436V1828H580L508 |
|||
1224H520Q583 1274 678 1307T876 1340Q1064 1340 1211 1251T1443 1006T1528 652Q1528 456 1441 303T1200 61T852 -28Z" /> |
|||
<glyph unicode="6" horiz-adv-x="1756" d="M892 -28Q766 -26 640 20T410 175T243 472T180 944Q180 1217 231 1428T379 1785T613 2005T924 2080Q1096 2080 1230 2011T1450 1820T1560 1536H1316Q1282 1677 1184 1768T924 1860Q686 1860 550 1653T412 1068H428Q484 |
|||
1153 561 1213T733 1307T932 1340Q1108 1340 1254 1253T1488 1012T1576 660Q1576 470 1491 313T1253 63T892 -28ZM892 192Q1018 192 1118 255T1277 424T1336 660Q1336 787 1280 891T1125 1058T900 1120Q805 1120 723 1083T580 980T483 832T448 656Q448 534 505 |
|||
428T663 257T892 192Z" /> |
|||
<glyph unicode="7" horiz-adv-x="1608" d="M276 0L1192 1812V1828H136V2048H1448V1816L536 0H276Z" /> |
|||
<glyph unicode="8" horiz-adv-x="1736" d="M868 -28Q662 -28 505 45T259 248T172 544Q171 674 223 784T365 969T568 1064V1076Q421 1114 334 1241T248 1532Q247 1688 327 1811T547 2005T868 2076Q1046 2076 1186 2005T1406 1811T1488 1532Q1487 1369 1400 1242T1168 |
|||
1076V1064Q1279 1044 1368 970T1510 785T1564 544Q1563 378 1475 249T1230 46T868 -28ZM868 192Q1007 192 1108 237T1264 364T1320 556Q1319 672 1260 761T1100 901T868 952Q737 952 635 901T474 761T416 556Q415 446 469 364T626 237T868 192ZM868 1164Q978 1164 |
|||
1063 1208T1198 1331T1248 1516Q1247 1620 1199 1697T1066 1817T868 1860Q753 1860 667 1818T534 1698T488 1516Q487 1410 535 1331T670 1208T868 1164Z" /> |
|||
<glyph unicode="9" horiz-adv-x="1756" d="M864 2080Q990 2079 1116 2032T1346 1876T1513 1580T1576 1108Q1576 835 1525 624T1377 267T1143 47T832 -28Q660 -28 526 40T306 231T196 516H440Q473 375 571 284T832 192Q1069 192 1206 399T1344 984H1328Q1272 900 |
|||
1195 839T1024 745T824 712Q648 712 502 799T268 1040T180 1392Q180 1582 264 1739T502 1989T864 2080ZM864 1860Q738 1860 638 1797T479 1628T420 1392Q420 1264 476 1160T631 994T856 932Q951 932 1033 969T1176 1072T1273 1221T1308 1396Q1308 1518 1251 1624T1093 |
|||
1795T864 1860Z" /> |
|||
<glyph unicode=":" horiz-adv-x="776" d="M388 -16Q314 -16 261 37T208 164Q208 238 261 291T388 344Q462 344 515 291T568 164Q568 115 544 74T479 9T388 -16ZM388 1124Q314 1124 261 1177T208 1304Q208 1378 261 1431T388 1484Q462 1484 515 1431T568 1304Q568 |
|||
1255 544 1214T479 1149T388 1124Z" /> |
|||
<glyph unicode=";" horiz-adv-x="788" d="M568 280L552 172Q535 58 501 -72T429 -317T368 -500H188Q201 -436 222 -331T264 -97T300 168L312 280H568ZM424 1124Q350 1124 297 1177T244 1304Q244 1378 297 1431T424 1484Q498 1484 551 1431T604 1304Q604 1255 580 |
|||
1214T515 1149T424 1124Z" /> |
|||
<glyph unicode="<" horiz-adv-x="1856" d="M284 720V880L1572 1536V1280L584 804L592 820V780L584 796L1572 320V64L284 720Z" /> |
|||
<glyph unicode="=" horiz-adv-x="1856" d="M312 988V1204H1544V988H312ZM312 396V612H1544V396H312Z" /> |
|||
<glyph unicode=">" horiz-adv-x="1856" d="M1572 720L284 64V320L1272 796L1264 780V820L1272 804L284 1280V1536L1572 880V720Z" /> |
|||
<glyph unicode="?" horiz-adv-x="1428" d="M524 576V588Q526 779 564 892T672 1075T840 1204Q899 1240 946 1289T1020 1404T1048 1548Q1048 1646 1002 1718T879 1829T708 1868Q626 1868 550 1834T423 1727T364 1536H112Q120 1706 200 1827T413 2012T708 2076Q884 |
|||
2076 1014 2006T1216 1814T1288 1536Q1288 1426 1255 1337T1159 1178T1008 1054Q920 999 867 939T790 795T764 588V576H524ZM652 -16Q578 -16 525 37T472 164Q472 238 525 291T652 344Q726 344 779 291T832 164Q832 115 808 74T743 9T652 -16Z" /> |
|||
<glyph unicode="@" horiz-adv-x="2636" d="M1396 -540Q1090 -540 855 -457T460 -211T218 186T136 724Q136 1017 219 1248T462 1640T850 1887T1368 1972Q1649 1972 1860 1881T2214 1634T2428 1284T2500 884Q2500 739 2486 590T2427 317T2289 116T2036 40Q1966 40 |
|||
1882 62T1733 135T1656 272H1644Q1620 214 1571 162T1442 79T1248 52Q1118 57 1019 110T854 256T754 471T720 736Q720 871 760 983T871 1179T1039 1313T1248 1376Q1348 1386 1430 1368T1565 1313T1632 1232H1644V1344H1856V440Q1856 356 1903 292T2040 228Q2142 |
|||
228 2196 298T2271 514T2292 888Q2292 1022 2256 1152T2146 1397T1960 1598T1698 1734T1356 1784Q1121 1784 936 1712T621 1501T424 1165T356 716Q356 461 423 263T623 -71T952 -277T1404 -348Q1514 -348 1621 -327T1810 -281T1928 -244L1984 -428Q1922 -454 1823 |
|||
-480T1611 -523T1396 -540ZM1280 256Q1414 256 1497 310T1618 473T1656 748Q1656 916 1614 1010T1490 1142T1288 1180Q1174 1180 1094 1121T971 963T928 748Q928 620 962 508T1073 326T1280 256Z" /> |
|||
<glyph unicode="A" horiz-adv-x="1904" d="M332 0H72L824 2048H1080L1832 0H1572L960 1724H944L332 0ZM428 800H1476V580H428V800Z" /> |
|||
<glyph unicode="B" horiz-adv-x="1832" d="M248 0V2048H964Q1178 2048 1317 1975T1524 1778T1592 1504Q1592 1372 1546 1286T1424 1150T1260 1076V1056Q1354 1050 1449 990T1608 818T1672 544Q1672 390 1602 267T1381 72T988 0H248ZM496 220H988Q1231 220 1333 |
|||
314T1436 544Q1436 648 1383 736T1232 878T1000 932H496V220ZM496 1148H956Q1068 1148 1158 1192T1302 1316T1356 1504Q1356 1639 1262 1733T964 1828H496V1148Z" /> |
|||
<glyph unicode="C" horiz-adv-x="2048" d="M1896 1408H1648Q1626 1515 1572 1596T1440 1732T1268 1816T1072 1844Q886 1844 736 1750T497 1473T408 1024Q408 758 496 575T735 298T1072 204Q1174 204 1268 232T1439 315T1571 452T1648 640H1896Q1868 483 1794 359T1610 |
|||
149T1364 17T1072 -28Q810 -28 606 100T285 464T168 1024Q168 1348 285 1584T606 1948T1072 2076Q1227 2076 1363 2031T1610 1900T1794 1690T1896 1408Z" /> |
|||
<glyph unicode="D" horiz-adv-x="2024" d="M880 0H248V2048H908Q1206 2048 1418 1926T1743 1575T1856 1028Q1856 708 1742 478T1410 124T880 0ZM496 220H864Q1118 220 1285 318T1534 597T1616 1028Q1616 1276 1535 1455T1293 1731T892 1828H496V220Z" /> |
|||
<glyph unicode="E" horiz-adv-x="1684" d="M248 0V2048H1484V1828H496V1136H1420V916H496V220H1500V0H248Z" /> |
|||
<glyph unicode="F" horiz-adv-x="1652" d="M248 0V2048H1476V1828H496V1136H1384V916H496V0H248Z" /> |
|||
<glyph unicode="G" horiz-adv-x="2092" d="M1648 1408Q1615 1509 1562 1589T1435 1727T1268 1814T1064 1844Q882 1844 733 1750T496 1473T408 1024Q408 758 497 575T738 298T1080 204Q1256 204 1390 279T1600 493T1676 820L1752 804H1136V1024H1916V804Q1916 551 |
|||
1809 364T1513 75T1080 -28Q808 -28 603 100T283 464T168 1024Q168 1267 233 1461T419 1793T703 2003T1064 2076Q1226 2076 1366 2028T1617 1891T1802 1680T1904 1408H1648Z" /> |
|||
<glyph unicode="H" horiz-adv-x="2084" d="M248 0V2048H496V1136H1588V2048H1836V0H1588V916H496V0H248Z" /> |
|||
<glyph unicode="I" horiz-adv-x="744" d="M496 2048V0H248V2048H496Z" /> |
|||
<glyph unicode="J" horiz-adv-x="1528" d="M1032 2048H1280V584Q1280 388 1208 251T1005 43T696 -28Q528 -28 397 33T191 209T116 480H360Q360 393 403 329T523 228T696 192Q803 192 878 237T992 369T1032 584V2048Z" /> |
|||
<glyph unicode="K" horiz-adv-x="1836" d="M248 0V2048H496V1032H520L1440 2048H1764L904 1124L1764 0H1464L752 952L496 664V0H248Z" /> |
|||
<glyph unicode="L" horiz-adv-x="1584" d="M248 0V2048H496V220H1448V0H248Z" /> |
|||
<glyph unicode="M" horiz-adv-x="2504" d="M248 2048H544L1240 348H1264L1960 2048H2256V0H2024V1556H2004L1364 0H1140L500 1556H480V0H248V2048Z" /> |
|||
<glyph unicode="N" horiz-adv-x="2120" d="M1872 2048V0H1632L516 1608H496V0H248V2048H488L1608 436H1628V2048H1872Z" /> |
|||
<glyph unicode="O" horiz-adv-x="2144" d="M1976 1024Q1976 700 1859 464T1538 100T1072 -28Q810 -28 606 100T285 464T168 1024Q168 1348 285 1584T606 1948T1072 2076Q1334 2076 1538 1948T1859 1584T1976 1024ZM1736 1024Q1736 1290 1648 1473T1409 1750T1072 |
|||
1844Q886 1844 736 1750T497 1473T408 1024Q408 758 496 575T735 298T1072 204Q1258 204 1408 298T1647 575T1736 1024Z" /> |
|||
<glyph unicode="P" horiz-adv-x="1788" d="M248 0V2048H940Q1181 2048 1334 1962T1562 1728T1636 1400Q1636 1219 1563 1071T1336 836T944 748H448V968H936Q1101 968 1201 1025T1346 1179T1392 1400Q1392 1523 1347 1620T1200 1772T932 1828H496V0H248Z" /> |
|||
<glyph unicode="Q" horiz-adv-x="2144" d="M992 640H1264L1492 340L1552 260L1892 -192H1620L1396 108L1340 184L992 640ZM1976 1024Q1976 700 1859 464T1538 100T1072 -28Q810 -28 606 100T285 464T168 1024Q168 1348 285 1584T606 1948T1072 2076Q1334 2076 |
|||
1538 1948T1859 1584T1976 1024ZM1736 1024Q1736 1290 1648 1473T1409 1750T1072 1844Q886 1844 736 1750T497 1473T408 1024Q408 758 496 575T735 298T1072 204Q1258 204 1408 298T1647 575T1736 1024Z" /> |
|||
<glyph unicode="R" horiz-adv-x="1800" d="M248 0V2048H940Q1180 2048 1334 1967T1562 1743T1636 1420Q1636 1239 1562 1099T1335 880T944 800H384V1024H936Q1100 1024 1200 1072T1346 1208T1392 1420Q1392 1543 1346 1635T1199 1777T932 1828H496V0H248ZM1212 |
|||
920L1716 0H1428L932 920H1212Z" /> |
|||
<glyph unicode="S" horiz-adv-x="1796" d="M1368 1536Q1350 1688 1222 1772T908 1856Q772 1856 671 1812T513 1691T456 1516Q456 1434 495 1376T597 1279T727 1216T852 1176L1060 1120Q1140 1099 1238 1062T1427 962T1577 799T1636 556Q1636 390 1550 256T1298 |
|||
43T896 -36Q676 -36 516 35T264 233T160 528H416Q426 412 494 337T668 225T896 188Q1038 188 1151 234T1330 364T1396 560Q1396 662 1339 726T1189 830T988 900L736 972Q496 1041 356 1169T216 1504Q216 1676 309 1804T561 2004T916 2076Q1114 2076 1268 2006T1512 |
|||
1813T1608 1536H1368Z" /> |
|||
<glyph unicode="T" horiz-adv-x="1808" d="M136 1828V2048H1672V1828H1028V0H780V1828H136Z" /> |
|||
<glyph unicode="U" horiz-adv-x="2088" d="M1592 2048H1840V692Q1840 482 1742 318T1464 59T1044 -36Q803 -36 624 58T347 317T248 692V2048H496V712Q496 562 562 446T750 263T1044 196Q1215 196 1338 262T1526 445T1592 712V2048Z" /> |
|||
<glyph unicode="V" horiz-adv-x="1904" d="M332 2048L940 324H964L1572 2048H1832L1080 0H824L72 2048H332Z" /> |
|||
<glyph unicode="W" horiz-adv-x="2672" d="M620 0L60 2048H312L740 380H760L1196 2048H1476L1912 380H1932L2360 2048H2612L2052 0H1796L1344 1632H1328L876 0H620Z" /> |
|||
<glyph unicode="X" horiz-adv-x="1808" d="M368 2048L896 1196H912L1440 2048H1732L1088 1024L1732 0H1440L912 836H896L368 0H76L736 1024L76 2048H368Z" /> |
|||
<glyph unicode="Y" horiz-adv-x="1872" d="M72 2048H356L924 1092H948L1516 2048H1800L1060 844V0H812V844L72 2048Z" /> |
|||
<glyph unicode="Z" horiz-adv-x="1760" d="M180 0V180L1284 1828H168V2048H1580V1868L476 220H1592V0H180Z" /> |
|||
<glyph unicode="[" horiz-adv-x="1020" d="M332 -416V2144H924V1948H556V-220H924V-416H332Z" /> |
|||
<glyph unicode="\" horiz-adv-x="1004" d="M64 2144H280L940 -308H724L64 2144Z" /> |
|||
<glyph unicode="]" horiz-adv-x="1020" d="M688 2144V-416H96V-220H464V1948H96V2144H688Z" /> |
|||
<glyph unicode="^" horiz-adv-x="1320" d="M624 1872H696V1772H624V1872ZM112 1120L524 1984H796L1208 1120H972L648 1812H672L352 1120H112Z" /> |
|||
<glyph unicode="_" horiz-adv-x="1272" d="M1276 0V-220H-4V0H1276Z" /> |
|||
<glyph unicode="`" horiz-adv-x="1400" d="M752 1744L440 2208H716L960 1744H752Z" /> |
|||
<glyph unicode="a" horiz-adv-x="1588" d="M668 -36Q522 -36 403 19T214 180T144 436Q144 568 196 650T335 780T527 850T740 888Q880 906 967 915T1095 948T1136 1028V1036Q1136 1184 1056 1266T812 1348Q643 1348 547 1274T412 1116L188 1196Q248 1336 348 1414T568 |
|||
1524T804 1556Q878 1556 974 1539T1161 1467T1312 1304T1372 1012V0H1136V208H1124Q1100 158 1044 101T895 4T668 -36ZM704 176Q844 176 940 231T1086 373T1136 556V772Q1121 754 1071 740T955 715T828 697T728 684Q636 672 557 646T429 567T380 424Q380 301 471 |
|||
239T704 176Z" /> |
|||
<glyph unicode="b" horiz-adv-x="1748" d="M248 0V2048H484V1292H504Q530 1332 576 1394T710 1506T948 1556Q1142 1556 1290 1459T1521 1184T1604 764Q1604 520 1521 342T1291 66T952 -32Q804 -32 715 17T578 130T504 236H476V0H248ZM480 768Q480 594 531 462T680 |
|||
255T920 180Q1068 180 1167 258T1317 470T1368 768Q1368 930 1319 1060T1170 1267T920 1344Q776 1344 678 1272T530 1070T480 768Z" /> |
|||
<glyph unicode="c" horiz-adv-x="1572" d="M840 -32Q624 -32 468 70T228 351T144 760Q144 994 230 1173T472 1454T836 1556Q998 1556 1128 1496T1341 1328T1444 1076H1208Q1181 1181 1089 1262T840 1344Q702 1344 599 1273T438 1072T380 768Q380 590 436 458T596 |
|||
253T840 180Q932 180 1007 212T1134 304T1208 448H1444Q1424 312 1346 204T1139 32T840 -32Z" /> |
|||
<glyph unicode="d" horiz-adv-x="1748" d="M796 -32Q604 -32 457 65T227 341T144 764Q144 1006 227 1184T458 1459T800 1556Q950 1556 1037 1507T1171 1395T1244 1292H1264V2048H1500V0H1272V236H1244Q1218 194 1170 131T1033 18T796 -32ZM828 180Q970 180 1068 |
|||
254T1217 461T1268 768Q1268 940 1218 1069T1070 1271T828 1344Q678 1344 579 1268T430 1061T380 768Q380 604 430 471T580 259T828 180Z" /> |
|||
<glyph unicode="e" horiz-adv-x="1640" d="M860 -32Q638 -32 478 66T231 342T144 756Q144 992 230 1172T472 1454T836 1556Q956 1556 1073 1516T1286 1387T1439 1150T1496 788V688H312V892H1256Q1256 1022 1205 1124T1059 1285T836 1344Q695 1344 593 1275T435 |
|||
1094T380 856V720Q380 546 440 426T609 243T860 180Q953 180 1028 206T1159 286T1244 420L1472 356Q1436 240 1351 153T1141 17T860 -32Z" /> |
|||
<glyph unicode="f" horiz-adv-x="1016" d="M900 1536V1336H72V1536H900ZM320 0V1748Q320 1880 382 1968T543 2100T752 2144Q839 2144 894 2130T976 2104L908 1900Q890 1906 859 1915T776 1924Q659 1924 608 1865T556 1692V0H320Z" /> |
|||
<glyph unicode="g" horiz-adv-x="1716" d="M836 -608Q665 -608 542 -565T338 -451T208 -300L396 -168Q428 -210 477 -264T611 -359T836 -400Q1022 -400 1143 -310T1264 -28V284H1244Q1218 242 1171 181T1035 72T796 24Q610 24 463 112T230 368T144 776Q144 1012 |
|||
227 1187T458 1459T800 1556Q950 1556 1038 1507T1174 1395T1248 1292H1272V1536H1500V-44Q1500 -242 1411 -366T1171 -549T836 -608ZM828 236Q970 236 1068 301T1217 488T1268 780Q1268 946 1218 1073T1070 1272T828 1344Q678 1344 579 1268T430 1064T380 780Q380 |
|||
620 430 498T580 306T828 236Z" /> |
|||
<glyph unicode="h" horiz-adv-x="1664" d="M452 924V0H216V2048H452V1296H472Q526 1415 634 1485T924 1556Q1081 1556 1199 1494T1382 1303T1448 976V0H1212V960Q1212 1143 1118 1243T856 1344Q740 1344 649 1295T505 1152T452 924Z" /> |
|||
<glyph unicode="i" horiz-adv-x="668" d="M216 0V1536H452V0H216ZM336 1792Q267 1792 218 1839T168 1952Q168 2018 217 2065T336 2112Q405 2112 454 2065T504 1952Q504 1886 455 1839T336 1792Z" /> |
|||
<glyph unicode="j" horiz-adv-x="668" d="M216 1536H452V-112Q452 -254 404 -358T258 -519T12 -576Q0 -576 -12 -576T-36 -576V-356Q-24 -356 -14 -356T8 -356Q116 -356 166 -293T216 -112V1536ZM588 1792Q519 1792 470 1839T420 1952Q420 2018 469 2065T588 2112Q657 |
|||
2112 706 2065T756 1952Q756 1886 707 1839T588 1792Z" /> |
|||
<glyph unicode="k" horiz-adv-x="1532" d="M436 560L432 852H480L1152 1536H1444L728 812H708L436 560ZM216 0V2048H452V0H216ZM1192 0L592 760L760 924L1492 0H1192Z" /> |
|||
<glyph unicode="l" horiz-adv-x="668" d="M452 2048V0H216V2048H452Z" /> |
|||
<glyph unicode="m" horiz-adv-x="2448" d="M216 0V1536H444V1296H464Q512 1419 619 1487T876 1556Q1028 1556 1129 1488T1288 1296H1304Q1363 1415 1481 1485T1764 1556Q1970 1556 2101 1428T2232 1028V0H1996V1028Q1996 1198 1903 1271T1684 1344Q1522 1344 1433 |
|||
1247T1344 1000V0H1104V1052Q1104 1183 1019 1263T800 1344Q708 1344 629 1295T501 1160T452 960V0H216Z" /> |
|||
<glyph unicode="n" horiz-adv-x="1648" d="M452 924V0H216V1536H444V1296H464Q518 1413 628 1484T912 1556Q1068 1556 1185 1493T1367 1301T1432 976V0H1196V960Q1196 1141 1102 1242T844 1344Q731 1344 643 1295T503 1152T452 924Z" /> |
|||
<glyph unicode="o" horiz-adv-x="1680" d="M840 -32Q632 -32 476 67T232 344T144 760Q144 1000 231 1179T475 1457T840 1556Q1048 1556 1204 1457T1448 1179T1536 760Q1536 522 1449 344T1205 67T840 -32ZM840 180Q998 180 1100 261T1251 474T1300 760Q1300 914 |
|||
1251 1047T1100 1262T840 1344Q682 1344 580 1262T429 1047T380 760Q380 606 429 474T580 261T840 180Z" /> |
|||
<glyph unicode="p" horiz-adv-x="1716" d="M216 -576V1536H444V1292H472Q498 1332 544 1394T678 1506T916 1556Q1110 1556 1258 1459T1489 1184T1572 764Q1572 520 1489 342T1259 66T920 -32Q772 -32 683 17T546 130T472 236H452V-576H216ZM448 768Q448 594 499 |
|||
462T648 255T888 180Q1036 180 1135 258T1285 470T1336 768Q1336 930 1287 1060T1138 1267T888 1344Q744 1344 646 1272T498 1070T448 768Z" /> |
|||
<glyph unicode="q" horiz-adv-x="1716" d="M1500 -576H1264V236H1244Q1218 194 1170 131T1033 18T796 -32Q604 -32 457 65T227 341T144 764Q144 1006 227 1184T458 1459T800 1556Q950 1556 1037 1507T1171 1395T1244 1292H1272V1536H1500V-576ZM1268 768Q1268 |
|||
940 1218 1069T1070 1271T828 1344Q678 1344 579 1268T430 1061T380 768Q380 604 430 471T580 259T828 180Q970 180 1068 254T1217 461T1268 768Z" /> |
|||
<glyph unicode="r" horiz-adv-x="1048" d="M216 0V1536H444V1304H460Q502 1418 612 1489T860 1560Q886 1560 925 1559T984 1556V1316Q972 1319 930 1325T840 1332Q728 1332 641 1286T503 1158T452 972V0H216Z" /> |
|||
<glyph unicode="s" horiz-adv-x="1472" d="M1304 1192L1092 1132Q1072 1185 1034 1235T929 1319T760 1352Q619 1352 526 1288T432 1124Q432 1036 496 985T696 900L924 844Q1130 794 1231 692T1332 428Q1332 296 1257 192T1046 28T732 -32Q497 -32 343 70T148 368L372 |
|||
424Q404 300 493 238T728 176Q893 176 990 246T1088 416Q1088 496 1032 550T860 632L604 692Q393 742 295 847T196 1112Q196 1242 269 1342T470 1499T760 1556Q988 1556 1118 1456T1304 1192Z" /> |
|||
<glyph unicode="t" horiz-adv-x="1024" d="M884 1536V1336H88V1536H884ZM320 1904H556V440Q556 340 585 291T661 225T760 208Q799 208 824 212T864 220L912 8Q888 -1 845 -10T736 -20Q636 -20 541 23T383 154T320 376V1904Z" /> |
|||
<glyph unicode="u" horiz-adv-x="1636" d="M1184 628V1536H1420V0H1184V260H1168Q1114 143 1000 62T712 -20Q568 -20 456 43T280 235T216 560V1536H452V576Q452 408 546 308T788 208Q876 208 967 253T1121 391T1184 628Z" /> |
|||
<glyph unicode="v" horiz-adv-x="1568" d="M1472 1536L904 0H664L96 1536H352L776 312H792L1216 1536H1472Z" /> |
|||
<glyph unicode="w" horiz-adv-x="2288" d="M564 0L96 1536H344L676 360H692L1020 1536H1272L1596 364H1612L1944 1536H2192L1724 0H1492L1156 1180H1132L796 0H564Z" /> |
|||
<glyph unicode="x" horiz-adv-x="1520" d="M392 1536L760 908L1128 1536H1400L904 768L1400 0H1128L760 596L392 0H120L608 768L120 1536H392Z" /> |
|||
<glyph unicode="y" horiz-adv-x="1570" d="M368 -572Q308 -572 261 -563T196 -544L256 -336Q385 -369 471 -335T620 -128L664 -8L96 1536H352L776 312H792L1216 1536L1474 1532L820 -224Q776 -341 711 -418T561 -534T368 -572Z" /> |
|||
<glyph unicode="z" horiz-adv-x="1524" d="M172 0V180L1044 1300V1316H200V1536H1348V1348L500 236V220H1376V0H172Z" /> |
|||
<glyph unicode="{" horiz-adv-x="1020" d="M104 860V984Q271 984 337 1054T404 1288V1608Q404 1746 430 1847T517 2014T677 2112T924 2144V1948Q808 1948 742 1912T648 1801T620 1608V1208Q620 1130 600 1066T524 956T368 885T104 860ZM924 -416Q777 -416 677 |
|||
-384T517 -286T431 -119T404 120V440Q404 604 338 674T104 744V868Q266 868 367 843T524 772T599 662T620 520V120Q620 3 647 -72T741 -183T924 -220V-416ZM104 744V984H340V744H104Z" /> |
|||
<glyph unicode="|" horiz-adv-x="920" d="M560 2708V-660H360V2708H560Z" /> |
|||
<glyph unicode="}" horiz-adv-x="1020" d="M916 868V744Q749 744 683 674T616 440V120Q616 -18 590 -119T503 -286T343 -384T96 -416V-220Q212 -220 278 -184T372 -72T400 120V520Q400 598 420 662T496 772T652 843T916 868ZM96 2144Q243 2144 343 2112T503 2014T589 |
|||
1847T616 1608V1288Q616 1124 682 1054T916 984V860Q754 860 653 885T496 956T421 1066T400 1208V1608Q400 1725 373 1800T279 1912T96 1948V2144ZM916 984V744H680V984H916Z" /> |
|||
<glyph unicode="~" horiz-adv-x="1856" d="M232 608Q229 774 286 875T434 1022T628 1068Q730 1068 814 1024T1008 884Q1082 820 1126 794T1224 768Q1310 768 1360 830T1408 1012H1624Q1627 846 1571 745T1422 598T1228 552Q1126 552 1042 596T848 736Q775 800 |
|||
730 826T632 852Q551 852 499 796T448 608H232Z" /> |
|||
<glyph unicode=" " horiz-adv-x="792" /> |
|||
<glyph unicode="¡" horiz-adv-x="784" d="M392 1544Q466 1544 519 1491T572 1364Q572 1290 519 1237T392 1184Q318 1184 265 1237T212 1364Q212 1414 236 1454T302 1519T392 1544ZM528 -520H256L276 952H508L528 -520Z" /> |
|||
<glyph unicode="¢" horiz-adv-x="1572" d="M744 -256V1780H908V-256H744ZM840 -32Q624 -32 468 70T228 351T144 760Q144 994 230 1173T472 1454T836 1556Q998 1556 1128 1496T1341 1328T1444 1076H1208Q1181 1181 1089 1262T840 1344Q702 1344 599 1273T438 |
|||
1072T380 768Q380 590 436 458T596 253T840 180Q932 180 1007 212T1134 304T1208 448H1444Q1424 312 1346 204T1139 32T840 -32Z" /> |
|||
<glyph unicode="£" horiz-adv-x="1776" d="M1540 0H184V220H1540V0ZM1108 796H176V1024H1108V796ZM612 1428L644 560Q650 434 622 328T512 164L264 220Q324 220 356 280T399 420T408 560L380 1428Q372 1646 459 1790T689 2005T988 2076Q1131 2076 1248 2025T1445 |
|||
1886T1557 1691T1560 1468L1328 1532Q1342 1636 1297 1708T1171 1818T1000 1856Q904 1856 815 1811T669 1671T612 1428Z" /> |
|||
<glyph unicode="¤" horiz-adv-x="2036" d="M1012 -28Q843 -28 695 37T435 221T259 496T196 836Q196 1019 259 1175T434 1449T695 1631T1012 1696Q1182 1696 1330 1631T1591 1449T1768 1176T1832 836Q1832 653 1768 496T1592 221T1331 38T1012 -28ZM1012 192Q1135 |
|||
192 1242 242T1431 382T1558 587T1604 836Q1604 1014 1525 1160T1311 1393T1012 1480Q848 1480 713 1393T497 1160T416 836Q416 660 496 514T712 280T1012 192ZM1592 1272L1432 1440L1708 1724L1872 1556L1592 1272ZM1708 -20L1432 264L1592 428L1872 148L1708 |
|||
-20ZM324 -20L164 148L440 428L604 264L324 -20ZM440 1272L164 1556L324 1724L604 1440L440 1272Z" /> |
|||
<glyph unicode="¥" horiz-adv-x="1544" d="M316 2048L840 908L648 828L40 2048H316ZM704 908L1228 2048H1504L896 828L704 908ZM896 1076V0H648V1076H896ZM1344 1020V840H200V1020H1344ZM1344 624V444H200V624H1344Z" /> |
|||
<glyph unicode="¦" horiz-adv-x="748" d="M264 552H484V-384H264V552ZM484 2048V1116H264V2048H484Z" /> |
|||
<glyph unicode="§" horiz-adv-x="1552" d="M1272 1564H1044Q1044 1693 979 1778T772 1864Q682 1864 625 1831T540 1748T512 1648Q512 1588 546 1536T630 1442T728 1372L1116 1144Q1155 1122 1205 1085T1301 995T1377 869T1408 704Q1408 630 1370 556T1268 |
|||
425T1128 344V340Q1200 277 1234 195T1268 16Q1268 -132 1196 -227T1008 -369T760 -416Q602 -416 479 -354T286 -176T216 100H448Q448 -47 536 -125T760 -204Q871 -204 955 -150T1040 16Q1040 92 1006 143T922 229T824 292L436 516Q397 539 347 576T251 667T175 |
|||
794T144 960Q144 1032 180 1107T279 1241T424 1324V1332Q361 1395 323 1473T284 1648Q284 1772 347 1868T520 2020T772 2076Q926 2076 1038 2011T1211 1830T1272 1564ZM1188 704Q1188 762 1161 810T1091 897T1000 964L608 1192Q564 1218 507 1193T407 1106T364 |
|||
960Q364 864 422 803T556 696L928 480Q970 456 1031 480T1140 563T1188 704Z" /> |
|||
<glyph unicode="¨" horiz-adv-x="1664" d="M544 1792Q481 1792 433 1840T384 1952Q384 2021 432 2066T544 2112Q613 2112 658 2067T704 1952Q704 1889 659 1841T544 1792ZM1120 1792Q1057 1792 1009 1840T960 1952Q960 2021 1008 2066T1120 2112Q1189 2112 |
|||
1234 2067T1280 1952Q1280 1889 1235 1841T1120 1792Z" /> |
|||
<glyph unicode="©" horiz-adv-x="2576" d="M704 1024Q704 1188 784 1323T999 1538T1298 1618Q1440 1618 1560 1557T1760 1391T1858 1152H1616Q1596 1255 1505 1320T1298 1386Q1198 1386 1116 1337T985 1206T936 1024Q936 924 985 842T1116 711T1298 662Q1414 |
|||
662 1494 727T1596 896H1838Q1819 763 1745 658T1556 491T1298 430Q1134 430 999 510T784 725T704 1024ZM1288 -32Q1070 -32 879 50T542 277T314 614T232 1024Q233 1243 315 1434T543 1770T879 1998T1288 2080Q1507 2080 1698 1998T2034 1771T2261 1434T2344 1024Q2345 |
|||
805 2263 614T2036 278T1699 50T1288 -32ZM1288 200Q1459 200 1609 264T1872 441T2049 703T2112 1023Q2111 1194 2047 1344T1870 1607T1608 1784T1288 1848Q1118 1848 969 1784T707 1607T530 1344T464 1023Q463 854 527 705T704 442T967 265T1288 200Z" /> |
|||
<glyph unicode="ª" horiz-adv-x="1264" d="M800 1184V1652Q800 1739 761 1783T640 1828Q550 1828 499 1793T448 1692L212 1712Q212 1850 328 1941T640 2032Q820 2032 930 1937T1040 1652V1220Q1040 1154 1047 1093T1076 972H832Q817 1020 809 1075T800 1184ZM860 |
|||
1584V1424H660Q540 1424 486 1378T432 1272Q432 1215 470 1184T592 1152Q648 1152 705 1177T801 1238T840 1308L864 1148Q834 1082 754 1017T532 952Q367 952 278 1037T188 1264Q188 1417 305 1500T660 1584H860Z" /> |
|||
<glyph unicode="«" horiz-adv-x="1520" d="M800 220H592L188 820V840H416L800 220ZM800 1448L416 828H188V848L592 1448H800ZM1312 220H1104L700 820V840H928L1312 220ZM1312 1448L928 828H700V848L1104 1448H1312Z" /> |
|||
<glyph unicode="¬" horiz-adv-x="1520" d="M1336 1108V872H188V1108H1336ZM1336 1000V516H1060V1000H1336Z" /> |
|||
<glyph unicode="­" horiz-adv-x="1296" d="M1096 988V768H200V988H1096Z" /> |
|||
<glyph unicode="®" horiz-adv-x="1888" d="M664 916V1654H1038Q1083 1654 1136 1629T1226 1551T1264 1418Q1264 1337 1225 1281T1131 1195T1026 1166H756V1286H976Q1009 1286 1047 1319T1086 1418Q1086 1486 1048 1510T980 1534H826V916H664ZM1110 1264L1294 |
|||
916H1116L936 1264H1110ZM944 476Q778 476 633 538T378 710T206 965T144 1276Q144 1442 206 1587T378 1842T633 2014T944 2076Q1110 2076 1255 2014T1510 1842T1682 1587T1744 1276Q1744 1110 1682 965T1510 710T1255 538T944 476ZM944 668Q1112 668 1250 750T1470 |
|||
970T1552 1276Q1552 1444 1470 1582T1250 1802T944 1884Q776 1884 638 1802T418 1582T336 1276Q336 1108 418 970T638 750T944 668Z" /> |
|||
<glyph unicode="¯" horiz-adv-x="1264" d="M1100 2048V1848H164V2048H1100Z" /> |
|||
<glyph unicode="°" horiz-adv-x="1280" d="M640 1144Q513 1144 409 1206T242 1372T180 1604Q180 1731 242 1835T408 2002T640 2064Q767 2064 871 2002T1038 1836T1100 1604Q1100 1477 1038 1373T872 1206T640 1144ZM640 1344Q712 1344 771 1379T865 1473T900 |
|||
1604Q900 1676 865 1735T771 1829T640 1864Q568 1864 509 1829T415 1735T380 1604Q380 1532 415 1473T509 1379T640 1344Z" /> |
|||
<glyph unicode="±" horiz-adv-x="1856" d="M284 96V320H1572V96H284ZM284 904V1128H1572V904H284ZM816 496V1536H1040V496H816Z" /> |
|||
<glyph unicode="²" horiz-adv-x="1184" d="M140 1024V1180L608 1596Q678 1658 725 1707T796 1802T820 1900Q820 1990 751 2043T580 2096Q472 2096 406 2039T340 1888H132Q132 2059 259 2163T584 2268Q716 2268 816 2221T972 2091T1028 1904Q1028 1822 995 |
|||
1752T892 1607T712 1436L452 1208V1200H1064V1024H140Z" /> |
|||
<glyph unicode="³" horiz-adv-x="1212" d="M604 1008Q466 1008 358 1054T186 1181T120 1368H340Q343 1287 418 1238T604 1188Q721 1188 796 1242T872 1380Q872 1464 792 1518T576 1572H476V1732H576Q687 1732 761 1782T836 1916Q836 1994 773 2045T608 2096Q506 |
|||
2096 433 2046T356 1912H148Q150 2018 211 2098T376 2223T608 2268Q738 2268 837 2224T992 2103T1048 1928Q1048 1820 974 1751T792 1664V1656Q939 1635 1017 1555T1096 1364Q1096 1262 1033 1182T859 1055T604 1008Z" /> |
|||
<glyph unicode="´" horiz-adv-x="1400" d="M560 1744L804 2208H1080L768 1744H560Z" /> |
|||
<glyph unicode="µ" horiz-adv-x="1752" d="M216 -576V1536H452V628Q452 503 504 409T652 261T876 208Q1004 208 1099 261T1247 409T1300 628V1536H1536V0H1300V228H1288Q1226 107 1115 44T876 -20Q748 -20 638 43T464 228H452V-576H216Z" /> |
|||
<glyph unicode="¶" horiz-adv-x="1688" d="M1440 1828H944V760H828Q610 760 459 843T230 1072T152 1404Q152 1588 230 1733T459 1963T828 2048H1440V1828ZM1192 0V2048H1440V0H1192Z" /> |
|||
<glyph unicode="·" horiz-adv-x="776" d="M388 716Q314 716 261 769T208 896Q208 970 261 1023T388 1076Q462 1076 515 1023T568 896Q568 847 544 806T479 741T388 716Z" /> |
|||
<glyph unicode="¸" horiz-adv-x="752" d="M280 8H476L460 -72Q538 -84 603 -137T668 -308Q668 -437 562 -518T248 -600L240 -444Q333 -444 394 -415T456 -316Q456 -247 405 -222T240 -188L280 8Z" /> |
|||
<glyph unicode="¹" horiz-adv-x="882" d="M438 1024V2034H428L112 1824V2036L438 2252H646V1024H438Z" /> |
|||
<glyph unicode="º" horiz-adv-x="1264" d="M156 1436V1544Q156 1686 214 1796T379 1969T632 2032Q854 2032 981 1895T1108 1544V1436Q1108 1294 1051 1185T888 1014T636 952Q414 952 285 1087T156 1436ZM396 1544V1436Q396 1313 456 1233T636 1152Q753 1152 |
|||
810 1232T868 1436V1544Q868 1664 810 1746T632 1828Q515 1828 456 1746T396 1544Z" /> |
|||
<glyph unicode="»" horiz-adv-x="1520" d="M188 220L572 840H800V820L396 220H188ZM188 1448H396L800 848V828H572L188 1448ZM700 220L1084 840H1312V820L908 220H700ZM700 1448H908L1312 848V828H1084L700 1448Z" /> |
|||
<glyph unicode="¼" horiz-adv-x="2488" d="M384 0L1792 2048H2020L612 0H384ZM374 1216V2086H364L96 1908V2120L374 2304H582V1216H374ZM1468 196V360L1992 1088H2136V860H2048L1684 368V364H2404V196H1468ZM2052 0V248L2056 320V1088H2252V0H2052Z" /> |
|||
<glyph unicode="½" horiz-adv-x="2608" d="M384 0L1792 2048H2020L612 0H384ZM374 1216V2086H364L96 1908V2120L374 2304H582V1216H374ZM1652 0V152L2080 512Q2176 593 2220 649T2264 768Q2264 846 2203 893T2052 940Q1962 940 1901 891T1840 760H1640Q1640 |
|||
913 1755 1008T2056 1104Q2242 1104 2353 1009T2464 772Q2464 700 2436 638T2344 509T2176 356L1956 176V168H2504V0H1652Z" /> |
|||
<glyph unicode="¾" horiz-adv-x="2672" d="M568 0L1976 2048H2204L796 0H568ZM1652 196V360L2176 1088H2320V860H2232L1868 368V364H2588V196H1652ZM2236 0V248L2240 320V1088H2436V0H2236ZM548 1200Q420 1200 320 1243T162 1361T104 1532H316Q316 1463 382 |
|||
1418T548 1372Q647 1372 711 1419T776 1536Q776 1608 705 1652T520 1696H432V1844H520Q619 1844 685 1887T752 2000Q752 2066 695 2111T548 2156Q458 2156 395 2111T332 1996H128Q130 2090 185 2163T334 2278T548 2320Q668 2320 760 2281T904 2173T956 2016Q956 |
|||
1923 890 1861T716 1784V1776Q851 1758 923 1689T996 1520Q996 1428 939 1356T781 1242T548 1200Z" /> |
|||
<glyph unicode="¿" horiz-adv-x="1428" d="M776 1548Q850 1548 903 1495T956 1368Q956 1294 903 1241T776 1188Q702 1188 649 1241T596 1368Q596 1418 620 1458T686 1523T776 1548ZM904 956V944Q903 754 865 641T756 458T588 328Q530 293 483 243T408 129T380 |
|||
-16Q380 -114 426 -186T549 -297T720 -336Q802 -336 878 -302T1005 -195T1064 -4H1316Q1309 -174 1228 -295T1015 -480T720 -544Q544 -544 414 -474T212 -282T140 -4Q140 107 173 196T269 355T420 478Q508 533 561 593T638 737T664 944V956H904Z" /> |
|||
<glyph unicode="À" horiz-adv-x="1904" d="M332 0H72L824 2048H1080L1832 0H1572L960 1724H944L332 0ZM428 800H1476V580H428V800ZM852 2256L540 2720H816L1060 2256H852Z" /> |
|||
<glyph unicode="Á" horiz-adv-x="1904" d="M332 0H72L824 2048H1080L1832 0H1572L960 1724H944L332 0ZM428 800H1476V580H428V800ZM844 2256L1088 2720H1364L1052 2256H844Z" /> |
|||
<glyph unicode="Â" horiz-adv-x="1904" d="M332 0H72L824 2048H1080L1832 0H1572L960 1724H944L332 0ZM428 800H1476V580H428V800ZM744 2232H520V2248L844 2664H1060L1384 2248V2232H1160L952 2512L744 2232Z" /> |
|||
<glyph unicode="Ã" horiz-adv-x="1904" d="M332 0H72L824 2048H1080L1832 0H1572L960 1724H944L332 0ZM428 800H1476V580H428V800ZM644 2252L460 2260Q460 2413 547 2510T764 2608Q821 2608 865 2589T949 2544T1031 2500T1128 2480Q1185 2480 1224 2524T1264 |
|||
2632L1444 2616Q1444 2460 1357 2368T1140 2276Q1071 2276 1026 2295T946 2340T872 2384T776 2404Q719 2404 682 2360T644 2252Z" /> |
|||
<glyph unicode="Ä" horiz-adv-x="1904" d="M332 0H72L824 2048H1080L1832 0H1572L960 1724H944L332 0ZM428 800H1476V580H428V800ZM664 2304Q601 2304 553 2352T504 2464Q504 2533 552 2578T664 2624Q733 2624 778 2579T824 2464Q824 2401 779 2353T664 2304ZM1240 |
|||
2304Q1177 2304 1129 2352T1080 2464Q1080 2533 1128 2578T1240 2624Q1309 2624 1354 2579T1400 2464Q1400 2401 1355 2353T1240 2304Z" /> |
|||
<glyph unicode="Å" horiz-adv-x="1904" d="M332 0H72L824 2048H1080L1832 0H1572L960 1724H944L332 0ZM428 800H1476V580H428V800ZM952 2184Q861 2184 786 2226T665 2339T620 2496Q620 2582 665 2653T785 2766T952 2808Q1044 2808 1119 2766T1239 2653T1284 |
|||
2496Q1284 2410 1239 2339T1119 2226T952 2184ZM952 2336Q1020 2336 1068 2382T1116 2496Q1116 2563 1068 2609T952 2656Q884 2656 836 2610T788 2496Q788 2429 836 2383T952 2336Z" /> |
|||
<glyph unicode="Æ" horiz-adv-x="2788" d="M72 0L1064 2048H2588V1828H1600V1136H2524V916H1600V220H2604V0H1352V1828H1204L344 0H72ZM508 580V800H1476V580H508Z" /> |
|||
<glyph unicode="Ç" horiz-adv-x="2048" d="M1896 1408H1648Q1626 1515 1572 1596T1440 1732T1268 1816T1072 1844Q886 1844 736 1750T497 1473T408 1024Q408 758 496 575T735 298T1072 204Q1174 204 1268 232T1439 315T1571 452T1648 640H1896Q1868 483 1794 |
|||
359T1610 149T1364 17T1072 -28Q810 -28 606 100T285 464T168 1024Q168 1348 285 1584T606 1948T1072 2076Q1227 2076 1363 2031T1610 1900T1794 1690T1896 1408ZM968 -8H1164L1148 -88Q1226 -100 1291 -153T1356 -324Q1356 -453 1250 -534T936 -616L928 -460Q1021 |
|||
-460 1082 -431T1144 -332Q1144 -263 1093 -238T928 -204L968 -8Z" /> |
|||
<glyph unicode="È" horiz-adv-x="1684" d="M248 0V2048H1484V1828H496V1136H1420V916H496V220H1500V0H248ZM764 2256L452 2720H728L972 2256H764Z" /> |
|||
<glyph unicode="É" horiz-adv-x="1684" d="M248 0V2048H1484V1828H496V1136H1420V916H496V220H1500V0H248ZM756 2256L1000 2720H1276L964 2256H756Z" /> |
|||
<glyph unicode="Ê" horiz-adv-x="1684" d="M248 0V2048H1484V1828H496V1136H1420V916H496V220H1500V0H248ZM656 2232H432V2248L756 2664H972L1296 2248V2232H1072L864 2512L656 2232Z" /> |
|||
<glyph unicode="Ë" horiz-adv-x="1684" d="M248 0V2048H1484V1828H496V1136H1420V916H496V220H1500V0H248ZM576 2304Q513 2304 465 2352T416 2464Q416 2533 464 2578T576 2624Q645 2624 690 2579T736 2464Q736 2401 691 2353T576 2304ZM1152 2304Q1089 2304 |
|||
1041 2352T992 2464Q992 2533 1040 2578T1152 2624Q1221 2624 1266 2579T1312 2464Q1312 2401 1267 2353T1152 2304Z" /> |
|||
<glyph unicode="Ì" horiz-adv-x="744" d="M496 2048V0H248V2048H496ZM272 2256L-40 2720H236L480 2256H272Z" /> |
|||
<glyph unicode="Í" horiz-adv-x="744" d="M496 2048V0H248V2048H496ZM264 2256L508 2720H784L472 2256H264Z" /> |
|||
<glyph unicode="Î" horiz-adv-x="744" d="M496 2048V0H248V2048H496ZM164 2232H-60V2248L264 2664H480L804 2248V2232H580L372 2512L164 2232Z" /> |
|||
<glyph unicode="Ï" horiz-adv-x="744" d="M496 2048V0H248V2048H496ZM84 2304Q21 2304 -27 2352T-76 2464Q-76 2533 -28 2578T84 2624Q153 2624 198 2579T244 2464Q244 2401 199 2353T84 2304ZM660 2304Q597 2304 549 2352T500 2464Q500 2533 548 2578T660 |
|||
2624Q729 2624 774 2579T820 2464Q820 2401 775 2353T660 2304Z" /> |
|||
<glyph unicode="Ð" horiz-adv-x="2024" d="M880 0H248V2048H908Q1206 2048 1418 1926T1743 1575T1856 1028Q1856 708 1742 478T1410 124T880 0ZM496 220H864Q1118 220 1285 318T1534 597T1616 1028Q1616 1276 1535 1455T1293 1731T892 1828H496V220ZM-68 |
|||
964V1148H812V964H-68Z" /> |
|||
<glyph unicode="Ñ" horiz-adv-x="2120" d="M1872 2048V0H1632L516 1608H496V0H248V2048H488L1608 436H1628V2048H1872ZM752 2232L568 2240Q568 2393 655 2490T872 2588Q929 2588 973 2569T1057 2524T1139 2480T1236 2460Q1293 2460 1332 2504T1372 2612L1552 |
|||
2596Q1552 2440 1465 2348T1248 2256Q1179 2256 1134 2275T1054 2320T980 2364T884 2384Q827 2384 790 2340T752 2232Z" /> |
|||
<glyph unicode="Ò" horiz-adv-x="2144" d="M1976 1024Q1976 700 1859 464T1538 100T1072 -28Q810 -28 606 100T285 464T168 1024Q168 1348 285 1584T606 1948T1072 2076Q1334 2076 1538 1948T1859 1584T1976 1024ZM1736 1024Q1736 1290 1648 1473T1409 1750T1072 |
|||
1844Q886 1844 736 1750T497 1473T408 1024Q408 758 496 575T735 298T1072 204Q1258 204 1408 298T1647 575T1736 1024ZM972 2256L660 2720H936L1180 2256H972Z" /> |
|||
<glyph unicode="Ó" horiz-adv-x="2144" d="M1976 1024Q1976 700 1859 464T1538 100T1072 -28Q810 -28 606 100T285 464T168 1024Q168 1348 285 1584T606 1948T1072 2076Q1334 2076 1538 1948T1859 1584T1976 1024ZM1736 1024Q1736 1290 1648 1473T1409 1750T1072 |
|||
1844Q886 1844 736 1750T497 1473T408 1024Q408 758 496 575T735 298T1072 204Q1258 204 1408 298T1647 575T1736 1024ZM964 2256L1208 2720H1484L1172 2256H964Z" /> |
|||
<glyph unicode="Ô" horiz-adv-x="2144" d="M1976 1024Q1976 700 1859 464T1538 100T1072 -28Q810 -28 606 100T285 464T168 1024Q168 1348 285 1584T606 1948T1072 2076Q1334 2076 1538 1948T1859 1584T1976 1024ZM1736 1024Q1736 1290 1648 1473T1409 1750T1072 |
|||
1844Q886 1844 736 1750T497 1473T408 1024Q408 758 496 575T735 298T1072 204Q1258 204 1408 298T1647 575T1736 1024ZM864 2232H640V2248L964 2664H1180L1504 2248V2232H1280L1072 2512L864 2232Z" /> |
|||
<glyph unicode="Õ" horiz-adv-x="2144" d="M1976 1024Q1976 700 1859 464T1538 100T1072 -28Q810 -28 606 100T285 464T168 1024Q168 1348 285 1584T606 1948T1072 2076Q1334 2076 1538 1948T1859 1584T1976 1024ZM1736 1024Q1736 1290 1648 1473T1409 1750T1072 |
|||
1844Q886 1844 736 1750T497 1473T408 1024Q408 758 496 575T735 298T1072 204Q1258 204 1408 298T1647 575T1736 1024ZM764 2252L580 2260Q580 2413 667 2510T884 2608Q941 2608 985 2589T1069 2544T1151 2500T1248 2480Q1305 2480 1344 2524T1384 2632L1564 2616Q1564 |
|||
2460 1477 2368T1260 2276Q1191 2276 1146 2295T1066 2340T992 2384T896 2404Q839 2404 802 2360T764 2252Z" /> |
|||
<glyph unicode="Ö" horiz-adv-x="2144" d="M1976 1024Q1976 700 1859 464T1538 100T1072 -28Q810 -28 606 100T285 464T168 1024Q168 1348 285 1584T606 1948T1072 2076Q1334 2076 1538 1948T1859 1584T1976 1024ZM1736 1024Q1736 1290 1648 1473T1409 1750T1072 |
|||
1844Q886 1844 736 1750T497 1473T408 1024Q408 758 496 575T735 298T1072 204Q1258 204 1408 298T1647 575T1736 1024ZM784 2304Q721 2304 673 2352T624 2464Q624 2533 672 2578T784 2624Q853 2624 898 2579T944 2464Q944 2401 899 2353T784 2304ZM1360 2304Q1297 |
|||
2304 1249 2352T1200 2464Q1200 2533 1248 2578T1360 2624Q1429 2624 1474 2579T1520 2464Q1520 2401 1475 2353T1360 2304Z" /> |
|||
<glyph unicode="×" horiz-adv-x="1856" d="M1416 160L288 1288L440 1440L1568 312L1416 160ZM440 160L288 312L1416 1440L1568 1288L440 160Z" /> |
|||
<glyph unicode="Ø" horiz-adv-x="2144" d="M432 -84L280 20L1704 2128L1856 2024L432 -84ZM1976 1024Q1976 700 1859 464T1538 100T1072 -28Q810 -28 606 100T285 464T168 1024Q168 1348 285 1584T606 1948T1072 2076Q1334 2076 1538 1948T1859 1584T1976 |
|||
1024ZM1736 1024Q1736 1290 1648 1473T1409 1750T1072 1844Q886 1844 736 1750T497 1473T408 1024Q408 758 496 575T735 298T1072 204Q1258 204 1408 298T1647 575T1736 1024Z" /> |
|||
<glyph unicode="Ù" horiz-adv-x="2088" d="M1592 2048H1840V692Q1840 482 1742 318T1464 59T1044 -36Q803 -36 624 58T347 317T248 692V2048H496V712Q496 562 562 446T750 263T1044 196Q1215 196 1338 262T1526 445T1592 712V2048ZM944 2256L632 2720H908L1152 |
|||
2256H944Z" /> |
|||
<glyph unicode="Ú" horiz-adv-x="2088" d="M1592 2048H1840V692Q1840 482 1742 318T1464 59T1044 -36Q803 -36 624 58T347 317T248 692V2048H496V712Q496 562 562 446T750 263T1044 196Q1215 196 1338 262T1526 445T1592 712V2048ZM936 2256L1180 2720H1456L1144 |
|||
2256H936Z" /> |
|||
<glyph unicode="Û" horiz-adv-x="2088" d="M1592 2048H1840V692Q1840 482 1742 318T1464 59T1044 -36Q803 -36 624 58T347 317T248 692V2048H496V712Q496 562 562 446T750 263T1044 196Q1215 196 1338 262T1526 445T1592 712V2048ZM836 2232H612V2248L936 |
|||
2664H1152L1476 2248V2232H1252L1044 2512L836 2232Z" /> |
|||
<glyph unicode="Ü" horiz-adv-x="2088" d="M1592 2048H1840V692Q1840 482 1742 318T1464 59T1044 -36Q803 -36 624 58T347 317T248 692V2048H496V712Q496 562 562 446T750 263T1044 196Q1215 196 1338 262T1526 445T1592 712V2048ZM756 2304Q693 2304 645 |
|||
2352T596 2464Q596 2533 644 2578T756 2624Q825 2624 870 2579T916 2464Q916 2401 871 2353T756 2304ZM1332 2304Q1269 2304 1221 2352T1172 2464Q1172 2533 1220 2578T1332 2624Q1401 2624 1446 2579T1492 2464Q1492 2401 1447 2353T1332 2304Z" /> |
|||
<glyph unicode="Ý" horiz-adv-x="1872" d="M72 2048H356L924 1092H948L1516 2048H1800L1060 844V0H812V844L72 2048ZM828 2256L1072 2720H1348L1036 2256H828Z" /> |
|||
<glyph unicode="Þ" horiz-adv-x="1776" d="M232 2048H480V0H232V2048ZM348 1624H876Q1094 1624 1245 1545T1474 1332T1552 1036Q1552 874 1474 741T1245 528T876 448H348V668H876Q1018 668 1116 710T1265 834T1316 1032Q1316 1148 1265 1231T1116 1359T876 |
|||
1404H348V1624Z" /> |
|||
<glyph unicode="ß" horiz-adv-x="1716" d="M248 0V1524Q248 1695 323 1819T532 2009T840 2076Q1010 2076 1145 2012T1358 1830T1436 1548Q1436 1373 1346 1254T1112 1084V1064Q1307 1045 1431 912T1556 564Q1556 402 1482 275T1274 74T960 0H736V220H964Q1073 |
|||
220 1152 264T1276 386T1320 564Q1320 722 1213 825T924 928H744V1152H872Q973 1152 1046 1203T1160 1337T1200 1512Q1200 1656 1105 1756T844 1856Q689 1856 587 1764T484 1524V0H248Z" /> |
|||
<glyph unicode="à" horiz-adv-x="1588" d="M668 -36Q522 -36 403 19T214 180T144 436Q144 568 196 650T335 780T527 850T740 888Q880 906 967 915T1095 948T1136 1028V1036Q1136 1184 1056 1266T812 1348Q643 1348 547 1274T412 1116L188 1196Q248 1336 348 |
|||
1414T568 1524T804 1556Q878 1556 974 1539T1161 1467T1312 1304T1372 1012V0H1136V208H1124Q1100 158 1044 101T895 4T668 -36ZM704 176Q844 176 940 231T1086 373T1136 556V772Q1121 754 1071 740T955 715T828 697T728 684Q636 672 557 646T429 567T380 424Q380 |
|||
301 471 239T704 176ZM976 1744L664 2208H940L1184 1744H976Z" /> |
|||
<glyph unicode="á" horiz-adv-x="1588" d="M668 -36Q522 -36 403 19T214 180T144 436Q144 568 196 650T335 780T527 850T740 888Q880 906 967 915T1095 948T1136 1028V1036Q1136 1184 1056 1266T812 1348Q643 1348 547 1274T412 1116L188 1196Q248 1336 348 |
|||
1414T568 1524T804 1556Q878 1556 974 1539T1161 1467T1312 1304T1372 1012V0H1136V208H1124Q1100 158 1044 101T895 4T668 -36ZM704 176Q844 176 940 231T1086 373T1136 556V772Q1121 754 1071 740T955 715T828 697T728 684Q636 672 557 646T429 567T380 424Q380 |
|||
301 471 239T704 176ZM712 1744L956 2208H1232L920 1744H712Z" /> |
|||
<glyph unicode="â" horiz-adv-x="1588" d="M668 -36Q522 -36 403 19T214 180T144 436Q144 568 196 650T335 780T527 850T740 888Q880 906 967 915T1095 948T1136 1028V1036Q1136 1184 1056 1266T812 1348Q643 1348 547 1274T412 1116L188 1196Q248 1336 348 |
|||
1414T568 1524T804 1556Q878 1556 974 1539T1161 1467T1312 1304T1372 1012V0H1136V208H1124Q1100 158 1044 101T895 4T668 -36ZM704 176Q844 176 940 231T1086 373T1136 556V772Q1121 754 1071 740T955 715T828 697T728 684Q636 672 557 646T429 567T380 424Q380 |
|||
301 471 239T704 176ZM612 1720H388V1736L712 2152H928L1252 1736V1720H1028L820 2000L612 1720Z" /> |
|||
<glyph unicode="ã" horiz-adv-x="1588" d="M668 -36Q522 -36 403 19T214 180T144 436Q144 568 196 650T335 780T527 850T740 888Q880 906 967 915T1095 948T1136 1028V1036Q1136 1184 1056 1266T812 1348Q643 1348 547 1274T412 1116L188 1196Q248 1336 348 |
|||
1414T568 1524T804 1556Q878 1556 974 1539T1161 1467T1312 1304T1372 1012V0H1136V208H1124Q1100 158 1044 101T895 4T668 -36ZM704 176Q844 176 940 231T1086 373T1136 556V772Q1121 754 1071 740T955 715T828 697T728 684Q636 672 557 646T429 567T380 424Q380 |
|||
301 471 239T704 176ZM512 1720L328 1728Q328 1881 415 1978T632 2076Q689 2076 733 2057T817 2012T899 1968T996 1948Q1053 1948 1092 1992T1132 2100L1312 2084Q1312 1928 1225 1836T1008 1744Q939 1744 894 1763T814 1808T740 1852T644 1872Q587 1872 550 1828T512 |
|||
1720Z" /> |
|||
<glyph unicode="ä" horiz-adv-x="1588" d="M668 -36Q522 -36 403 19T214 180T144 436Q144 568 196 650T335 780T527 850T740 888Q880 906 967 915T1095 948T1136 1028V1036Q1136 1184 1056 1266T812 1348Q643 1348 547 1274T412 1116L188 1196Q248 1336 348 |
|||
1414T568 1524T804 1556Q878 1556 974 1539T1161 1467T1312 1304T1372 1012V0H1136V208H1124Q1100 158 1044 101T895 4T668 -36ZM704 176Q844 176 940 231T1086 373T1136 556V772Q1121 754 1071 740T955 715T828 697T728 684Q636 672 557 646T429 567T380 424Q380 |
|||
301 471 239T704 176ZM788 1792Q725 1792 677 1840T628 1952Q628 2021 676 2066T788 2112Q857 2112 902 2067T948 1952Q948 1889 903 1841T788 1792ZM1364 1792Q1301 1792 1253 1840T1204 1952Q1204 2021 1252 2066T1364 2112Q1433 2112 1478 2067T1524 1952Q1524 |
|||
1889 1479 1841T1364 1792Z" /> |
|||
<glyph unicode="å" horiz-adv-x="1588" d="M668 -36Q522 -36 403 19T214 180T144 436Q144 568 196 650T335 780T527 850T740 888Q880 906 967 915T1095 948T1136 1028V1036Q1136 1184 1056 1266T812 1348Q643 1348 547 1274T412 1116L188 1196Q248 1336 348 |
|||
1414T568 1524T804 1556Q878 1556 974 1539T1161 1467T1312 1304T1372 1012V0H1136V208H1124Q1100 158 1044 101T895 4T668 -36ZM704 176Q844 176 940 231T1086 373T1136 556V772Q1121 754 1071 740T955 715T828 697T728 684Q636 672 557 646T429 567T380 424Q380 |
|||
301 471 239T704 176ZM820 1708Q718 1708 636 1753T505 1875T456 2048Q456 2144 504 2224T635 2352T820 2400Q922 2400 1003 2352T1132 2224T1180 2048Q1180 1952 1133 1875T1004 1753T820 1708ZM820 1860Q904 1860 958 1918T1012 2048Q1012 2123 958 2183T820 |
|||
2244Q736 2244 682 2184T628 2048Q628 1976 682 1918T820 1860Z" /> |
|||
<glyph unicode="æ" horiz-adv-x="2604" d="M1824 -32Q1569 -32 1400 93T1192 420L1236 1184Q1311 1358 1453 1457T1800 1556Q1920 1556 2037 1516T2250 1387T2403 1150T2460 788V688H1276V892H2220Q2220 1022 2169 1124T2023 1285T1800 1344Q1659 1344 1557 |
|||
1275T1399 1094T1344 856V720Q1344 546 1405 426T1574 243T1824 180Q1917 180 1992 206T2123 286T2208 420L2436 356Q2400 240 2315 153T2105 17T1824 -32ZM704 176Q844 176 940 231T1086 373T1136 556V772Q1121 754 1071 740T955 715T828 697T728 684Q636 672 |
|||
557 646T429 567T380 424Q380 301 471 239T704 176ZM668 -36Q522 -36 403 19T214 180T144 436Q144 568 196 650T335 780T528 851T740 888Q880 906 967 916T1095 949T1136 1028V1036Q1136 1183 1055 1265T812 1348Q644 1348 548 1274T412 1116L188 1196Q248 1336 |
|||
348 1414T568 1524T804 1556Q866 1556 944 1545T1101 1499T1245 1398T1344 1220L1252 280H1232Q1202 194 1120 122T920 7T668 -36Z" /> |
|||
<glyph unicode="ç" horiz-adv-x="1572" d="M840 -32Q624 -32 468 70T228 351T144 760Q144 994 230 1173T472 1454T836 1556Q998 1556 1128 1496T1341 1328T1444 1076H1208Q1181 1181 1089 1262T840 1344Q702 1344 599 1273T438 1072T380 768Q380 590 436 |
|||
458T596 253T840 180Q932 180 1007 212T1134 304T1208 448H1444Q1424 312 1346 204T1139 32T840 -32ZM728 8H924L908 -72Q986 -84 1051 -137T1116 -308Q1116 -437 1010 -518T696 -600L688 -444Q781 -444 842 -415T904 -316Q904 -247 853 -222T688 -188L728 8Z" |
|||
/> |
|||
<glyph unicode="è" horiz-adv-x="1640" d="M860 -32Q638 -32 478 66T231 342T144 756Q144 992 230 1172T472 1454T836 1556Q956 1556 1073 1516T1286 1387T1439 1150T1496 788V688H312V892H1256Q1256 1022 1205 1124T1059 1285T836 1344Q695 1344 593 1275T435 |
|||
1094T380 856V720Q380 546 440 426T609 243T860 180Q953 180 1028 206T1159 286T1244 420L1472 356Q1436 240 1351 153T1141 17T860 -32ZM980 1744L668 2208H944L1188 1744H980Z" /> |
|||
<glyph unicode="é" horiz-adv-x="1640" d="M860 -32Q638 -32 478 66T231 342T144 756Q144 992 230 1172T472 1454T836 1556Q956 1556 1073 1516T1286 1387T1439 1150T1496 788V688H312V892H1256Q1256 1022 1205 1124T1059 1285T836 1344Q695 1344 593 1275T435 |
|||
1094T380 856V720Q380 546 440 426T609 243T860 180Q953 180 1028 206T1159 286T1244 420L1472 356Q1436 240 1351 153T1141 17T860 -32ZM716 1744L960 2208H1236L924 1744H716Z" /> |
|||
<glyph unicode="ê" horiz-adv-x="1640" d="M860 -32Q638 -32 478 66T231 342T144 756Q144 992 230 1172T472 1454T836 1556Q956 1556 1073 1516T1286 1387T1439 1150T1496 788V688H312V892H1256Q1256 1022 1205 1124T1059 1285T836 1344Q695 1344 593 1275T435 |
|||
1094T380 856V720Q380 546 440 426T609 243T860 180Q953 180 1028 206T1159 286T1244 420L1472 356Q1436 240 1351 153T1141 17T860 -32ZM616 1720H392V1736L716 2152H932L1256 1736V1720H1032L824 2000L616 1720Z" /> |
|||
<glyph unicode="ë" horiz-adv-x="1640" d="M860 -32Q638 -32 478 66T231 342T144 756Q144 992 230 1172T472 1454T836 1556Q956 1556 1073 1516T1286 1387T1439 1150T1496 788V688H312V892H1256Q1256 1022 1205 1124T1059 1285T836 1344Q695 1344 593 1275T435 |
|||
1094T380 856V720Q380 546 440 426T609 243T860 180Q953 180 1028 206T1159 286T1244 420L1472 356Q1436 240 1351 153T1141 17T860 -32ZM792 1792Q729 1792 681 1840T632 1952Q632 2021 680 2066T792 2112Q861 2112 906 2067T952 1952Q952 1889 907 1841T792 1792ZM1368 |
|||
1792Q1305 1792 1257 1840T1208 1952Q1208 2021 1256 2066T1368 2112Q1437 2112 1482 2067T1528 1952Q1528 1889 1483 1841T1368 1792Z" /> |
|||
<glyph unicode="ì" horiz-adv-x="668" d="M216 0V1536H452V0H216ZM236 1744L-76 2208H200L444 1744H236Z" /> |
|||
<glyph unicode="í" horiz-adv-x="668" d="M216 0V1536H452V0H216ZM228 1744L472 2208H748L436 1744H228Z" /> |
|||
<glyph unicode="î" horiz-adv-x="668" d="M216 0V1536H452V0H216ZM128 1720H-96V1736L228 2152H444L768 1736V1720H544L336 2000L128 1720Z" /> |
|||
<glyph unicode="ï" horiz-adv-x="668" d="M216 0V1536H452V0H216ZM48 1792Q-15 1792 -63 1840T-112 1952Q-112 2021 -64 2066T48 2112Q117 2112 162 2067T208 1952Q208 1889 163 1841T48 1792ZM624 1792Q561 1792 513 1840T464 1952Q464 2021 512 2066T624 |
|||
2112Q693 2112 738 2067T784 1952Q784 1889 739 1841T624 1792Z" /> |
|||
<glyph unicode="ð" horiz-adv-x="1632" d="M1328 1948L508 1552L440 1700L1260 2096L1328 1948ZM816 -32Q610 -32 459 63T226 324T144 704Q144 922 226 1088T447 1347T756 1440Q872 1440 959 1400T1106 1300T1200 1180H1220Q1187 1273 1130 1379T984 1595T765 |
|||
1811T456 2008L560 2176Q728 2089 892 1954T1192 1640T1407 1238T1488 752Q1488 504 1404 329T1169 61T816 -32ZM816 180Q962 180 1061 248T1210 431T1260 688Q1260 818 1215 946T1072 1159T816 1244Q670 1244 573 1169T428 971T380 704Q380 568 425 449T566 255T816 |
|||
180Z" /> |
|||
<glyph unicode="ñ" horiz-adv-x="1648" d="M452 924V0H216V1536H444V1296H464Q518 1413 628 1484T912 1556Q1068 1556 1185 1493T1367 1301T1432 976V0H1196V960Q1196 1141 1102 1242T844 1344Q731 1344 643 1295T503 1152T452 924ZM516 1720L332 1728Q332 |
|||
1881 419 1978T636 2076Q693 2076 737 2057T821 2012T903 1968T1000 1948Q1057 1948 1096 1992T1136 2100L1316 2084Q1316 1928 1229 1836T1012 1744Q943 1744 898 1763T818 1808T744 1852T648 1872Q591 1872 554 1828T516 1720Z" /> |
|||
<glyph unicode="ò" horiz-adv-x="1680" d="M840 -32Q632 -32 476 67T232 344T144 760Q144 1000 231 1179T475 1457T840 1556Q1048 1556 1204 1457T1448 1179T1536 760Q1536 522 1449 344T1205 67T840 -32ZM840 180Q998 180 1100 261T1251 474T1300 760Q1300 |
|||
914 1251 1047T1100 1262T840 1344Q682 1344 580 1262T429 1047T380 760Q380 606 429 474T580 261T840 180ZM996 1744L684 2208H960L1204 1744H996Z" /> |
|||
<glyph unicode="ó" horiz-adv-x="1680" d="M840 -32Q632 -32 476 67T232 344T144 760Q144 1000 231 1179T475 1457T840 1556Q1048 1556 1204 1457T1448 1179T1536 760Q1536 522 1449 344T1205 67T840 -32ZM840 180Q998 180 1100 261T1251 474T1300 760Q1300 |
|||
914 1251 1047T1100 1262T840 1344Q682 1344 580 1262T429 1047T380 760Q380 606 429 474T580 261T840 180ZM732 1744L976 2208H1252L940 1744H732Z" /> |
|||
<glyph unicode="ô" horiz-adv-x="1680" d="M840 -32Q632 -32 476 67T232 344T144 760Q144 1000 231 1179T475 1457T840 1556Q1048 1556 1204 1457T1448 1179T1536 760Q1536 522 1449 344T1205 67T840 -32ZM840 180Q998 180 1100 261T1251 474T1300 760Q1300 |
|||
914 1251 1047T1100 1262T840 1344Q682 1344 580 1262T429 1047T380 760Q380 606 429 474T580 261T840 180ZM632 1720H408V1736L732 2152H948L1272 1736V1720H1048L840 2000L632 1720Z" /> |
|||
<glyph unicode="õ" horiz-adv-x="1680" d="M840 -32Q632 -32 476 67T232 344T144 760Q144 1000 231 1179T475 1457T840 1556Q1048 1556 1204 1457T1448 1179T1536 760Q1536 522 1449 344T1205 67T840 -32ZM840 180Q998 180 1100 261T1251 474T1300 760Q1300 |
|||
914 1251 1047T1100 1262T840 1344Q682 1344 580 1262T429 1047T380 760Q380 606 429 474T580 261T840 180ZM532 1720L348 1728Q348 1881 435 1978T652 2076Q709 2076 753 2057T837 2012T919 1968T1016 1948Q1073 1948 1112 1992T1152 2100L1332 2084Q1332 1928 |
|||
1245 1836T1028 1744Q959 1744 914 1763T834 1808T760 1852T664 1872Q607 1872 570 1828T532 1720Z" /> |
|||
<glyph unicode="ö" horiz-adv-x="1680" d="M840 -32Q632 -32 476 67T232 344T144 760Q144 1000 231 1179T475 1457T840 1556Q1048 1556 1204 1457T1448 1179T1536 760Q1536 522 1449 344T1205 67T840 -32ZM840 180Q998 180 1100 261T1251 474T1300 760Q1300 |
|||
914 1251 1047T1100 1262T840 1344Q682 1344 580 1262T429 1047T380 760Q380 606 429 474T580 261T840 180ZM552 1792Q489 1792 441 1840T392 1952Q392 2021 440 2066T552 2112Q621 2112 666 2067T712 1952Q712 1889 667 1841T552 1792ZM1128 1792Q1065 1792 1017 |
|||
1840T968 1952Q968 2021 1016 2066T1128 2112Q1197 2112 1242 2067T1288 1952Q1288 1889 1243 1841T1128 1792Z" /> |
|||
<glyph unicode="÷" horiz-adv-x="1856" d="M1568 912V688H288V912H1568ZM928 104Q853 104 801 156T748 284Q748 356 800 408T928 460Q1000 460 1052 408T1104 284Q1104 209 1052 157T928 104ZM928 1140Q878 1140 837 1164T772 1229T748 1320Q748 1392 800 |
|||
1444T928 1496Q1000 1496 1052 1444T1104 1320Q1104 1245 1052 1193T928 1140Z" /> |
|||
<glyph unicode="ø" horiz-adv-x="1680" d="M380 -84L228 20L1300 1608L1452 1504L380 -84ZM840 -32Q632 -32 476 67T232 344T144 760Q144 1000 231 1179T475 1457T840 1556Q1048 1556 1204 1457T1448 1179T1536 760Q1536 522 1449 344T1205 67T840 -32ZM840 |
|||
180Q998 180 1100 261T1251 474T1300 760Q1300 914 1251 1047T1100 1262T840 1344Q682 1344 580 1262T429 1047T380 760Q380 606 429 474T580 261T840 180Z" /> |
|||
<glyph unicode="ù" horiz-adv-x="1636" d="M1184 628V1536H1420V0H1184V260H1168Q1114 143 1000 62T712 -20Q568 -20 456 43T280 235T216 560V1536H452V576Q452 408 546 308T788 208Q876 208 967 253T1121 391T1184 628ZM976 1744L664 2208H940L1184 1744H976Z" /> |
|||
<glyph unicode="ú" horiz-adv-x="1636" d="M1184 628V1536H1420V0H1184V260H1168Q1114 143 1000 62T712 -20Q568 -20 456 43T280 235T216 560V1536H452V576Q452 408 546 308T788 208Q876 208 967 253T1121 391T1184 628ZM712 1744L956 2208H1232L920 1744H712Z" /> |
|||
<glyph unicode="û" horiz-adv-x="1636" d="M1184 628V1536H1420V0H1184V260H1168Q1114 143 1000 62T712 -20Q568 -20 456 43T280 235T216 560V1536H452V576Q452 408 546 308T788 208Q876 208 967 253T1121 391T1184 628ZM612 1720H388V1736L712 2152H928L1252 |
|||
1736V1720H1028L820 2000L612 1720Z" /> |
|||
<glyph unicode="ü" horiz-adv-x="1636" d="M1184 628V1536H1420V0H1184V260H1168Q1114 143 1000 62T712 -20Q568 -20 456 43T280 235T216 560V1536H452V576Q452 408 546 308T788 208Q876 208 967 253T1121 391T1184 628ZM788 1792Q725 1792 677 1840T628 |
|||
1952Q628 2021 676 2066T788 2112Q857 2112 902 2067T948 1952Q948 1889 903 1841T788 1792ZM1364 1792Q1301 1792 1253 1840T1204 1952Q1204 2021 1252 2066T1364 2112Q1433 2112 1478 2067T1524 1952Q1524 1889 1479 1841T1364 1792Z" /> |
|||
<glyph unicode="ý" horiz-adv-x="1570" d="M368 -572Q308 -572 261 -563T196 -544L256 -336Q385 -369 471 -335T620 -128L664 -8L96 1536H352L776 312H792L1216 1536L1474 1532L820 -224Q776 -341 711 -418T561 -534T368 -572ZM676 1744L920 2208H1196L884 |
|||
1744H676Z" /> |
|||
<glyph unicode="þ" horiz-adv-x="1716" d="M216 2048H452V1172L392 784L452 288V-576H216V2048ZM356 1292H472Q498 1332 544 1394T678 1506T916 1556Q1110 1556 1258 1459T1489 1184T1572 764Q1572 520 1489 342T1259 66T920 -32Q772 -32 683 17T546 130T472 |
|||
236H356V1292ZM1336 768Q1336 930 1287 1060T1138 1267T888 1344Q744 1344 646 1272T498 1070T448 768Q448 594 499 462T648 255T888 180Q1036 180 1135 258T1285 470T1336 768Z" /> |
|||
<glyph unicode="ÿ" horiz-adv-x="1570" d="M368 -572Q308 -572 261 -563T196 -544L256 -336Q385 -369 471 -335T620 -128L664 -8L96 1536H352L776 312H792L1216 1536L1474 1532L820 -224Q776 -341 711 -418T561 -534T368 -572ZM752 1792Q689 1792 641 1840T592 |
|||
1952Q592 2021 640 2066T752 2112Q821 2112 866 2067T912 1952Q912 1889 867 1841T752 1792ZM1328 1792Q1265 1792 1217 1840T1168 1952Q1168 2021 1216 2066T1328 2112Q1397 2112 1442 2067T1488 1952Q1488 1889 1443 1841T1328 1792Z" /> |
|||
<glyph unicode="–" horiz-adv-x="1408" d="M1408 988V768H0V988H1408Z" /> |
|||
<glyph unicode="—" horiz-adv-x="2816" d="M2816 988V768H0V988H2816Z" /> |
|||
<glyph unicode="‘" horiz-adv-x="560" d="M136 1408V1588Q136 1670 165 1762T251 1941T388 2092L516 1988Q453 1898 407 1801T360 1592V1408H136Z" /> |
|||
<glyph unicode="’" horiz-adv-x="520" d="M424 2048V1868Q424 1786 395 1694T309 1515T172 1364L44 1468Q107 1558 153 1655T200 1864V2048H424Z" /> |
|||
<glyph unicode="‚" horiz-adv-x="560" d="M420 256V76Q420 -6 391 -98T305 -277T168 -428L40 -324Q103 -234 149 -137T196 72V256H420Z" /> |
|||
<glyph unicode="“" horiz-adv-x="1072" d="M136 1408V1588Q136 1670 165 1762T251 1941T388 2092L516 1988Q453 1898 407 1801T360 1592V1408H136ZM648 1408V1588Q648 1670 677 1762T763 1941T900 2092L1028 1988Q965 1898 919 1801T872 1592V1408H648Z" /> |
|||
<glyph unicode="”" horiz-adv-x="1072" d="M424 2048V1868Q424 1786 395 1694T309 1515T172 1364L44 1468Q107 1558 153 1655T200 1864V2048H424ZM936 2048V1868Q936 1786 907 1694T821 1515T684 1364L556 1468Q619 1558 665 1655T712 1864V2048H936Z" /> |
|||
<glyph unicode="„" horiz-adv-x="1072" d="M424 256V76Q424 -6 395 -98T309 -277T172 -428L44 -324Q107 -234 153 -137T200 72V256H424ZM936 256V76Q936 -6 907 -98T821 -277T684 -428L556 -324Q619 -234 665 -137T712 72V256H936Z" /> |
|||
<glyph unicode="•" horiz-adv-x="1584" d="M792 376Q671 376 571 435T412 595T352 816Q352 938 411 1037T571 1196T792 1256Q914 1256 1013 1197T1172 1038T1232 816Q1232 695 1173 595T1014 436T792 376Z" /> |
|||
<glyph unicode="‹" horiz-adv-x="1008" d="M800 220H592L188 820V840H416L800 220ZM800 1448L416 828H188V848L592 1448H800Z" /> |
|||
<glyph unicode="›" horiz-adv-x="1008" d="M188 220L572 840H800V820L396 220H188ZM188 1448H396L800 848V828H572L188 1448Z" /> |
|||
</font> |
|||
</defs> |
|||
</svg> |
|||
|
After Width: 700 | Height: 700 | Size: 170 KiB |
|
After Width: 735 | Height: 554 | Size: 35 KiB |
@ -0,0 +1 @@ |
|||
(function(root){"use strict";var css=".nanobar{width:100%;height:4px;z-index:9999;top:0}.bar{width:0;height:100%;transition:height .3s;background:#000}";function addCss(){var s=document.getElementById("nanobarcss");if(s===null){s=document.createElement("style");s.type="text/css";s.id="nanobarcss";document.head.insertBefore(s,document.head.firstChild);if(!s.styleSheet)return s.appendChild(document.createTextNode(css));s.styleSheet.cssText=css}}function addClass(el,cls){if(el.classList)el.classList.add(cls);else el.className+=" "+cls}function createBar(rm){var el=document.createElement("div"),width=0,here=0,on=0,bar={el:el,go:go};addClass(el,"bar");function move(){var dist=width-here;if(dist<.1&&dist>-.1){place(here);on=0;if(width>=100){el.style.height=0;setTimeout(function(){rm(el)},300)}}else{place(width-dist/4);setTimeout(go,16)}}function place(num){width=num;el.style.width=width+"%"}function go(num){if(num>=0){here=num;if(!on){on=1;move()}}else if(on){move()}}return bar}function Nanobar(opts){opts=opts||{};var el=document.createElement("div"),applyGo,nanobar={el:el,go:function(p){applyGo(p);if(p>=100){init()}}};function rm(child){el.removeChild(child)}function init(){var bar=createBar(rm);el.appendChild(bar.el);applyGo=bar.go}addCss();addClass(el,"nanobar");if(opts.id)el.id=opts.id;if(opts.classname)addClass(el,opts.classname);if(opts.target){el.style.position="relative";opts.target.insertBefore(el,opts.target.firstChild)}else{el.style.position="fixed";document.getElementsByTagName("body")[0].appendChild(el)}init();return nanobar}if(typeof exports==="object"){module.exports=Nanobar}else if(typeof define==="function"&&define.amd){define([],function(){return Nanobar})}else{root.Nanobar=Nanobar}})(this); |
|||
Write
Preview
Loading…
Cancel
Save
Reference in new issue